Heim >Web-Frontend >js-Tutorial >DOM-Operationen in jQuery_jquery
DOM-Operationen in jQuery_jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2016-05-16 15:04:041468Durchsuche
DOM (Document Object Model – Document Object Model): eine Schnittstelle, die unabhängig von Browsern, Plattformen und Sprachen ist. Über diese Schnittstelle können Sie problemlos auf alle Standardkomponenten der Seite zugreifen
Kategorien von DOM-Operationen:
DOM Core: DOM Core ist nicht ausschließlich für JavaScript verfügbar. Seine Verwendung ist nicht auf die Verarbeitung von Webseiten beschränkt, sondern kann auch zur Verarbeitung jeglicher Art von Inhalten verwendet werden, die in Auszeichnungssprache geschrieben sind. Das resultierende Dokument, zum Beispiel: XML
HTML-DOM: Bei der Verwendung von JavaScript und DOM zum Schreiben von Skripten für HTML-Dateien gibt es viele HTML-DOM-spezifische Attribute
CSS-DOM: Für CSS-Operationen wird CSS-DOM in JavaScript hauptsächlich verwendet, um verschiedene Eigenschaften des Stilobjekts abzurufen und festzulegen
Knoten finden
Knoten finden:
Elementknoten finden: Wird über den jQuery-Selektor abgeschlossen.
Attributknoten finden: Nachdem Sie das erforderliche Element gefunden haben, können Sie die attr()-Methode des jQuery-Objekts aufrufen, um seine verschiedenen Attributwerte abzurufen
Knoten erstellen
Knoten erstellen: Verwenden Sie die Factory-Funktion $(): $(html); von jQuery, um ein DOM-Objekt basierend auf der übergebenen HTML-Markup-Zeichenfolge zu erstellen, und verpacken Sie dieses DOM-Objekt in ein jQuery-Objekt und geben Sie es zurück.
Hinweis:
Neue Elementknoten, die dynamisch erstellt werden, werden nicht automatisch zum Dokument hinzugefügt, sondern müssen mit anderen Methoden in das Dokument eingefügt werden;
Achten Sie beim Erstellen eines einzelnen Elements auf das schließende Tag und verwenden Sie das Standard-XHTML-Format. Zum Erstellen eines
-Elements können Sie beispielsweise $(“
”) verwenden. „“), kann aber nicht $(“
“) oder $(“
“)
verwendenDas Erstellen eines Textknotens bedeutet, dass der Textinhalt direkt beim Erstellen eines Elementknotens geschrieben wird. Das Erstellen eines Attributknotens bedeutet auch, ihn zusammen mit dem Erstellen eines Elementknotens zu erstellen
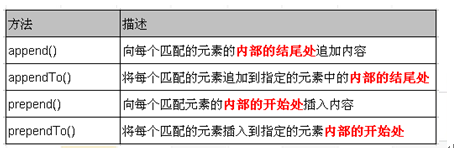
Knoten(1) einfügen
Die dynamische Erstellung von HTML-Elementen hat keinen praktischen Nutzen. Der neu erstellte Knoten muss auch in das Dokument eingefügt werden, d. h. er wird zum untergeordneten Knoten eines Knotens im Dokument.

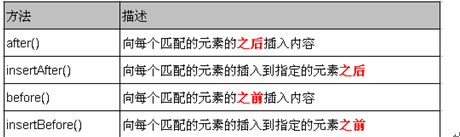
Knoten(2) einfügen

Die obige Methode kann nicht nur neu erstellte DOM-Elemente in das Dokument einfügen, sondern auch die ursprünglichen DOM-Elemente verschieben.
Knoten löschen
remove(): Entfernt alle übereinstimmenden Elemente aus dem DOM. Die übergebenen Parameter werden zum Filtern von Elementen basierend auf jQuery-Ausdrücken verwendet. Wenn ein Knoten mit der Methode „remove()“ gelöscht wird, werden alle im Knoten enthaltenen untergeordneten Knoten gelöscht gelöscht. Der Rückgabewert dieser Methode ist eine Referenz, die auf den gelöschten Knoten zeigt.
empty(): Leerer Knoten – alle untergeordneten Knoten im Element löschen (ausgenommen Attributknoten).
Knoten kopieren
clone(): Klonen Sie das passende DOM-Element und der Rückgabewert ist die geklonte Kopie. Der zu diesem Zeitpunkt kopierte neue Knoten weist jedoch kein Verhalten auf.
clone(true): Beim Kopieren des Elements werden auch die Ereignisse im Element kopiert
Knoten ersetzen
replaceWith(): Ersetzen Sie alle übereinstimmenden Elemente durch das angegebene HTML- oder DOM-Element
replaceAll(): umgekehrte replaceWith()-Methode.
Hinweis: Wenn vor dem Ersetzen ein Ereignis an das Element gebunden wurde, verschwindet das ursprünglich gebundene Ereignis zusammen mit dem ursprünglichen Element nach dem Ersetzen
Wrap-Knoten
wrap(): Umschließt den angegebenen Knoten mit anderen Tags. Diese Methode ist sehr nützlich, um zusätzliche strukturierte Tags in das Dokument einzufügen, ohne die Semantik des Originaldokuments zu zerstören.
wrapAll(): Alle passenden Elemente mit einem Element umschließen. Die Methode wrap() umschließt alle Elemente einzeln.
wrapInner(): Umschließt den Unterinhalt (einschließlich Textknoten) jedes übereinstimmenden Elements mit anderen strukturierten Tags.
Attributoperationen
attr(): Attribute abrufen und Attribute festlegen
Wenn ein Parameter an diese Methode übergeben wird, wird das angegebene Attribut für ein Element erhalten
Wenn zwei Parameter an diese Methode übergeben werden, wird der Wert des angegebenen Attributs für ein Element festgelegt
Es gibt viele Methoden in jQuery, die Funktionen zum Abrufen und Festlegen sind, wie zum Beispiel: attr(), html(), text(), val(), height(), width(), css() usw.
removeAttr(): Entferne das angegebene Attribut des angegebenen Elements
HTML, Text und Werte festlegen und abrufen
HTML-Inhalt in einem Element lesen und festlegen: html() Diese Methode kann für XHTML verwendet werden, jedoch nicht für XML-Dokumente
Textinhalt in einem Element lesen und festlegen: text() Diese Methode kann sowohl für XHTML- als auch für XML-Dokumente verwendet werden.
Wert in einem Element lesen und festlegen: val() ---Diese Methode ähnelt dem Wertattribut in JavaScript. Bei Textfeldern, Dropdown-Listenfeldern und Optionsfeldfeldern kann diese Methode den Wert zurückgeben des Elements (Mehrfachauswahlfeld kann nur den ersten Wert zurückgeben). Wenn es sich um ein Mehrfachauswahl-Dropdown-Listenfeld handelt, wird ein Array mit allen ausgewählten Werten zurückgegeben
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

