Heim >Web-Frontend >js-Tutorial >js实现目录定位正文示例_javascript技巧
js实现目录定位正文示例_javascript技巧
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2016-05-16 17:15:231201Durchsuche
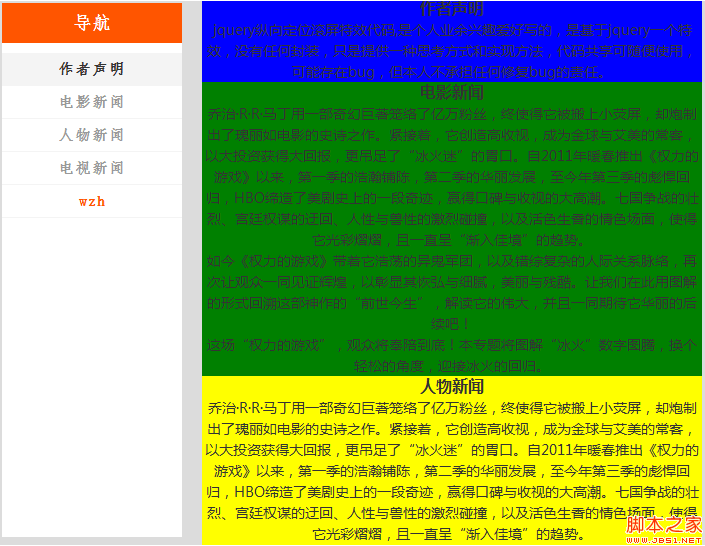
一:先查看截图效果
1) 
2)点击左侧导航栏里的目录会对应到对应的层
二:下载引进jquery-1.7.2.min.js文件
三:页面代码:
复制代码 代码如下:
<br><br> <br> <br><meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <br><title>jQuery纵向定位滚屏特效代码</title> <br><script type="text/javascript" src="jquery-1.7.2.min.js"></script> <br> <br> <br><style type="text/css"> <BR>.sty1{width:500px;height:500px;OVERFLOW-Y: auto; OVERFLOW-X:hidden;}/*设置层的垂直滚动条*/ <BR>*{margin:0;padding:0;list-style:none;} <BR>body{color:#333;font:14px/150% "Microsoft YaHei", Arial,"宋体",sans-serif;text-align:center;background:#DCDCDC;} <BR>img{border:0;} <BR>a{text-decoration:none;color:#333;} <BR>html{ _background-image:url(about:blank);_background-attachment:fixed;} <BR>/* html加上这段代码用于取消ie6滚动时候元素震动bug */ <br><br>/* content */ <BR>#content{position:relative;z-index:0;padding-left:250px;width:860px;} <BR>.article{background:#04caca;text-align:left;} <BR>.article dt{width:60%;padding-top:50px;margin:0 auto;font:normal 40px/200% "Microsoft YaHei";color:#fff;text-shadow:1px 1px 1px #666;} <BR>.article dd{position:relative;z-index:1;width:60%;margin:20px auto 0 auto;} <BR>.article dd .con{position:relative;z-index:1;padding:30px;font:normal 16px/200% "Microsoft YaHei";} <BR>.article dd .con p{text-indent:24px;margin-bottom:20px;} <BR>.con{width:500px;OVERFLOW-Y: auto; OVERFLOW-X:hidden;} <br><br>.hside{position:fixed;z-index:1;left:50px;top:5px;width:180px;height:40px;line-height:40px;background:#f50;color:#fff;font-family:仿宋;font-size:15px;} <BR>.sideGuide{position:fixed;z-index:1;left:50px;top:45px;width:180px;background:#fff;height:90%;OVERFLOW-Y: auto; OVERFLOW-X:hidden;} <BR>.sideGuide h3{height:40px;line-height:40px;background:#f50;font-weight:bold;color:#fff;} <BR>.sideGuide ul{padding:10px 0;} <BR>.sideGuide li{height:32px;line-height:32px;position:relative;font-weight:bold;border-bottom:1px solid #f4f4f4;vertical-align:middle;font-family:仿宋;font-size:15px;} <BR>.sideGuide li s{display:none;position:absolute;top:0;left:-10px;width:10px;background:#555;height:32px;} <BR>.sideGuide li a{display:block;color:#999;} <BR>.sideGuide li a:hover{text-decoration:none;color:#f50;} <BR>.sideGuide li.on s{display:block;} <BR>.sideGuide li.on a{background:#f4f4f4;color:#333;} <BR></style> <br><br><div id="content"> <br><br><br><div class="con" style="background:blue;" id="box0"> <br><h3>作者声明 <br>
</h3> <br><p>jquery纵向定位滚屏特效代码,是个人业余兴趣爱好写的,是基于jquery一个特效,没有任何封装,只是提供一种思考方式和实现方法,代码共享可随便使用,可能存在bug,但本人不承担任何修复bug的责任。</p> <br><br>
