Heim >Web-Frontend >js-Tutorial >js hover 定时器(实例代码)_基础知识
js hover 定时器(实例代码)_基础知识
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2016-05-16 17:16:011405Durchsuche
复制代码 代码如下:
$("#showComp tr:not('.stlisttitle')").hover(function(){
try{if($("#calendarPanel").is(":visible")) $(".playerlist").hide();else{clearTimeout(timMess);
$(".playerlist").css("top",$(this).offset().top-$(".calendarCon").offset().top-30).show();}}catch(e){}
},function(){
timMess=setTimeout(function(){
$(".playerlist").hide();
},300);
//$(this).css("background","");
});
$(".playerlist").hover(function(){
clearTimeout(timMess);
},function(){
timMess=setTimeout(function(){
$(".playerlist").hide();
},300);
});
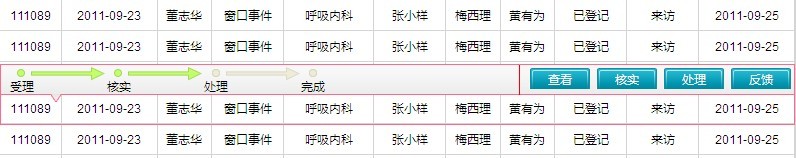
效果如图:

Stellungnahme:
Der Inhalt dieses Artikels wird freiwillig von Internetnutzern beigesteuert und das Urheberrecht liegt beim ursprünglichen Autor. Diese Website übernimmt keine entsprechende rechtliche Verantwortung. Wenn Sie Inhalte finden, bei denen der Verdacht eines Plagiats oder einer Rechtsverletzung besteht, wenden Sie sich bitte an admin@php.cn
Vorheriger Artikel:Javascript之this关键字深入解析_javascript技巧Nächster Artikel:在ASP.NET中使用JavaScript脚本的方法_javascript技巧
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

