主要是对Date对象的使用。(下面的介绍内容来自网络)
创建 Date 对象的语法:
var myDate=new Date()
Date 对象会自动把当前日期和时间保存为其初始值。
参数形式有以下5种:
new Date("month dd,yyyy hh:mm:ss");
new Date("month dd,yyyy");
new Date(yyyy,mth,dd,hh,mm,ss);
new Date(yyyy,mth,dd);
new Date(ms);
注意:最后一种形式,参数表示的是需要创建的时间和GMT时间1970年1月1日之间相差的毫秒数。
参数的含义如下:
month:用英文表示月份名称,从January到December
mth:用整数表示月份,从(1月)到11(12月)
dd:表示一个月中的第几天,从1到31
yyyy:四位数表示的年份
hh:小时数,从0(午夜)到23(晚11点)
mm:分钟数,从0到59的整数
ss:秒数,从0到59的整数
ms:毫秒数,为大于等于0的整数
Date对象的方法:
getDate() 从 Date 对象返回一个月中的某一天 (1 ~ 31)。
getDay() 从 Date 对象返回一周中的某一天 (0 ~ 6)。
getMonth() 从 Date 对象返回月份 (0 ~ 11)。
getFullYear() 从 Date 对象以四位数字返回年份。
getYear() 请使用 getFullYear() 方法代替。
getHours() 返回 Date 对象的小时 (0 ~ 23)。
getMinutes() 返回 Date 对象的分钟 (0 ~ 59)。
getSeconds() 返回 Date 对象的秒数 (0 ~ 59)。
getMilliseconds() 返回 Date 对象的毫秒(0 ~ 999)。
getTime() 返回 1970 年 1 月 1 日至今的毫秒数。
getTimezoneOffset() 返回本地时间与格林威治标准时间 (GMT) 的分钟差。
getUTCDate() 根据世界时从 Date 对象返回月中的一天 (1 ~ 31)。
getUTCDay() 根据世界时从 Date 对象返回周中的一天 (0 ~ 6)。
getUTCMonth() 根据世界时从 Date 对象返回月份 (0 ~ 11)。
getUTCFullYear() 根据世界时从 Date 对象返回四位数的年份。
getUTCHours() 根据世界时返回 Date 对象的小时 (0 ~ 23)。
getUTCMinutes() 根据世界时返回 Date 对象的分钟 (0 ~ 59)。
getUTCSeconds() 根据世界时返回 Date 对象的秒钟 (0 ~ 59)。
getUTCMilliseconds() 根据世界时返回 Date 对象的毫秒(0 ~ 999)。
parse() 返回1970年1月1日午夜到指定日期(字符串)的毫秒数。
setDate() 设置 Date 对象中月的某一天 (1 ~ 31)。
setMonth() 设置 Date 对象中月份 (0 ~ 11)。
setFullYear() 设置 Date 对象中的年份(四位数字)。
setYear() 请使用 setFullYear() 方法代替。
setHours() 设置 Date 对象中的小时 (0 ~ 23)。
setMinutes() 设置 Date 对象中的分钟 (0 ~ 59)。
setSeconds() 设置 Date 对象中的秒钟 (0 ~ 59)。
setMilliseconds() 设置 Date 对象中的毫秒 (0 ~ 999)。
setTime() 以毫秒设置 Date 对象。
setUTCDate() 根据世界时设置 Date 对象中月份的一天 (1 ~ 31)。
setUTCMonth() 根据世界时设置 Date 对象中的月份 (0 ~ 11)。
setUTCFullYear() 根据世界时设置 Date 对象中的年份(四位数字)。
setUTCHours() 根据世界时设置 Date 对象中的小时 (0 ~ 23)。
setUTCMinutes() 根据世界时设置 Date 对象中的分钟 (0 ~ 59)。
setUTCSeconds() 根据世界时设置 Date 对象中的秒钟 (0 ~ 59)。
setUTCMilliseconds() 根据世界时设置 Date 对象中的毫秒 (0 ~ 999)。
toSource() 返回该对象的源代码。
toString() 把 Date 对象转换为字符串。
toTimeString() 把 Date 对象的时间部分转换为字符串。
toDateString() 把 Date 对象的日期部分转换为字符串。
toGMTString() 请使用 toUTCString() 方法代替。 1 3
toUTCString() 根据世界时,把 Date 对象转换为字符串。
toLocaleString() 根据本地时间格式,把 Date 对象转换为字符串。
toLocaleTimeString() 根据本地时间格式,把 Date 对象的时间部分转换为字符串。
toLocaleDateString() 根据本地时间格式,把 Date 对象的日期部分转换为字符串。
UTC() 根据世界时返回 1997 年 1 月 1 日 到指定日期的毫秒数。
valueOf() 返回 Date 对象的原始值。
var objDate=new Date([arguments list]);
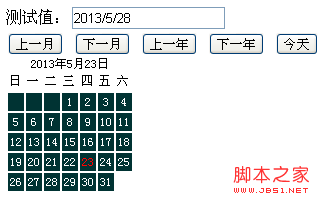
简单日历实现:
效果:

