本章给大家介绍通过Ajax请求后台数据,返回JSONArray(JsonObject),页面(Jquery)以table的形式展示。
本篇给大家介绍通过Ajax请求后台数据,返回JSONArray(JsonObject)的方法,页面(Jquery)以table的形式展示。
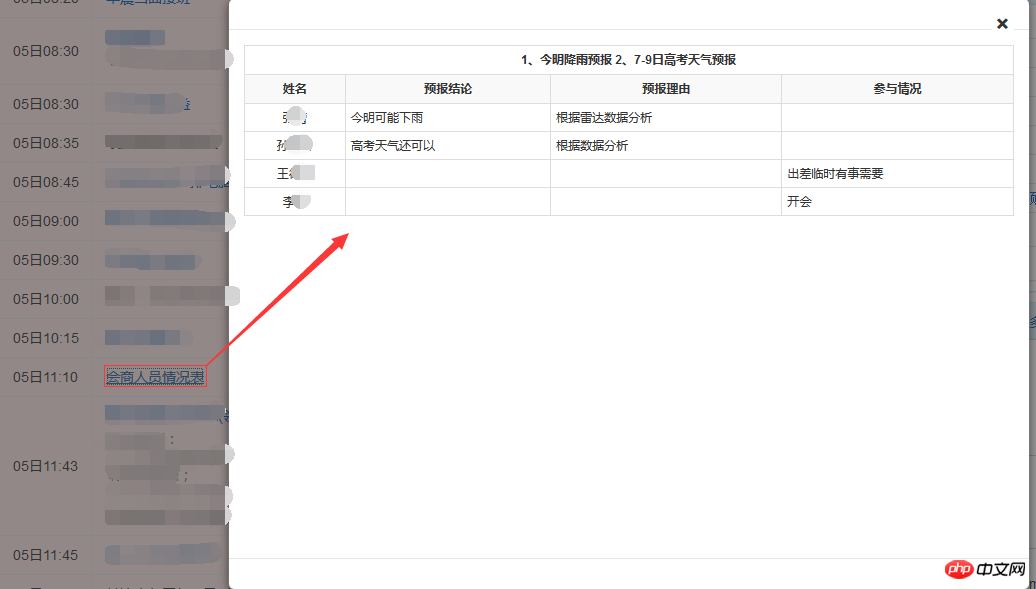
点击“会商人员情况表”,弹出层,显示一个表格,如下图:

利用Ajax和Jquery和JSONArray和JsonObject来实现:
代码如下:
在hspersons.html中:
76c82f278ac045591c9159d381de2c57
100db36a723c770d327fc0aef2ce13b1
93f0f5c25f18dab9d176bd4f6de5d30e
a80eb7cbb6fff8b0ff70bae37074b813
b2386ffb911b14667cb8f0f91ea547a7会商人员情况表6e916e0f7d1e588d4f442bf645aedb2f
8019067d09615e43c7904885b5246f0a
$(document).ready(function() {
$.ajax({
type: "POST",
url: path + "/pop/hsPersons", //data: {sdate:date},
dataType: "json",
success: function(data) {
console.log(data);
var str = "";
for(var i = 0; i 58e5612b3bd93aefe18129fdee7dfc6c";
str += "62ed80425b708c146beb391064d15cfc" + data[0].con + "01c3ce868d2b3d9bce8da5c1b7e41e5bfd273fcf5bcad3dfdad3c41bd81ad3e5";
}
str += "a34de1251f0d9fe1e645927f19a896e86e7e6058c30d82acd8b16d9b9054aa34姓名01c3ce868d2b3d9bce8da5c1b7e41e5b6e7e6058c30d82acd8b16d9b9054aa34预报结论01c3ce868d2b3d9bce8da5c1b7e41e5b6e7e6058c30d82acd8b16d9b9054aa34预报理由01c3ce868d2b3d9bce8da5c1b7e41e5b6e7e6058c30d82acd8b16d9b9054aa34参与情况01c3ce868d2b3d9bce8da5c1b7e41e5bfd273fcf5bcad3dfdad3c41bd81ad3e5";
for(var i = 0; i < data.length; i++) {
//data[i]
//console.log(data[i]);
//alert(data[i].con);
str += "a34de1251f0d9fe1e645927f19a896e8";
str += "d0bc1d0c60d7e2d2eddcd74c2d85632c" + data[i].mman + "b90dd5946f0946207856a8a37f441edf";
//alert(data[i].mman);
str += "b6c5a531a458a2e790c1fd6421739d1c" + data[i].verdict + "b90dd5946f0946207856a8a37f441edf";
str += "b6c5a531a458a2e790c1fd6421739d1c" + data[i].reason + "b90dd5946f0946207856a8a37f441edf";
str += "b6c5a531a458a2e790c1fd6421739d1c" + data[i].nopartreason + "b90dd5946f0946207856a8a37f441edf";
str += "a34de1251f0d9fe1e645927f19a896e8";
}
/* for(var i in data){
* console.log(i);
* str += "a34de1251f0d9fe1e645927f19a896e8";
* str += "b6c5a531a458a2e790c1fd6421739d1c" + i.mman + "b90dd5946f0946207856a8a37f441edf";
* alert(i.mman);
* str += "b6c5a531a458a2e790c1fd6421739d1c" + i.verdict + "b90dd5946f0946207856a8a37f441edf";
* str += "b6c5a531a458a2e790c1fd6421739d1c" + i.reason + "b90dd5946f0946207856a8a37f441edf";
