Sublime Text 是一款非常优秀的跨平台编辑器,拥有漂亮的用户界面和强大的功能,例如代码缩略图,多重选择,快捷命令等。还可自定义键绑定,菜单和工具栏。Sublime Text 的主要功能包括:拼写检查,书签,完整的 Python API ,Goto 功能,即时项目切换,多选择,多窗口等等。
另外,Sublime Text 插件众多,通过包管理工具可以方便安装和管理。本文介绍的 Sublime Web Inspector 便是众多插件中一款非常出色的开发辅助插件,可以帮助 Web 开发人员直接在 Sublime Text 中调试 JavaScript 代码。
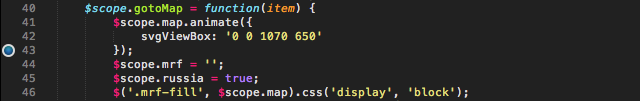
Sublime Web Inspector 主要特色如下: 断点在编辑器中,你可以设置和删除断点。

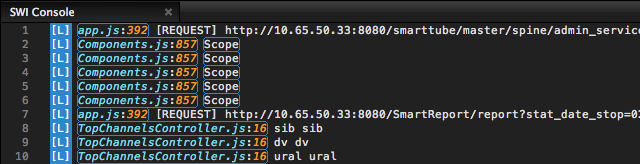
按级别分类,查看所有控制台消息。

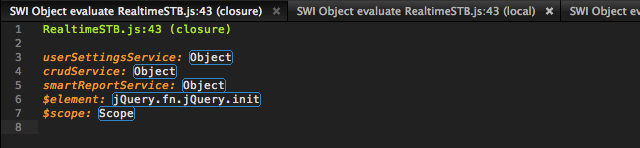
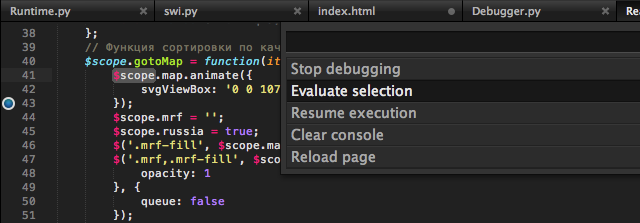
点击 name:line 区域可以导航到文件以及代码所在行;点击 Object 可以插件对象的属性。