代码:
测试值:
<script> <br><br>var Calendar=function(year,monthNum,parent){ <BR>this.year=year; <BR>this.parent=parent; <BR>this.monthNum=monthNum-1; <BR>function isLeapYear(y){ <BR>return (y>0)&&!(y%4)&&((y%100)||!(y%400)); <BR>} <BR>this.numDays=[31,isLeapYear(this.year)?29:28,31,30,31,30,31,31,30,31,30,31][this.monthNum]; <BR>this.weekDays=["日","一","二","三","四","五","六"]; <BR>this.nowDate=new Date; <BR>this.init(); <BR>} <br><br>Calendar.prototype={ <BR>setMonthNum:function(monthNum){ <BR>this.monthNum=monthNum-1; <BR>}, <BR>getMonthNum:function(){ <BR>return this.monthNum+1; <BR>}, <BR>setYearNum:function(year){ <BR>this.year=year; <BR>}, <BR>getYearNum:function(){ <BR>return this.year; <BR>}, <BR>init:function(){ <BR>this.setup(this.parent); <BR>}, <BR>reflesh:function(){ <BR>this.setup(this.parent); <BR>}, <BR>setup:function(id){ <BR>var date=this.nowDate; <BR>var cal=document.getElementById(id); <BR>cal.innerHTML=""; <BR>var calDiv=document.createElement("div"); <BR>var tab=document.createElement("table"); <BR>cal.appendChild(calDiv); <BR>calDiv.innerHTML=this.getSummary(); <BR>cal.appendChild(tab); <BR>calDiv.className="detail" <BR>this.thead=document.createElement("thead"); <BR>this.tbody=document.createElement("tbody"); <BR>this.tfoot=document.createElement("tfoot"); <BR>this.tr=document.createElement("tr"); <BR>this.td=document.createElement("td"); <br><br>tab.appendChild(this.thead); <BR>tab.appendChild(this.tbody); <BR>this.setThead(); <BR>this.create(); <br><br>}, <BR>setThead:function(){ <BR>var day=this.weekDays; <BR>var tr=this.tr.cloneNode(true); <BR>this.thead.appendChild(tr); <BR>for(var i=0;i<7;i++){ <BR>var td=this.td.cloneNode(true); <BR>tr.appendChild(td); <BR>td.innerHTML=day[i]; <BR>} <BR>}, <BR>create:function(){ <BR>var day=new Date(this.year,this.monthNum,1); <BR>var tr=this.tr.cloneNode(true); <BR>var dayCount=this.numDays; <BR>var that=this; <br><br>that.tbody.appendChild(tr); <BR>for(var j=0;j<day.getDay();j++){ <BR>var td=that.td.cloneNode(true); <BR>tr.appendChild(td); <BR>td.innerHTML=" "; <BR>} <BR>for(var i=1;i<=dayCount;i++){ <BR>if((j+i)%7-1==0){ <BR>tr=that.tr.cloneNode(true); <BR>that.tbody.appendChild(tr); <BR>} <BR>var td=that.td.cloneNode(true); <BR>var s=i; <BR>if(i==that.nowDate.getDate()){ <BR>s="<font color='red'>"+i+""; <BR>} <BR>td.innerHTML=s; <BR>td.style.cursor="pointer"; <BR>td.onclick=function(){ <BR>document.getElementById("calendar_value").value=(that.getYearNum()+"/"+that.getMonthNum()+"/"+this.innerHTML) <BR>} <BR>td.onmouseover=function(){ <BR>this.style.background="#fff"; <BR>this.style.color="#033" <BR>} <BR>td.onmouseout=function(){ <BR>this.style.background=""; <BR>this.style.color="#fff" <BR>} <BR>tr.appendChild(td); <BR>} <BR>}, <BR>getSummary:function(){ <BR>var date=this.nowDate; <BR>return this.year+"年"+(this.monthNum+1)+"月"+date.getDate()+"日"; <BR>} <BR>} <BR>var cal=new Calendar(2013,5,"calendar"); <BR>cal.init(); <br><br>document.getElementById("cal_prev").onclick=function(){ <BR>cal.monthNum--; <BR>if(cal.getMonthNum()<1){ <BR>cal.setMonthNum(12); <BR>cal.year--; <BR>} <BR>cal.reflesh(); <BR>} <BR>document.getElementById("cal_next").onclick=function(){ <BR>cal.monthNum++ <BR>if(cal.getMonthNum()>12){ <BR>cal.setMonthNum(1); <BR>cal.year++; <BR>} <BR>cal.reflesh(); <BR>} <BR>document.getElementById("cal_today").onclick=function(){ <BR>cal.setYearNum((new Date).getFullYear()); <BR>cal.setMonthNum((new Date).getMonth()+1) <BR>cal.reflesh(); <BR>} <BR>document.getElementById("cal_preyear").onclick=function(){ <BR>cal.setYearNum(cal.getYearNum()-1); <BR>cal.reflesh(); <BR>} <BR>document.getElementById("cal_nextyear").onclick=function(){ <BR>cal.setYearNum(cal.getYearNum()+1); <BR>cal.reflesh(); <BR>} <BR></script>
总结:
以上代码未加注释,写得有点急。以后再整理一下,许多功能未实现。
 Erstellen einer SaaS-Anwendung mit mehreren Mietern mit Next.js (Backend Integration)Apr 11, 2025 am 08:23 AM
Erstellen einer SaaS-Anwendung mit mehreren Mietern mit Next.js (Backend Integration)Apr 11, 2025 am 08:23 AMIch habe eine funktionale SaaS-Anwendung mit mehreren Mandanten (eine EdTech-App) mit Ihrem täglichen Tech-Tool erstellt und Sie können dasselbe tun. Was ist eine SaaS-Anwendung mit mehreren Mietern? Mit Multi-Tenant-SaaS-Anwendungen können Sie mehrere Kunden aus einem Sing bedienen
 So erstellen Sie eine SaaS-Anwendung mit mehreren Mietern mit Next.js (Frontend Integration)Apr 11, 2025 am 08:22 AM
So erstellen Sie eine SaaS-Anwendung mit mehreren Mietern mit Next.js (Frontend Integration)Apr 11, 2025 am 08:22 AMDieser Artikel zeigt die Frontend -Integration mit einem Backend, das durch die Genehmigung gesichert ist und eine funktionale edtech SaaS -Anwendung unter Verwendung von Next.js. erstellt. Die Frontend erfasst Benutzerberechtigungen zur Steuerung der UI-Sichtbarkeit und stellt sicher, dass API-Anfragen die Rollenbasis einhalten
 JavaScript: Erforschung der Vielseitigkeit einer WebspracheApr 11, 2025 am 12:01 AM
JavaScript: Erforschung der Vielseitigkeit einer WebspracheApr 11, 2025 am 12:01 AMJavaScript ist die Kernsprache der modernen Webentwicklung und wird für seine Vielfalt und Flexibilität häufig verwendet. 1) Front-End-Entwicklung: Erstellen Sie dynamische Webseiten und einseitige Anwendungen durch DOM-Operationen und moderne Rahmenbedingungen (wie React, Vue.js, Angular). 2) Serverseitige Entwicklung: Node.js verwendet ein nicht blockierendes E/A-Modell, um hohe Parallelitäts- und Echtzeitanwendungen zu verarbeiten. 3) Entwicklung von Mobil- und Desktop-Anwendungen: Die plattformübergreifende Entwicklung wird durch reaktnative und elektronen zur Verbesserung der Entwicklungseffizienz realisiert.
 Die Entwicklung von JavaScript: Aktuelle Trends und ZukunftsaussichtenApr 10, 2025 am 09:33 AM
Die Entwicklung von JavaScript: Aktuelle Trends und ZukunftsaussichtenApr 10, 2025 am 09:33 AMZu den neuesten Trends im JavaScript gehören der Aufstieg von Typenkripten, die Popularität moderner Frameworks und Bibliotheken und die Anwendung der WebAssembly. Zukunftsaussichten umfassen leistungsfähigere Typsysteme, die Entwicklung des serverseitigen JavaScript, die Erweiterung der künstlichen Intelligenz und des maschinellen Lernens sowie das Potenzial von IoT und Edge Computing.
 Entmystifizieren JavaScript: Was es tut und warum es wichtig istApr 09, 2025 am 12:07 AM