* str += "b6c5a531a458a2e790c1fd6421739d1c" + i.nopartreason + "b90dd5946f0946207856a8a37f441edf";
* str += "a34de1251f0d9fe1e645927f19a896e8";
* } */
$("#hs").append(str);
}
});
});
2cacc6d41bbb37262a98f745aa00fbf0
9c3bca370b5104690d9ef395f2c5f8d1
6c04bd5ca3fcae76e30b72ad730ca86d
e2a6a03502848e08fe7a33414288cee7f16b1740fad44fb09bfe928bcc527e08
36cc49f0c466276486e50c850b7e4956
73a6ac4ed44ffec12cee46588e518a5e
Java类部分代码:
@RequestMapping(value = "/hsPersons")
public @ResponseBody String hsPersons(HttpServletRequest request, HttpServletResponse response) {
ResMessage message = ResMessageFactory.getDefaultInstance(request);
try {
String dateStr = com.yuanls._comm.util.Utils.getFormatDate("yyyy-MM-dd");
List < Object > dataList = new ArrayList < Object > ();
dataList.add(dateStr);
EntityManager entityManager = dao.getEntityManager(); //得到会商人员的今天所有的历史记录T_subject 开始
String sql = "select con,mman,verdict,reason,part,nopartreason from T_SUBJECT where ddatetime=to_date(?,'yyyy-mm-dd') order by part desc";
List < Map < String, Object >> list = ybzxTwoService.queryListMapByList(sql, dataList, entityManager); //HsPerson hsPerson = null;
JSONArray jsonArray = new JSONArray();
for(Map < String, Object > map: list) {
JSONObject jsonObject = new JSONObject();
jsonObject.put("con", map.get("con".toUpperCase()) + "");
jsonObject.put("mman", map.get("mman".toUpperCase()) + "");
String verdict = map.get("verdict".toUpperCase()) + "";
if("null".equals(verdict.toString().trim())) {
jsonObject.put("verdict", "");
} else {
jsonObject.put("verdict", map.get("verdict".toUpperCase()) + "");
}
String reason = map.get("reason".toUpperCase()) + "";
if("null".equals(reason.toString().trim())) {
jsonObject.put("reason", "");
} else {
jsonObject.put("reason", map.get("reason".toUpperCase()) + "");
}
String part = map.get("part".toUpperCase()) + "";
if("1".equals(part)) {
jsonObject.put("nopartreason", "");
} else {
jsonObject.put("nopartreason", map.get("nopartreason".toUpperCase()) + "");
}
jsonArray.add(jsonObject);
}
this.setSuccess(message);
return jsonArray.toString();
} catch(Exception e) {
log.error(e.getMessage(), e);
this.setError(this.getClass(), message, e.getMessage(), request);
}
return message.getString();
}以上就是本章的全部内容,更多相关教程请访问AJAX视频教程!