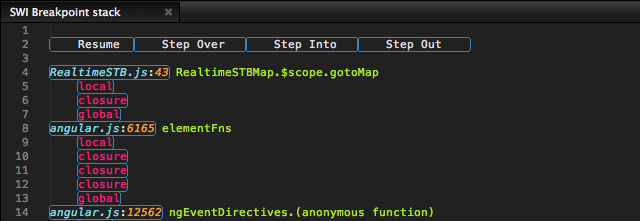
在断点上,你可以看到代码运行的堆栈以及所有的变量(局部、全局、闭包)。

类似于 Firebug 的添加监视功能。

 JavaScript -Frameworks: Stromversorgung moderner WebentwicklungMay 02, 2025 am 12:04 AM
JavaScript -Frameworks: Stromversorgung moderner WebentwicklungMay 02, 2025 am 12:04 AMDie Kraft des JavaScript -Frameworks liegt in der Vereinfachung der Entwicklung, der Verbesserung der Benutzererfahrung und der Anwendungsleistung. Betrachten Sie bei der Auswahl eines Frameworks: 1. Projektgröße und Komplexität, 2. Teamerfahrung, 3. Ökosystem und Community -Unterstützung.
 Die Beziehung zwischen JavaScript, C und BrowsernMay 01, 2025 am 12:06 AM
Die Beziehung zwischen JavaScript, C und BrowsernMay 01, 2025 am 12:06 AMEinführung Ich weiß, dass Sie es vielleicht seltsam finden. Was genau muss JavaScript, C und Browser tun? Sie scheinen nicht miteinander verbunden zu sein, aber tatsächlich spielen sie eine sehr wichtige Rolle in der modernen Webentwicklung. Heute werden wir die enge Verbindung zwischen diesen drei diskutieren. In diesem Artikel erfahren Sie, wie JavaScript im Browser ausgeführt wird, die Rolle von C in der Browser -Engine und wie sie zusammenarbeiten, um das Rendern und die Interaktion von Webseiten voranzutreiben. Wir alle kennen die Beziehung zwischen JavaScript und Browser. JavaScript ist die Kernsprache der Front-End-Entwicklung. Es läuft direkt im Browser und macht Webseiten lebhaft und interessant. Haben Sie sich jemals gefragt, warum Javascr
 Node.js Streams mit TypeScriptApr 30, 2025 am 08:22 AM
Node.js Streams mit TypeScriptApr 30, 2025 am 08:22 AMNode.js zeichnet sich bei effizienten E/A aus, vor allem bei Streams. Streams verarbeiten Daten inkrementell und vermeiden Speicherüberladung-ideal für große Dateien, Netzwerkaufgaben und Echtzeitanwendungen. Die Kombination von Streams mit der TypeScript -Sicherheit erzeugt eine POWE
 Python vs. JavaScript: Leistung und EffizienzüberlegungenApr 30, 2025 am 12:08 AM
Python vs. JavaScript: Leistung und EffizienzüberlegungenApr 30, 2025 am 12:08 AMDie Unterschiede in der Leistung und der Effizienz zwischen Python und JavaScript spiegeln sich hauptsächlich in: 1 wider: 1) Als interpretierter Sprache läuft Python langsam, weist jedoch eine hohe Entwicklungseffizienz auf und ist für eine schnelle Prototypentwicklung geeignet. 2) JavaScript ist auf einen einzelnen Thread im Browser beschränkt, aber Multi-Threading- und Asynchronen-E/A können verwendet werden, um die Leistung in Node.js zu verbessern, und beide haben Vorteile in tatsächlichen Projekten.
 Die Ursprünge von JavaScript: Erforschung seiner ImplementierungsspracheApr 29, 2025 am 12:51 AM
Die Ursprünge von JavaScript: Erforschung seiner ImplementierungsspracheApr 29, 2025 am 12:51 AMJavaScript stammt aus dem Jahr 1995 und wurde von Brandon Ike erstellt und realisierte die Sprache in C. 1.C-Sprache bietet Programmierfunktionen auf hoher Leistung und Systemebene für JavaScript. 2. Die Speicherverwaltung und die Leistungsoptimierung von JavaScript basieren auf C -Sprache. 3. Die plattformübergreifende Funktion der C-Sprache hilft JavaScript, auf verschiedenen Betriebssystemen effizient zu laufen.
 Hinter den Kulissen: Welche Sprache macht JavaScript?Apr 28, 2025 am 12:01 AM
Hinter den Kulissen: Welche Sprache macht JavaScript?Apr 28, 2025 am 12:01 AMJavaScript wird in Browsern und Node.js -Umgebungen ausgeführt und stützt sich auf die JavaScript -Engine, um Code zu analysieren und auszuführen. 1) abstrakter Syntaxbaum (AST) in der Parsenstufe erzeugen; 2) AST in die Kompilierungsphase in Bytecode oder Maschinencode umwandeln; 3) Führen Sie den kompilierten Code in der Ausführungsstufe aus.
 Die Zukunft von Python und JavaScript: Trends und VorhersagenApr 27, 2025 am 12:21 AM
Die Zukunft von Python und JavaScript: Trends und VorhersagenApr 27, 2025 am 12:21 AMZu den zukünftigen Trends von Python und JavaScript gehören: 1. Python wird seine Position in den Bereichen wissenschaftlicher Computer und KI konsolidieren. JavaScript wird die Entwicklung der Web-Technologie fördern. Beide werden die Anwendungsszenarien in ihren jeweiligen Bereichen weiter erweitern und mehr Durchbrüche in der Leistung erzielen.
 Python vs. JavaScript: Entwicklungsumgebungen und ToolsApr 26, 2025 am 12:09 AM
Python vs. JavaScript: Entwicklungsumgebungen und ToolsApr 26, 2025 am 12:09 AMSowohl Python als auch JavaScripts Entscheidungen in Entwicklungsumgebungen sind wichtig. 1) Die Entwicklungsumgebung von Python umfasst Pycharm, Jupyternotebook und Anaconda, die für Datenwissenschaft und schnelles Prototyping geeignet sind. 2) Die Entwicklungsumgebung von JavaScript umfasst Node.JS, VSCODE und WebPack, die für die Entwicklung von Front-End- und Back-End-Entwicklung geeignet sind. Durch die Auswahl der richtigen Tools nach den Projektbedürfnissen kann die Entwicklung der Entwicklung und die Erfolgsquote der Projekte verbessert werden.


Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

WebStorm-Mac-Version
Nützliche JavaScript-Entwicklungstools

SublimeText3 Englische Version
Empfohlen: Win-Version, unterstützt Code-Eingabeaufforderungen!

EditPlus chinesische Crack-Version
Geringe Größe, Syntaxhervorhebung, unterstützt keine Code-Eingabeaufforderungsfunktion

ZendStudio 13.5.1 Mac
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Herunterladen der Mac-Version des Atom-Editors
Der beliebteste Open-Source-Editor






