分享一个气泡提示框,练习的技术有:(1)JS响应鼠标的事件;(2)纯CSS制作三角形。
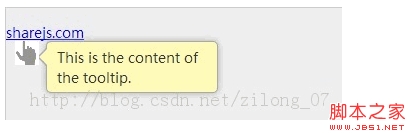
效果这样: 
这是html:
/*尖端指向左侧的三角形,外缘*/
.triRight{
z-index: 2;
border: 10px solid #AAAAAA;
border-color: transparent #AAAAAA transparent transparent;
width: 0;
height: 0;
position: absolute;
left:-20px;
top: 5px;
}
/*尖端指向左侧的三角形,内部,*/.triRightInner{ z-index: 3; border: 8px solid #FEFAB8; border-color: transparent #FEFAB8 transparent transparent;/*颜色应与提示框的background-color一致*/
width: 0; height: 0; position: absolute; left:-16px; top:7px;}
气泡对话框
鼠标放于此处,会弹出一个气泡对话框。
这是JavaScript代码:
function showToolTip(e,text){ <BR>if(document.all)e = event; <BR>var obj = document.getElementById('bubble_tooltip'); <BR>var obj2 = document.getElementById('bubble_tooltip_content'); <BR>obj2.innerHTML = text; <BR>var st = Math.max(document.body.scrollTop,document.documentElement.scrollTop); <BR>if(navigator.userAgent.toLowerCase().indexOf('safari')>=0)st=0; <BR>var leftPos = e.clientX + 20; //clientX 事件属性返回当事件被触发时鼠标指针相对于浏览器页面(或客户区)的水平坐标 <BR>if(leftPos<0)leftPos = 0; <BR>obj.style.left = leftPos + 'px'; <BR>obj.style.top = e.clientY + st + 'px'; <BR>obj.style.display = 'block'; <BR>fadeIn(obj,5,100); <BR>} <br><br>function hideToolTip() <BR>{ <BR>var obj = document.getElementById('bubble_tooltip'); <BR>//obj.style.display = 'none'; <BR>fadeOut(obj,5,0); <BR>} <br><br>//设置元素透明度,透明度值按IE规则计,即0~100 <BR>function SetOpacity(ev, v){ <BR>ev.filters ? ev.style.filter = 'alpha(opacity=' + v + ')' : ev.style.opacity = v / 100; <BR>} <br><br>//淡入效果(含淡入到指定透明度) <BR>function fadeIn(elem, speed, opacity){ <BR>/* <BR>* 参数说明 <BR>* elem==>需要淡入的元素 <BR>* speed==>淡入速度,正整数(可选) <BR>* opacity==>淡入到指定的透明度,0~100(可选) <BR>*/ <BR>speed = speed || 20; <BR>opacity = opacity || 100; <BR>//显示元素,并将元素值为0透明度(不可见) <BR>elem.style.display = 'block'; <BR>SetOpacity(elem, 0); <BR>//初始化透明度变化值为0 <BR>var val = 0; <BR>//循环将透明值以2递增,即淡入效果 <BR>(function(){ <BR>SetOpacity(elem, val); <BR>val += 5; <BR>if (val <= opacity) { <BR>setTimeout(arguments.callee, speed) <BR>} <BR>})(); <BR>} <br><br>//淡出效果(含淡出到指定透明度) <BR>function fadeOut(elem, speed, opacity){ <BR>/* <BR>* 参数说明 <BR>* elem==>需要淡入的元素 <BR>* speed==>淡入速度,正整数(可选) <BR>* opacity==>淡入到指定的透明度,0~100(可选) <BR>*/ <BR>speed = speed || 20; <BR>opacity = opacity || 0; <BR>//初始化透明度变化值为0 <BR>var val = 100; <BR>//循环将透明值以5递减,即淡出效果 <BR>(function(){ <BR>SetOpacity(elem, val); <BR>val -= 5; <BR>if (val >= opacity) { <BR>setTimeout(arguments.callee, speed); <BR>}else if (val < 0) { <BR>//元素透明度为0后隐藏元素 <BR>elem.style.display = 'none'; <BR>} <BR>})(); <BR>} JavaScript -Engines: Implementierungen vergleichenApr 13, 2025 am 12:05 AM
JavaScript -Engines: Implementierungen vergleichenApr 13, 2025 am 12:05 AMUnterschiedliche JavaScript -Motoren haben unterschiedliche Auswirkungen beim Analysieren und Ausführen von JavaScript -Code, da sich die Implementierungsprinzipien und Optimierungsstrategien jeder Engine unterscheiden. 1. Lexikalanalyse: Quellcode in die lexikalische Einheit umwandeln. 2. Grammatikanalyse: Erzeugen Sie einen abstrakten Syntaxbaum. 3. Optimierung und Kompilierung: Generieren Sie den Maschinencode über den JIT -Compiler. 4. Führen Sie aus: Führen Sie den Maschinencode aus. V8 Engine optimiert durch sofortige Kompilierung und versteckte Klasse.
 Jenseits des Browsers: JavaScript in der realen WeltApr 12, 2025 am 12:06 AM
Jenseits des Browsers: JavaScript in der realen WeltApr 12, 2025 am 12:06 AMZu den Anwendungen von JavaScript in der realen Welt gehören die serverseitige Programmierung, die Entwicklung mobiler Anwendungen und das Internet der Dinge. Die serverseitige Programmierung wird über node.js realisiert, die für die hohe gleichzeitige Anfrageverarbeitung geeignet sind. 2. Die Entwicklung der mobilen Anwendungen erfolgt durch reaktnative und unterstützt die plattformübergreifende Bereitstellung. 3.. Wird für die Steuerung von IoT-Geräten über die Johnny-Five-Bibliothek verwendet, geeignet für Hardware-Interaktion.
 Erstellen einer SaaS-Anwendung mit mehreren Mietern mit Next.js (Backend Integration)Apr 11, 2025 am 08:23 AM
Erstellen einer SaaS-Anwendung mit mehreren Mietern mit Next.js (Backend Integration)Apr 11, 2025 am 08:23 AMIch habe eine funktionale SaaS-Anwendung mit mehreren Mandanten (eine EdTech-App) mit Ihrem täglichen Tech-Tool erstellt und Sie können dasselbe tun. Was ist eine SaaS-Anwendung mit mehreren Mietern? Mit Multi-Tenant-SaaS-Anwendungen können Sie mehrere Kunden aus einem Sing bedienen
 So erstellen Sie eine SaaS-Anwendung mit mehreren Mietern mit Next.js (Frontend Integration)Apr 11, 2025 am 08:22 AM
So erstellen Sie eine SaaS-Anwendung mit mehreren Mietern mit Next.js (Frontend Integration)Apr 11, 2025 am 08:22 AMDieser Artikel zeigt die Frontend -Integration mit einem Backend, das durch die Genehmigung gesichert ist und eine funktionale edtech SaaS -Anwendung unter Verwendung von Next.js. erstellt. Die Frontend erfasst Benutzerberechtigungen zur Steuerung der UI-Sichtbarkeit und stellt sicher, dass API-Anfragen die Rollenbasis einhalten
 JavaScript: Erforschung der Vielseitigkeit einer WebspracheApr 11, 2025 am 12:01 AM
JavaScript: Erforschung der Vielseitigkeit einer WebspracheApr 11, 2025 am 12:01 AMJavaScript ist die Kernsprache der modernen Webentwicklung und wird für seine Vielfalt und Flexibilität häufig verwendet. 1) Front-End-Entwicklung: Erstellen Sie dynamische Webseiten und einseitige Anwendungen durch DOM-Operationen und moderne Rahmenbedingungen (wie React, Vue.js, Angular). 2) Serverseitige Entwicklung: Node.js verwendet ein nicht blockierendes E/A-Modell, um hohe Parallelitäts- und Echtzeitanwendungen zu verarbeiten. 3) Entwicklung von Mobil- und Desktop-Anwendungen: Die plattformübergreifende Entwicklung wird durch reaktnative und elektronen zur Verbesserung der Entwicklungseffizienz realisiert.
 Die Entwicklung von JavaScript: Aktuelle Trends und ZukunftsaussichtenApr 10, 2025 am 09:33 AM
Die Entwicklung von JavaScript: Aktuelle Trends und ZukunftsaussichtenApr 10, 2025 am 09:33 AMZu den neuesten Trends im JavaScript gehören der Aufstieg von Typenkripten, die Popularität moderner Frameworks und Bibliotheken und die Anwendung der WebAssembly. Zukunftsaussichten umfassen leistungsfähigere Typsysteme, die Entwicklung des serverseitigen JavaScript, die Erweiterung der künstlichen Intelligenz und des maschinellen Lernens sowie das Potenzial von IoT und Edge Computing.
 Entmystifizieren JavaScript: Was es tut und warum es wichtig istApr 09, 2025 am 12:07 AM
Entmystifizieren JavaScript: Was es tut und warum es wichtig istApr 09, 2025 am 12:07 AMJavaScript ist der Eckpfeiler der modernen Webentwicklung. Zu den Hauptfunktionen gehören eine ereignisorientierte Programmierung, die Erzeugung der dynamischen Inhalte und die asynchrone Programmierung. 1) Ereignisgesteuerte Programmierung ermöglicht es Webseiten, sich dynamisch entsprechend den Benutzeroperationen zu ändern. 2) Die dynamische Inhaltsgenerierung ermöglicht die Anpassung der Seiteninhalte gemäß den Bedingungen. 3) Asynchrone Programmierung stellt sicher, dass die Benutzeroberfläche nicht blockiert ist. JavaScript wird häufig in der Webinteraktion, der einseitigen Anwendung und der serverseitigen Entwicklung verwendet, wodurch die Flexibilität der Benutzererfahrung und die plattformübergreifende Entwicklung erheblich verbessert wird.
 Ist Python oder JavaScript besser?Apr 06, 2025 am 12:14 AM
Ist Python oder JavaScript besser?Apr 06, 2025 am 12:14 AMPython eignet sich besser für Datenwissenschaft und maschinelles Lernen, während JavaScript besser für die Entwicklung von Front-End- und Vollstapel geeignet ist. 1. Python ist bekannt für seine prägnante Syntax- und Rich -Bibliotheks -Ökosystems und ist für die Datenanalyse und die Webentwicklung geeignet. 2. JavaScript ist der Kern der Front-End-Entwicklung. Node.js unterstützt die serverseitige Programmierung und eignet sich für die Entwicklung der Vollstapel.


Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

SecLists
SecLists ist der ultimative Begleiter für Sicherheitstester. Dabei handelt es sich um eine Sammlung verschiedener Arten von Listen, die häufig bei Sicherheitsbewertungen verwendet werden, an einem Ort. SecLists trägt dazu bei, Sicherheitstests effizienter und produktiver zu gestalten, indem es bequem alle Listen bereitstellt, die ein Sicherheitstester benötigen könnte. Zu den Listentypen gehören Benutzernamen, Passwörter, URLs, Fuzzing-Payloads, Muster für vertrauliche Daten, Web-Shells und mehr. Der Tester kann dieses Repository einfach auf einen neuen Testcomputer übertragen und hat dann Zugriff auf alle Arten von Listen, die er benötigt.

PHPStorm Mac-Version
Das neueste (2018.2.1) professionelle, integrierte PHP-Entwicklungstool

SAP NetWeaver Server-Adapter für Eclipse
Integrieren Sie Eclipse mit dem SAP NetWeaver-Anwendungsserver.

DVWA
Damn Vulnerable Web App (DVWA) ist eine PHP/MySQL-Webanwendung, die sehr anfällig ist. Seine Hauptziele bestehen darin, Sicherheitsexperten dabei zu helfen, ihre Fähigkeiten und Tools in einem rechtlichen Umfeld zu testen, Webentwicklern dabei zu helfen, den Prozess der Sicherung von Webanwendungen besser zu verstehen, und Lehrern/Schülern dabei zu helfen, in einer Unterrichtsumgebung Webanwendungen zu lehren/lernen Sicherheit. Das Ziel von DVWA besteht darin, einige der häufigsten Web-Schwachstellen über eine einfache und unkomplizierte Benutzeroberfläche mit unterschiedlichen Schwierigkeitsgraden zu üben. Bitte beachten Sie, dass diese Software

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)