 JavaScript und das Web: Kernfunktionalität und AnwendungsfälleApr 18, 2025 am 12:19 AM
JavaScript und das Web: Kernfunktionalität und AnwendungsfälleApr 18, 2025 am 12:19 AMZu den Hauptanwendungen von JavaScript in der Webentwicklung gehören die Interaktion der Clients, die Formüberprüfung und die asynchrone Kommunikation. 1) Dynamisches Inhaltsaktualisierung und Benutzerinteraktion durch DOM -Operationen; 2) Die Kundenüberprüfung erfolgt vor dem Einreichung von Daten, um die Benutzererfahrung zu verbessern. 3) Die Aktualisierung der Kommunikation mit dem Server wird durch AJAX -Technologie erreicht.
 Verständnis der JavaScript -Engine: ImplementierungsdetailsApr 17, 2025 am 12:05 AM
Verständnis der JavaScript -Engine: ImplementierungsdetailsApr 17, 2025 am 12:05 AMEs ist für Entwickler wichtig, zu verstehen, wie die JavaScript -Engine intern funktioniert, da sie effizientere Code schreibt und Leistungs Engpässe und Optimierungsstrategien verstehen kann. 1) Der Workflow der Engine umfasst drei Phasen: Parsen, Kompilieren und Ausführung; 2) Während des Ausführungsprozesses führt die Engine dynamische Optimierung durch, wie z. B. Inline -Cache und versteckte Klassen. 3) Zu Best Practices gehören die Vermeidung globaler Variablen, die Optimierung von Schleifen, die Verwendung von const und lass und die Vermeidung übermäßiger Verwendung von Schließungen.
 Python vs. JavaScript: Die Lernkurve und BenutzerfreundlichkeitApr 16, 2025 am 12:12 AM
Python vs. JavaScript: Die Lernkurve und BenutzerfreundlichkeitApr 16, 2025 am 12:12 AMPython eignet sich besser für Anfänger mit einer reibungslosen Lernkurve und einer kurzen Syntax. JavaScript ist für die Front-End-Entwicklung mit einer steilen Lernkurve und einer flexiblen Syntax geeignet. 1. Python-Syntax ist intuitiv und für die Entwicklung von Datenwissenschaften und Back-End-Entwicklung geeignet. 2. JavaScript ist flexibel und in Front-End- und serverseitiger Programmierung weit verbreitet.
 Python gegen JavaScript: Community, Bibliotheken und RessourcenApr 15, 2025 am 12:16 AM
Python gegen JavaScript: Community, Bibliotheken und RessourcenApr 15, 2025 am 12:16 AMPython und JavaScript haben ihre eigenen Vor- und Nachteile in Bezug auf Gemeinschaft, Bibliotheken und Ressourcen. 1) Die Python-Community ist freundlich und für Anfänger geeignet, aber die Front-End-Entwicklungsressourcen sind nicht so reich wie JavaScript. 2) Python ist leistungsstark in Bibliotheken für Datenwissenschaft und maschinelles Lernen, während JavaScript in Bibliotheken und Front-End-Entwicklungsbibliotheken und Frameworks besser ist. 3) Beide haben reichhaltige Lernressourcen, aber Python eignet sich zum Beginn der offiziellen Dokumente, während JavaScript mit Mdnwebdocs besser ist. Die Wahl sollte auf Projektbedürfnissen und persönlichen Interessen beruhen.
