Heim >Web-Frontend >js-Tutorial >html+javascript实现可拖动可提交的弹出层对话框效果_javascript技巧
html+javascript实现可拖动可提交的弹出层对话框效果_javascript技巧
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2016-05-16 17:26:451636Durchsuche
复制代码 代码如下:
<script> <BR>function showPopup() {//弹出层 <BR>var objDiv = document.getElementById("popDiv"); <BR>objDiv.style.top = "50px";//设置弹出层距离上边界的距离 <BR>objDiv.style.left = "200px";//设置弹出层距离左边界的距离 <BR>objDiv.style.width = "300px";//设置弹出层的宽度 <BR>objDiv.style.height = "200px";//设置弹出层的高度 <BR>//objDiv.style.display = "block"; <BR>objDiv.style.visibility = "visible"; <BR>} <BR>function hidePopup() {//关闭层 <BR>var objDiv = document.getElementById("popDiv"); <BR>objDiv.style.visibility = "hidden"; <BR>} <BR></script>
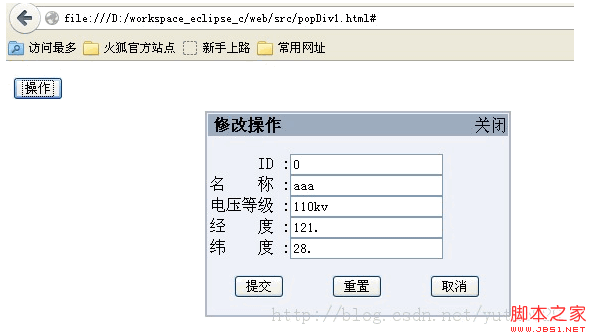
效果如下图:

Stellungnahme:
Der Inhalt dieses Artikels wird freiwillig von Internetnutzern beigesteuert und das Urheberrecht liegt beim ursprünglichen Autor. Diese Website übernimmt keine entsprechende rechtliche Verantwortung. Wenn Sie Inhalte finden, bei denen der Verdacht eines Plagiats oder einer Rechtsverletzung besteht, wenden Sie sich bitte an admin@php.cn
Vorheriger Artikel:基于jquery编写的横向自适应幻灯片切换特效的实例代码_jqueryNächster Artikel:IE下JS读取xml文件示例代码_javascript技巧
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

