Heim >Web-Frontend >js-Tutorial >JQuery解析HTML、JSON和XML实例详解_jquery
JQuery解析HTML、JSON和XML实例详解_jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2016-05-16 16:53:581307Durchsuche
1、HTML
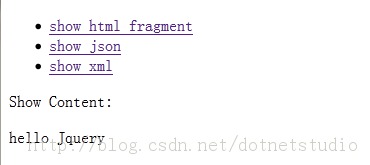
有的时候会将一段HTML片段保存在HTML文件中,在另外的主页面直接读取该HTML文件,然后解析里面的HTML代码片段融入到主页面中。
fragment.html文件,其内容:
复制代码 代码如下:
hello Jquery
在主页面
Test.html中解析代码
复制代码 代码如下:
$("#a1").click(function(){
$("#div2").load('fragment.html');
return false;
});[code]
2、JSON
JSON文件是test.json,其内容:
[code]
[{"name":"jim","age":"20"},{"name":"lily","age":"18","hobby":["swim","movie"]}]
在主页面
Test.html中解析代码
复制代码 代码如下:
$("#a2").click(function(){
$.getJSON('test.json',function(data){
var html = '
| '+entry.name+' | '+entry.age+' | ';'; $.each(entry.hobby, function(lineindex,line) { html += line+","; }); html += ' | ';
$("#div2").html(html);
return false;
});
});
3、XML
XML文件是test.xml,其内容是:
复制代码 代码如下:
在主页面
Test.html中解析代码
复制代码 代码如下:
$("#a3").click(function(){
$.get('test.xml',function(data){
var s="";
$(data).find('book').each(function(i){
var id=$(this).attr('id');
var name=$(this).children('name').text();
var author=$(this).children('author').text();
var price=$(this).children('price').text();
s+=id+" "+name+" "+author+" "+price+"
";
});
$('#div2').html(s);
});
});
对JQuery解析不同文档做了一个Demo,Test.html的原码是
复制代码 代码如下:

点第一个超链接会在Show Content区域显示新插入的html片段

点第二个超链接,会显示json数据:

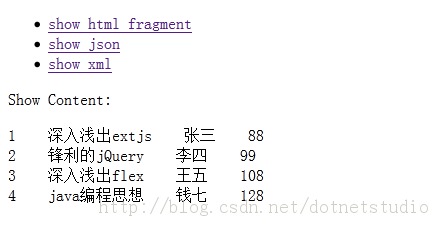
点第三个超链接,会显示xml数据:

Stellungnahme:
Der Inhalt dieses Artikels wird freiwillig von Internetnutzern beigesteuert und das Urheberrecht liegt beim ursprünglichen Autor. Diese Website übernimmt keine entsprechende rechtliche Verantwortung. Wenn Sie Inhalte finden, bei denen der Verdacht eines Plagiats oder einer Rechtsverletzung besteht, wenden Sie sich bitte an admin@php.cn
Vorheriger Artikel:js中精确计算加法和减法示例_javascript技巧Nächster Artikel:查找页面中所有类为test的结点的方法_javascript技巧
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