 Von C/C nach JavaScript: Wie alles funktioniertApr 14, 2025 am 12:05 AM
Von C/C nach JavaScript: Wie alles funktioniertApr 14, 2025 am 12:05 AMDie Verschiebung von C/C zu JavaScript erfordert die Anpassung an dynamische Typisierung, Müllsammlung und asynchrone Programmierung. 1) C/C ist eine statisch typisierte Sprache, die eine manuelle Speicherverwaltung erfordert, während JavaScript dynamisch eingegeben und die Müllsammlung automatisch verarbeitet wird. 2) C/C muss in den Maschinencode kompiliert werden, während JavaScript eine interpretierte Sprache ist. 3) JavaScript führt Konzepte wie Verschlüsse, Prototypketten und Versprechen ein, die die Flexibilität und asynchrone Programmierfunktionen verbessern.
 JavaScript -Engines: Implementierungen vergleichenApr 13, 2025 am 12:05 AM
JavaScript -Engines: Implementierungen vergleichenApr 13, 2025 am 12:05 AMUnterschiedliche JavaScript -Motoren haben unterschiedliche Auswirkungen beim Analysieren und Ausführen von JavaScript -Code, da sich die Implementierungsprinzipien und Optimierungsstrategien jeder Engine unterscheiden. 1. Lexikalanalyse: Quellcode in die lexikalische Einheit umwandeln. 2. Grammatikanalyse: Erzeugen Sie einen abstrakten Syntaxbaum. 3. Optimierung und Kompilierung: Generieren Sie den Maschinencode über den JIT -Compiler. 4. Führen Sie aus: Führen Sie den Maschinencode aus. V8 Engine optimiert durch sofortige Kompilierung und versteckte Klasse.
 Jenseits des Browsers: JavaScript in der realen WeltApr 12, 2025 am 12:06 AM
Jenseits des Browsers: JavaScript in der realen WeltApr 12, 2025 am 12:06 AMZu den Anwendungen von JavaScript in der realen Welt gehören die serverseitige Programmierung, die Entwicklung mobiler Anwendungen und das Internet der Dinge. Die serverseitige Programmierung wird über node.js realisiert, die für die hohe gleichzeitige Anfrageverarbeitung geeignet sind. 2. Die Entwicklung der mobilen Anwendungen erfolgt durch reaktnative und unterstützt die plattformübergreifende Bereitstellung. 3.. Wird für die Steuerung von IoT-Geräten über die Johnny-Five-Bibliothek verwendet, geeignet für Hardware-Interaktion.
 Erstellen einer SaaS-Anwendung mit mehreren Mietern mit Next.js (Backend Integration)Apr 11, 2025 am 08:23 AM
Erstellen einer SaaS-Anwendung mit mehreren Mietern mit Next.js (Backend Integration)Apr 11, 2025 am 08:23 AMIch habe eine funktionale SaaS-Anwendung mit mehreren Mandanten (eine EdTech-App) mit Ihrem täglichen Tech-Tool erstellt und Sie können dasselbe tun. Was ist eine SaaS-Anwendung mit mehreren Mietern? Mit Multi-Tenant-SaaS-Anwendungen können Sie mehrere Kunden aus einem Sing bedienen


Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Herunterladen der Mac-Version des Atom-Editors
Der beliebteste Open-Source-Editor

SecLists
SecLists ist der ultimative Begleiter für Sicherheitstester. Dabei handelt es sich um eine Sammlung verschiedener Arten von Listen, die häufig bei Sicherheitsbewertungen verwendet werden, an einem Ort. SecLists trägt dazu bei, Sicherheitstests effizienter und produktiver zu gestalten, indem es bequem alle Listen bereitstellt, die ein Sicherheitstester benötigen könnte. Zu den Listentypen gehören Benutzernamen, Passwörter, URLs, Fuzzing-Payloads, Muster für vertrauliche Daten, Web-Shells und mehr. Der Tester kann dieses Repository einfach auf einen neuen Testcomputer übertragen und hat dann Zugriff auf alle Arten von Listen, die er benötigt.

PHPStorm Mac-Version
Das neueste (2018.2.1) professionelle, integrierte PHP-Entwicklungstool

SAP NetWeaver Server-Adapter für Eclipse
Integrieren Sie Eclipse mit dem SAP NetWeaver-Anwendungsserver.

Dreamweaver CS6
Visuelle Webentwicklungstools





