Heim >Web-Frontend >js-Tutorial >jquery实现input输入框实时输入触发事件代码_jquery
jquery实现input输入框实时输入触发事件代码_jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2016-05-16 17:01:451170Durchsuche
复制代码 代码如下:
复制代码 代码如下:
//绑定商品名称联想
$('#productName').bind('input propertychange', function() {searchProductClassbyName();});
复制代码 代码如下:
searchProductClassbyName 为触发后调用的方法;
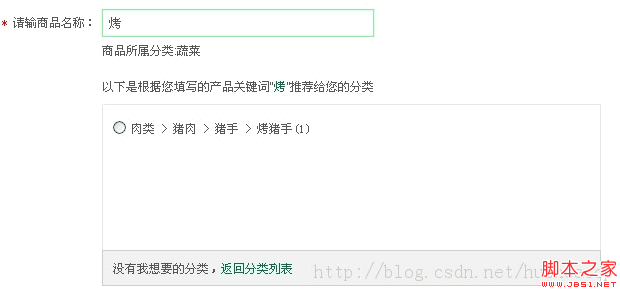
实现效果:

Stellungnahme:
Der Inhalt dieses Artikels wird freiwillig von Internetnutzern beigesteuert und das Urheberrecht liegt beim ursprünglichen Autor. Diese Website übernimmt keine entsprechende rechtliche Verantwortung. Wenn Sie Inhalte finden, bei denen der Verdacht eines Plagiats oder einer Rechtsverletzung besteht, wenden Sie sich bitte an admin@php.cn
Vorheriger Artikel:基于jquery的simpleValidate简易验证插件_jqueryNächster Artikel:js输出阴历、阳历、年份、月份、周示例代码_javascript技巧
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

