Heim >Web-Frontend >js-Tutorial >jquery选择器之层级过滤选择器详解_jquery
jquery选择器之层级过滤选择器详解_jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2016-05-16 17:02:191339Durchsuche
复制代码 代码如下:
$("ancestor descendant"):选取parent元素后所有的child元素
$("parent > child"):选取parent元素后所有的直属child元素,何谓“直属”,也就是第一级的意思了
$("prev + next"):prev和next是两个同级别的元素. 选中在prev元素后面的next元素
$("prev ~ siblings"):选择prev后面的根据siblings过滤的元素。注:siblings是过滤器
后两个用的比较少,一般会有其他选择器替代
复制代码 代码如下:
$("prev + next")等价于next()
$("prev ~ siblings")等价于nextAll()
实例:
复制代码 代码如下:
复制代码 代码如下:
第一个DIV里面的P元素。
第一个单P元素。
DIV里面的SPAN元素。
第二个DIV里面的P元素。
DIV里面的SPAN里面的P元素。
| A | B | C |
|---|---|---|
| 1 | 2 | 3 |
第二个单P元素。
单SPAN元素。
复制代码 代码如下:
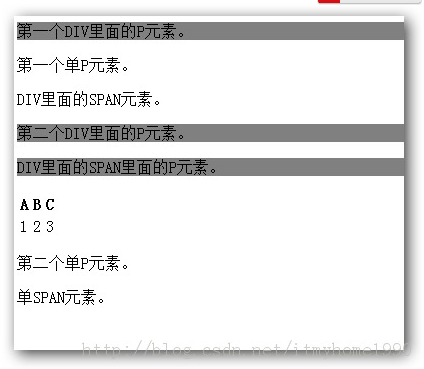
var s = $("div p").addClass("highlight"); //选取div后面的所有p元素 结果为:p1,p3,p4

复制代码 代码如下:
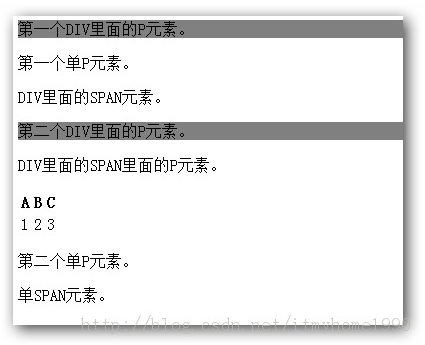
var s = $("div > p").addClass("highlight"); //选取div后 所有第一级p元素 结果为:p1,p3。p4不会选取,因为p4不是div的直属元素

复制代码 代码如下:
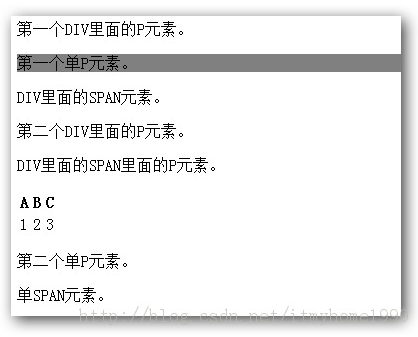
var s = $("div + p").addClass("highlight"); //选取div后面紧邻的p元素 结果为:p2。p5不会选取,因为p5不紧邻div

复制代码 代码如下:
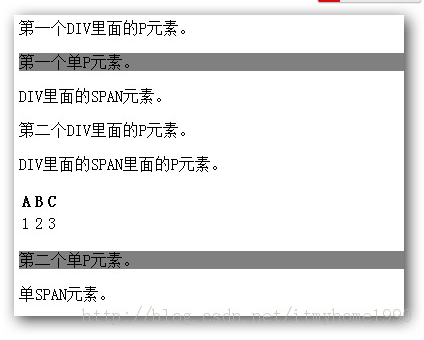
var s = $("div ~ p").addClass("highlight"); //选取div后面所有紧邻的p元素 结果为:p2,p5

Stellungnahme:
Der Inhalt dieses Artikels wird freiwillig von Internetnutzern beigesteuert und das Urheberrecht liegt beim ursprünglichen Autor. Diese Website übernimmt keine entsprechende rechtliche Verantwortung. Wenn Sie Inhalte finden, bei denen der Verdacht eines Plagiats oder einer Rechtsverletzung besteht, wenden Sie sich bitte an admin@php.cn
Vorheriger Artikel:JS批量修改PS中图层名称的方法_javascript技巧Nächster Artikel:table对象中的insertRow与deleteRow使用示例_javascript技巧
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

