 Web-Frontend
Web-Frontend js-Tutorial
js-Tutorial Das in jquery geschriebene Menü gleitet von links nach rechts und erscheint_jquery
Das in jquery geschriebene Menü gleitet von links nach rechts und erscheint_jqueryDas in jquery geschriebene Menü gleitet von links nach rechts und erscheint_jquery
Kürzlich habe ich die Produktion von Microsites recherchiert und viele Informationen über Tutorials zur Entwicklung der WeChat 3-Plattform gelesen. Ich bin Liu Feng Blog sehr dankbar. Der letzte Artikel, den ich geschrieben habe, um die Microsite zu erklären,
"Was ist eine Microsite?
Microsites sind alter Wein in neuen Schläuchen. Sie wurden von einigen vergöttert Marketing-Leute, so sehr, dass viele Entwickler fragen, was eine Microsite ist und wie man eine Microsite entwickelt. Eine Microsite ist im Wesentlichen eine mobile Website (Web-APP), die den WeChat-Browser als Eingang verwendet und mit den Technologien und kompatibel ist Zur Entwicklung von Microsites verwendete Technologien wie Android, iOS und WP basieren auf HTML (HTML5), CSS, Javascript usw., sodass Entwickler mit Erfahrung in der Entwicklung normaler Websites uneingeschränkt in der Lage sind, Microsites zu entwickeln
PS: Was Einsteiger in Zukunft sehen werden, neue Begriffe, die mit „微“ beginnen, wie zum Beispiel: Micro Mall, Micro Customer Service, Micro Statistics, ist nicht schwer zu verstehen, wenn man einfach das Wort „微“ entfernt oder nachdenkt von „微“ als „basierend auf WeChat“,
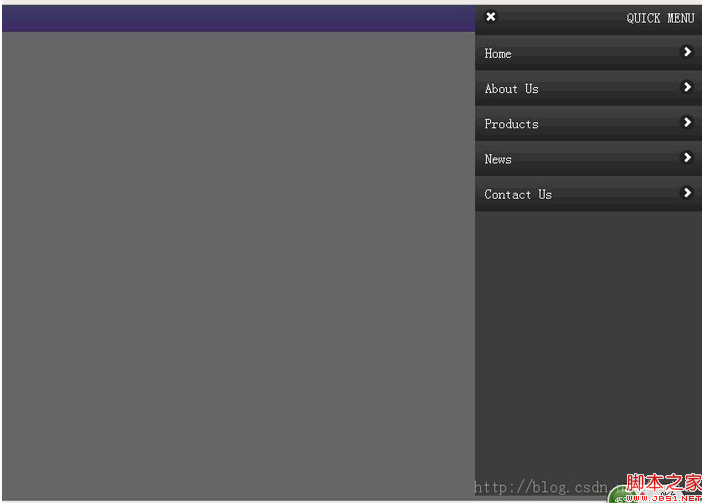
Die meisten davon verwenden die Schreibmethode von HTML5, sodass sie leichter zu verstehen sind. . . Außerdem habe ich auf den Fall in „WeChat Business Bao“ verwiesen. Es fühlt sich sehr einfach an, die Darstellungen der Benutzeroberfläche zu verstehen Da es von jq geschrieben wird, müssen Sie hier die Online-CDN-Adresse angeben: 
Kopieren Sie den Code
Dann schreiben Sie die HTML-Navigationsstruktur
Kopieren Sie den Code
 JavaScript -Frameworks: Stromversorgung moderner WebentwicklungMay 02, 2025 am 12:04 AM
JavaScript -Frameworks: Stromversorgung moderner WebentwicklungMay 02, 2025 am 12:04 AMDie Kraft des JavaScript -Frameworks liegt in der Vereinfachung der Entwicklung, der Verbesserung der Benutzererfahrung und der Anwendungsleistung. Betrachten Sie bei der Auswahl eines Frameworks: 1. Projektgröße und Komplexität, 2. Teamerfahrung, 3. Ökosystem und Community -Unterstützung.
 Die Beziehung zwischen JavaScript, C und BrowsernMay 01, 2025 am 12:06 AM
Die Beziehung zwischen JavaScript, C und BrowsernMay 01, 2025 am 12:06 AMEinführung Ich weiß, dass Sie es vielleicht seltsam finden. Was genau muss JavaScript, C und Browser tun? Sie scheinen nicht miteinander verbunden zu sein, aber tatsächlich spielen sie eine sehr wichtige Rolle in der modernen Webentwicklung. Heute werden wir die enge Verbindung zwischen diesen drei diskutieren. In diesem Artikel erfahren Sie, wie JavaScript im Browser ausgeführt wird, die Rolle von C in der Browser -Engine und wie sie zusammenarbeiten, um das Rendern und die Interaktion von Webseiten voranzutreiben. Wir alle kennen die Beziehung zwischen JavaScript und Browser. JavaScript ist die Kernsprache der Front-End-Entwicklung. Es läuft direkt im Browser und macht Webseiten lebhaft und interessant. Haben Sie sich jemals gefragt, warum Javascr
 Node.js Streams mit TypeScriptApr 30, 2025 am 08:22 AM
Node.js Streams mit TypeScriptApr 30, 2025 am 08:22 AMNode.js zeichnet sich bei effizienten E/A aus, vor allem bei Streams. Streams verarbeiten Daten inkrementell und vermeiden Speicherüberladung-ideal für große Dateien, Netzwerkaufgaben und Echtzeitanwendungen. Die Kombination von Streams mit der TypeScript -Sicherheit erzeugt eine POWE
 Python vs. JavaScript: Leistung und EffizienzüberlegungenApr 30, 2025 am 12:08 AM
Python vs. JavaScript: Leistung und EffizienzüberlegungenApr 30, 2025 am 12:08 AMDie Unterschiede in der Leistung und der Effizienz zwischen Python und JavaScript spiegeln sich hauptsächlich in: 1 wider: 1) Als interpretierter Sprache läuft Python langsam, weist jedoch eine hohe Entwicklungseffizienz auf und ist für eine schnelle Prototypentwicklung geeignet. 2) JavaScript ist auf einen einzelnen Thread im Browser beschränkt, aber Multi-Threading- und Asynchronen-E/A können verwendet werden, um die Leistung in Node.js zu verbessern, und beide haben Vorteile in tatsächlichen Projekten.
 Die Ursprünge von JavaScript: Erforschung seiner ImplementierungsspracheApr 29, 2025 am 12:51 AM
Die Ursprünge von JavaScript: Erforschung seiner ImplementierungsspracheApr 29, 2025 am 12:51 AMJavaScript stammt aus dem Jahr 1995 und wurde von Brandon Ike erstellt und realisierte die Sprache in C. 1.C-Sprache bietet Programmierfunktionen auf hoher Leistung und Systemebene für JavaScript. 2. Die Speicherverwaltung und die Leistungsoptimierung von JavaScript basieren auf C -Sprache. 3. Die plattformübergreifende Funktion der C-Sprache hilft JavaScript, auf verschiedenen Betriebssystemen effizient zu laufen.
 Hinter den Kulissen: Welche Sprache macht JavaScript?Apr 28, 2025 am 12:01 AM
Hinter den Kulissen: Welche Sprache macht JavaScript?Apr 28, 2025 am 12:01 AMJavaScript wird in Browsern und Node.js -Umgebungen ausgeführt und stützt sich auf die JavaScript -Engine, um Code zu analysieren und auszuführen. 1) abstrakter Syntaxbaum (AST) in der Parsenstufe erzeugen; 2) AST in die Kompilierungsphase in Bytecode oder Maschinencode umwandeln; 3) Führen Sie den kompilierten Code in der Ausführungsstufe aus.
 Die Zukunft von Python und JavaScript: Trends und VorhersagenApr 27, 2025 am 12:21 AM
Die Zukunft von Python und JavaScript: Trends und VorhersagenApr 27, 2025 am 12:21 AMZu den zukünftigen Trends von Python und JavaScript gehören: 1. Python wird seine Position in den Bereichen wissenschaftlicher Computer und KI konsolidieren. JavaScript wird die Entwicklung der Web-Technologie fördern. Beide werden die Anwendungsszenarien in ihren jeweiligen Bereichen weiter erweitern und mehr Durchbrüche in der Leistung erzielen.
 Python vs. JavaScript: Entwicklungsumgebungen und ToolsApr 26, 2025 am 12:09 AM
Python vs. JavaScript: Entwicklungsumgebungen und ToolsApr 26, 2025 am 12:09 AMSowohl Python als auch JavaScripts Entscheidungen in Entwicklungsumgebungen sind wichtig. 1) Die Entwicklungsumgebung von Python umfasst Pycharm, Jupyternotebook und Anaconda, die für Datenwissenschaft und schnelles Prototyping geeignet sind. 2) Die Entwicklungsumgebung von JavaScript umfasst Node.JS, VSCODE und WebPack, die für die Entwicklung von Front-End- und Back-End-Entwicklung geeignet sind. Durch die Auswahl der richtigen Tools nach den Projektbedürfnissen kann die Entwicklung der Entwicklung und die Erfolgsquote der Projekte verbessert werden.


Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

DVWA
Damn Vulnerable Web App (DVWA) ist eine PHP/MySQL-Webanwendung, die sehr anfällig ist. Seine Hauptziele bestehen darin, Sicherheitsexperten dabei zu helfen, ihre Fähigkeiten und Tools in einem rechtlichen Umfeld zu testen, Webentwicklern dabei zu helfen, den Prozess der Sicherung von Webanwendungen besser zu verstehen, und Lehrern/Schülern dabei zu helfen, in einer Unterrichtsumgebung Webanwendungen zu lehren/lernen Sicherheit. Das Ziel von DVWA besteht darin, einige der häufigsten Web-Schwachstellen über eine einfache und unkomplizierte Benutzeroberfläche mit unterschiedlichen Schwierigkeitsgraden zu üben. Bitte beachten Sie, dass diese Software

MantisBT
Mantis ist ein einfach zu implementierendes webbasiertes Tool zur Fehlerverfolgung, das die Fehlerverfolgung von Produkten unterstützen soll. Es erfordert PHP, MySQL und einen Webserver. Schauen Sie sich unsere Demo- und Hosting-Services an.

SecLists
SecLists ist der ultimative Begleiter für Sicherheitstester. Dabei handelt es sich um eine Sammlung verschiedener Arten von Listen, die häufig bei Sicherheitsbewertungen verwendet werden, an einem Ort. SecLists trägt dazu bei, Sicherheitstests effizienter und produktiver zu gestalten, indem es bequem alle Listen bereitstellt, die ein Sicherheitstester benötigen könnte. Zu den Listentypen gehören Benutzernamen, Passwörter, URLs, Fuzzing-Payloads, Muster für vertrauliche Daten, Web-Shells und mehr. Der Tester kann dieses Repository einfach auf einen neuen Testcomputer übertragen und hat dann Zugriff auf alle Arten von Listen, die er benötigt.

PHPStorm Mac-Version
Das neueste (2018.2.1) professionelle, integrierte PHP-Entwicklungstool

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung





