Heim >Web-Frontend >js-Tutorial >关于JS管理作用域的问题_基础知识
关于JS管理作用域的问题_基础知识
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2016-05-16 17:37:42982Durchsuche
关键字:标识符、执行上下文、作用域、作用域链、变量对象、活动对象理论知识
理解JavaScript如何管理作用域和作用域链很重要。因为在作用域链中要查找的变量对象的个数直接影响标识符解析的性能。标识符在作用域链中的位置越深,查找和访问它所需的时间越长;如果作用域管理不当,就会给脚本的执行时间带来负面影响。
当执行JavaScript代码时,JavaScript引擎会创建一个执行上下文(Execution Context)。执行上下文(有时被称为作用域)设定了代码执行时所处的环境。JavaScript引擎会在页面加载后创建一个全局的执行上下文,然后每执行一个函数时都会创建一个对应的执行上下文,最终建立一个执行上下文的堆栈,当前起作用的执行上下文在堆栈的最顶端。
每个执行上下文都有一个与之关联的作用域链,用于解析标识符。作用域链包含一个或多个变量对象,这些对象定义了执行上下文作用域内的标识符。全局执行上下文的作用域链中只有一个变量对象,它定义了JavaScript中所有可用的全局变量和函数。当函数被创建(不是执行)时,JavaScript引擎会把创建时执行上下文的作用域链赋给函数的内部属性[[Scope]]。然后,当函数被执行时,JavaScript引擎会创建一个活动对象(Activetion Object),并在初始化时给this、arguments、命名参数和该函数的所有局部变量赋值。活动对象会出现在执行上下文作用域链的顶端,紧接其后的是函数[[scope]]属性中的对象。
在执行代码时,JavaScript引擎通过搜索执行上下文的作用域链来解析诸如变量和函数名这样的标识符。解析标识符的过程从作用域的顶端开始,按照自上而下的顺序进行。
验证理论function add(num1, num2) {
return num1 + num2;
}
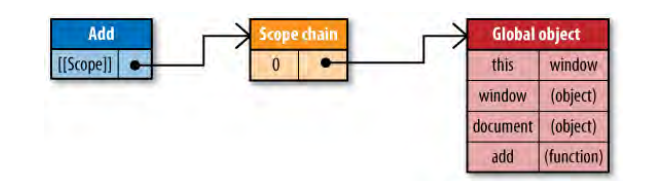
当这段代码执行开始时,add函数拥有一个仅包含全局变量对象的[[scope]]属性。如下图:

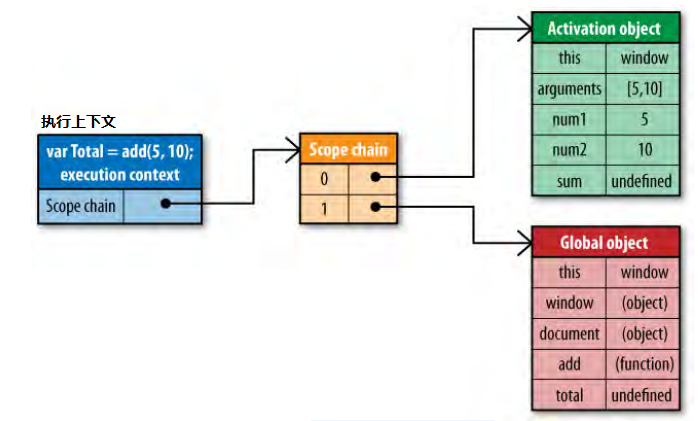
在执行add函数时,JavaScript引擎会创建一个新的执行上下文和一个包含this、arguments、num1、num2的活动对象,并把活动对象添加到作用域链中。在add()函数内部运行时,JavaScript引擎需要解析函数里的num1和num2标识符。var total = add(5, 10);

解析过程是从作用域链中的第一个对象开始,这个对象就是包含该函数局部变量的活动对象。如果在该对象中没有找到标识符,就会继续在作用域链中下一个对象里查找标识符。一旦找到标识符,查找就结束。
高效的数据存取局部变量是JavaScript中读写最快的标识符。
一个好的经验:任何非局部变量在函数中的使用超过一次时,都应该将其存储为局部变量。
对于数组和对象,始终将那些需要频繁存取的值存储到局部变量中。
实际上每次存取HTMLCollection对象属性,都会对DOM文档进行动态查询。
如果需要对HTMLCollection对象的成员反复存取,高效的方式是将它们复制到数组里。
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