Entmystifizieren JavaScript: Was es tut und warum es wichtig istApr 09, 2025 am 12:07 AMJavaScript ist der Eckpfeiler der modernen Webentwicklung. Zu den Hauptfunktionen gehören eine ereignisorientierte Programmierung, die Erzeugung der dynamischen Inhalte und die asynchrone Programmierung. 1) Ereignisgesteuerte Programmierung ermöglicht es Webseiten, sich dynamisch entsprechend den Benutzeroperationen zu ändern. 2) Die dynamische Inhaltsgenerierung ermöglicht die Anpassung der Seiteninhalte gemäß den Bedingungen. 3) Asynchrone Programmierung stellt sicher, dass die Benutzeroberfläche nicht blockiert ist. JavaScript wird häufig in der Webinteraktion, der einseitigen Anwendung und der serverseitigen Entwicklung verwendet, wodurch die Flexibilität der Benutzererfahrung und die plattformübergreifende Entwicklung erheblich verbessert wird.
 Ist Python oder JavaScript besser?Apr 06, 2025 am 12:14 AM
Ist Python oder JavaScript besser?Apr 06, 2025 am 12:14 AMPython eignet sich besser für Datenwissenschaft und maschinelles Lernen, während JavaScript besser für die Entwicklung von Front-End- und Vollstapel geeignet ist. 1. Python ist bekannt für seine prägnante Syntax- und Rich -Bibliotheks -Ökosystems und ist für die Datenanalyse und die Webentwicklung geeignet. 2. JavaScript ist der Kern der Front-End-Entwicklung. Node.js unterstützt die serverseitige Programmierung und eignet sich für die Entwicklung der Vollstapel.
 Wie installiere ich JavaScript?Apr 05, 2025 am 12:16 AM
Wie installiere ich JavaScript?Apr 05, 2025 am 12:16 AMJavaScript erfordert keine Installation, da es bereits in moderne Browser integriert ist. Sie benötigen nur einen Texteditor und einen Browser, um loszulegen. 1) Führen Sie sie in der Browser -Umgebung durch, indem Sie die HTML -Datei durch Tags einbetten. 2) Führen Sie die JavaScript -Datei nach dem Herunterladen und Installieren von node.js nach dem Herunterladen und Installieren der Befehlszeile aus.
 Wie sende ich Benachrichtigungen, bevor eine Aufgabe in Quartz beginnt?Apr 04, 2025 pm 09:24 PM
Wie sende ich Benachrichtigungen, bevor eine Aufgabe in Quartz beginnt?Apr 04, 2025 pm 09:24 PMSo senden Sie im Voraus Aufgabenbenachrichtigungen in Quartz Wenn der Quartz -Timer eine Aufgabe plant, wird die Ausführungszeit der Aufgabe durch den Cron -Ausdruck festgelegt. Jetzt...


Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

SAP NetWeaver Server-Adapter für Eclipse
Integrieren Sie Eclipse mit dem SAP NetWeaver-Anwendungsserver.

MinGW – Minimalistisches GNU für Windows
Dieses Projekt wird derzeit auf osdn.net/projects/mingw migriert. Sie können uns dort weiterhin folgen. MinGW: Eine native Windows-Portierung der GNU Compiler Collection (GCC), frei verteilbare Importbibliotheken und Header-Dateien zum Erstellen nativer Windows-Anwendungen, einschließlich Erweiterungen der MSVC-Laufzeit zur Unterstützung der C99-Funktionalität. Die gesamte MinGW-Software kann auf 64-Bit-Windows-Plattformen ausgeführt werden.

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

VSCode Windows 64-Bit-Download
Ein kostenloser und leistungsstarker IDE-Editor von Microsoft

SublimeText3 Englische Version
Empfohlen: Win-Version, unterstützt Code-Eingabeaufforderungen!





