Heim >Web-Frontend >js-Tutorial >jquery xMarquee erreicht den horizontalen nahtlosen Scrolleffekt von text_jquery
jquery xMarquee erreicht den horizontalen nahtlosen Scrolleffekt von text_jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2016-05-16 16:50:481275Durchsuche

css
复制代码 代码如下:
js
复制代码 代码如下:
< script src="xMarquee.js" type="text/javascript">
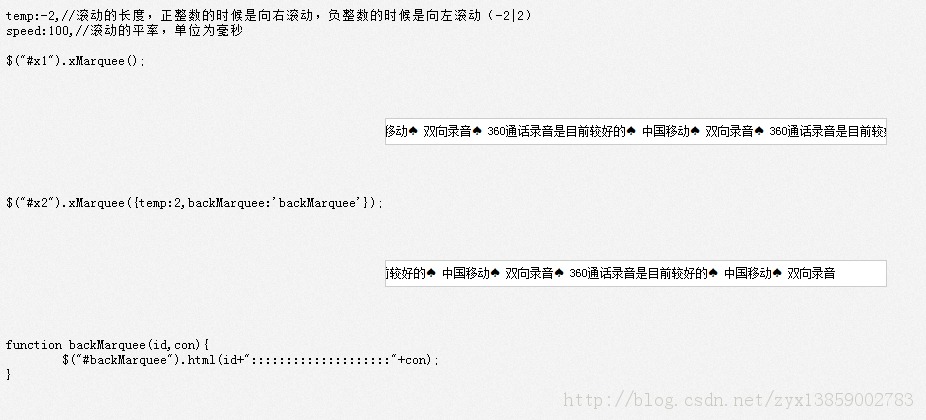
<script> <br>$(function(){ <br>$("#x1").xMarquee(); <br>$("#x2").xMarquee({temp:2,backMarquee:'backMarquee'}); <br>}) <br><br><br>function backMarquee(id,con){ <br>$("#backMarquee").html(id ":::::::::::: :::::::" con); <br>} <br></script>
html
复制代码 代码如下:
文字滚动如此简单
演示打包下载
本文来自: csdn 高山and流水博客
Stellungnahme:
Der Inhalt dieses Artikels wird freiwillig von Internetnutzern beigesteuert und das Urheberrecht liegt beim ursprünglichen Autor. Diese Website übernimmt keine entsprechende rechtliche Verantwortung. Wenn Sie Inhalte finden, bei denen der Verdacht eines Plagiats oder einer Rechtsverletzung besteht, wenden Sie sich bitte an admin@php.cn
Vorheriger Artikel:Beim Hochladen von FileUploadField-Dateien in Extjs_extjs werden zwei Upload-Schaltflächen angezeigtNächster Artikel:Beim Hochladen von FileUploadField-Dateien in Extjs_extjs werden zwei Upload-Schaltflächen angezeigt
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

