Heim >Web-Frontend >js-Tutorial >使用js实现雪花飘落效果_javascript技巧
使用js实现雪花飘落效果_javascript技巧
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2016-05-16 17:24:271156Durchsuche
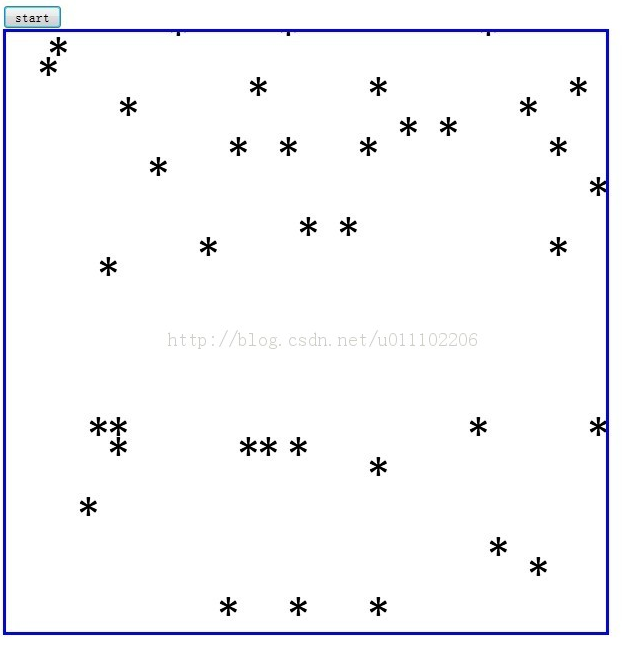
今天用html5绘布加js写的雪花飘效果 。分享下:
复制代码 代码如下:
<script><br><br> function start(){<br><br> var array=new Array();<br><br> var canvas=document.getElementById("mycanvas");<br><br> var context=canvas.getContext("2d");<br><br> for(var i=0;i<50;i++){<br><br> var Showsnow=new showsnow();<br><br> array.push(Showsnow);<br><br> }<br><br> <BR> time=setInterval(function (){<br><br> context.clearRect(0,0,canvas.width,canvas.height);<BR> for(var i=0;i<array.length;i++){<br><br> <BR> array[i].move();<BR> array[i].draw(context);<br><br> }<br><br> },500);<br><br> }<BR> function showsnow(){<BR> var y=parseInt(Math.random()*50)*10;<br><br> var x=parseInt(Math.random()*80)*10;<br><br> this.draw=function(context){<br><br> <BR> context.font="50px Calibri";<BR> context.fillText("*",x,y);<br><br> <BR> }<BR> this.move=function(){<BR> y+=20;<br><br> if(y>600){<BR> y=0;<BR> }<BR> }<BR> }<BR> </script>
Stellungnahme:
Der Inhalt dieses Artikels wird freiwillig von Internetnutzern beigesteuert und das Urheberrecht liegt beim ursprünglichen Autor. Diese Website übernimmt keine entsprechende rechtliche Verantwortung. Wenn Sie Inhalte finden, bei denen der Verdacht eines Plagiats oder einer Rechtsverletzung besteht, wenden Sie sich bitte an admin@php.cn
Vorheriger Artikel:javascript firefox 自动加载iframe 自动调整高宽示例_javascript技巧Nächster Artikel:JavaScript限定复选框的选择个数示例代码_javascript技巧
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

