Heim >Web-Frontend >js-Tutorial >JQuery+Ajax无刷新分页的实例代码_jquery
JQuery+Ajax无刷新分页的实例代码_jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2016-05-16 17:01:071008Durchsuche
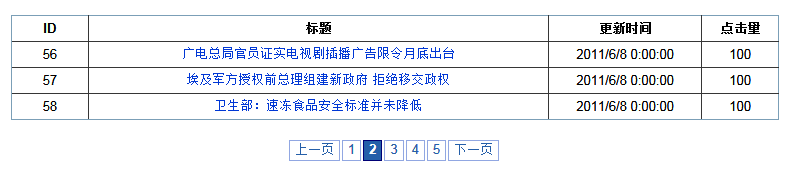
先看效果图: 
实现原理很简单,使用了jquery.pagination这个插件,每当点击页码时异步去服务器去取该页的数据,简单介绍如下:
一、数据库表结构:很简单 就四个字段 分别是News_id News_title News_time News_readtimes
二、前台页面代码:
三、页面后台文件
这里主要是获取记录总数:
public string pageCount = string.Empty;//总条目数
protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack)
{
pageCount = new News().GetNewsCount();
}
}
四、最主要的是ajax处理程序:PagerHandler.ashx
public class PagerHandler : IHttpHandler
{
public void ProcessRequest(HttpContext context)
{
context.Response.ContentType = "text/plain";
string str = string.Empty;
int pageIndex = Convert.ToInt32(context.Request["pageIndex"]);
int size = Convert.ToInt32(context.Request["pageSize"]);
if (pageIndex == 0)
{
pageIndex = 1;
}
int count = 0;
News n = new News();
List
StringBuilder sb = new StringBuilder();
foreach (News p in list)
{
sb.Append("
");");
sb.Append(p.News_id);
sb.Append("");
sb.Append(""+p.News_title+"");
sb.Append("");
sb.Append(p.News_time);
sb.Append("");
sb.Append(p.News_readtimes);
sb.Append("
}
str = sb.ToString();
context.Response.Write(str);
}
public bool IsReusable
{
get
{
return false;
}
}
}
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