</div> <br><div class="con" style="background:green;" id="box1"> <br><h3>电影新闻</h3> <br><p>乔治·R·R·马丁用一部奇幻巨著笼络了亿万粉丝,终使得它被搬上小荧屏,却炮制出了瑰丽如电影的史诗之作。紧接着,它创造高收视,成为金球与艾美的常客,以大投资获得大回报,更吊足了“冰火迷”的胃口。自2011年暖春推出《权力的游戏》以来,第一季的浩瀚铺陈,第二季的华丽发展,至今年第三季的彪悍回归,HBO缔造了美剧史上的一段奇迹,赢得口碑与收视的大高潮。七国争战的壮烈、宫廷权谋的迂回、人性与兽性的激烈碰撞,以及活色生香的情色场面,使得它光彩熠熠,且一直呈“渐入佳境”的趋势。</p> <br><p>如今《权力的游戏》带着它浩荡的异鬼军团,以及错综复杂的人际关系脉络,再次让观众一同见证辉煌,以彰显其恢弘与细腻,美丽与残酷。让我们在此用图解的形式回溯这部神作的“前世今生”,解读它的伟大,并且一同期待它华丽的后续吧!</p> <br><p>这场“权力的游戏”,观众将奉陪到底!本专题将图解“冰火”数字图腾,换个轻松的角度,迎接冰火的回归。</p> <br>
</div> <br><div class="con" style="background:yellow; " id="box2"> <br><h3>人物新闻</h3> <p>乔治·R·R·马丁用一部奇幻巨著笼络了亿万粉丝,终使得它被搬上小荧屏,却炮制出了瑰丽如电影的史诗之作。紧接着,它创造高收视,成为金球与艾美的常客,以大投资获得大回报,更吊足了“冰火迷”的胃口。自2011年暖春推出《权力的游戏》以来,第一季的浩瀚铺陈,第二季的华丽发展,至今年第三季的彪悍回归,HBO缔造了美剧史上的一段奇迹,赢得口碑与收视的大高潮。七国争战的壮烈、宫廷权谋的迂回、人性与兽性的激烈碰撞,以及活色生香的情色场面,使得它光彩熠熠,且一直呈“渐入佳境”的趋势。</p> <br><p>如今《权力的游戏》带着它浩荡的异鬼军团,以及错综复杂的人际关系脉络,再次让观众一同见证辉煌,以彰显其恢弘与细腻,美丽与残酷。让我们在此用图解的形式回溯这部神作的“前世今生”,解读它的伟大,并且一同期待它华丽的后续吧!</p> <br><p>这场“权力的游戏”,观众将奉陪到底!本专题将图解“冰火”数字图腾,换个轻松的角度,迎接冰火的回归。</p> <br>
</div> <br><div class="con" style="background:red; " id="box3"> <br><h3>电视新闻</h3> <p>乔治·R·R·马丁用一部奇幻巨著笼络了亿万粉丝,终使得它被搬上小荧屏,却炮制出了瑰丽如电影的史诗之作。紧接着,它创造高收视,成为金球与艾美的常客,以大投资获得大回报,更吊足了“冰火迷”的胃口。自2011年暖春推出《权力的游戏》以来,第一季的浩瀚铺陈,第二季的华丽发展,至今年第三季的彪悍回归,HBO缔造了美剧史上的一段奇迹,赢得口碑与收视的大高潮。七国争战的壮烈、宫廷权谋的迂回、人性与兽性的激烈碰撞,以及活色生香的情色场面,使得它光彩熠熠,且一直呈“渐入佳境”的趋势。</p> <br><p>如今《权力的游戏》带着它浩荡的异鬼军团,以及错综复杂的人际关系脉络,再次让观众一同见证辉煌,以彰显其恢弘与细腻,美丽与残酷。让我们在此用图解的形式回溯这部神作的“前世今生”,解读它的伟大,并且一同期待它华丽的后续吧!</p> <br><p>这场“权力的游戏”,观众将奉陪到底!本专题将图解“冰火”数字图腾,换个轻松的角度,迎接冰火的回归。</p> <br>
</div> <br><div class="con" style="background:orange; " id="box4"> <br><h3>wzh</h3> <p>wangzihu</p>
<p>如今《权力的游戏》带着它浩荡的异鬼军团,以及错综复杂的人际关系脉络,再次让观众一同见证辉煌,以彰显其恢弘与细腻,美丽与残酷。让我们在此用图解的形式回溯这部神作的“前世今生”,解读它的伟大,并且一同期待它华丽的后续吧!</p> <br><p>这场“权力的游戏”,观众将奉陪到底!本专题将图解“冰火”数字图腾,换个轻松的角度,迎接冰火的回归。</p> <br><p>如今《权力的游戏》带着它浩荡的异鬼军团,以及错综复杂的人际关系脉络,再次让观众一同见证辉煌,以彰显其恢弘与细腻,美丽与残酷。让我们在此用图解的形式回溯这部神作的“前世今生”,解读它的伟大,并且一同期待它华丽的后续吧!</p> <br><p>这场“权力的游戏”,观众将奉陪到底!本专题将图解“冰火”数字图腾,换个轻松的角度,迎接冰火的回归。<br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br></p> <br>
</div> <br>
</div> <br>
Stellungnahme:
Der Inhalt dieses Artikels wird freiwillig von Internetnutzern beigesteuert und das Urheberrecht liegt beim ursprünglichen Autor. Diese Website übernimmt keine entsprechende rechtliche Verantwortung. Wenn Sie Inhalte finden, bei denen der Verdacht eines Plagiats oder einer Rechtsverletzung besteht, wenden Sie sich bitte an admin@php.cn
Vorheriger Artikel:javascript scrollTop正解使用方法_基础知识Nächster Artikel:通过action传过来的值在option获取进行验证的方法_javascript技巧
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

