Heim >Web-Frontend >js-Tutorial >Js-Implementierung des dynamischen Hinzufügens und Löschens von Tabellenzeilen example_javascript skills
Js-Implementierung des dynamischen Hinzufügens und Löschens von Tabellenzeilen example_javascript skills
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2016-05-16 16:52:321370Durchsuche
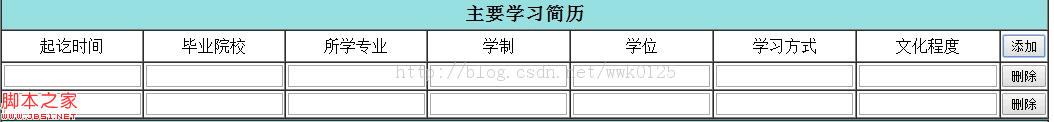
Als ich kürzlich an einem Projekt arbeitete, stieß ich auf die Notwendigkeit, Tabellenzeilen dynamisch hinzuzufügen und zu löschen. Die Implementierung ist wie folgt:
HTML-Code
Code kopieren Der Code lautet wie folgt: