Heim >Web-Frontend >js-Tutorial >Wie ExtJS4 automatisch checkbox_extjs generiert, das das Anzeigen und Ausblenden von Rasterspalten steuert
Wie ExtJS4 automatisch checkbox_extjs generiert, das das Anzeigen und Ausblenden von Rasterspalten steuert
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2016-05-16 16:50:241154Durchsuche
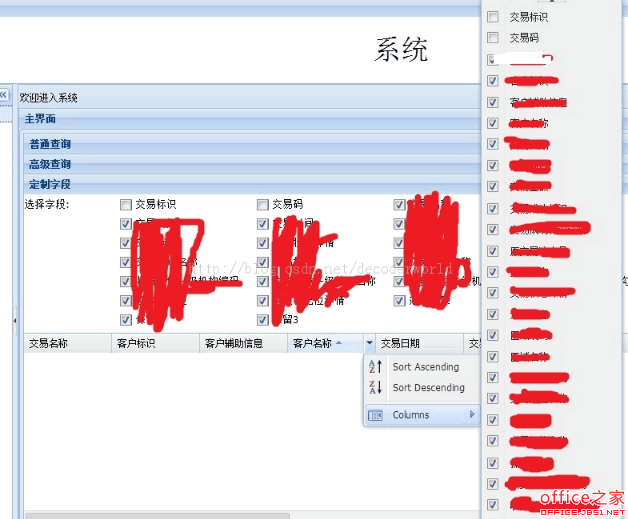
Aus irgendeinem Grund muss ich eine Kontrollkästchengruppe erstellen, die die Anzeige von Rasterspalten steuert. Obwohl das Rasterfeld in EXTJS4 über eine Liste verfügt, die die Anzeige und das Ausblenden von Spalten steuern kann, besteht eine solche Anforderung (diese muss gleichzeitig klar sein). Blick)
Das folgende Bild ist unten abgebildet 
Nach der Arbeit vor ein paar Tagen habe ich heute Morgen die benutzerdefinierten Felder ausgefüllt Erhalten Sie die Felder und Spalten der Spalte, nachdem die obige normale Abfrage oder erweiterte Abfrage abgeschlossen ist, und übergeben Sie sie dann an eine Verarbeitungsfunktion makeCustomMadePanel Diese Funktion wird zum Generieren der Kontrollkästchengruppe verwendet Ich dachte ursprünglich, dass das Kontrollkästchen ein ähnliches Ereignis haben würde, aber nachdem ich mir die API angesehen habe, scheint es, dass es nur ein Änderungsereignis gibt, MD. .
Veröffentlichen Sie die makeCustomMadePanel-Funktion, die ich unten geschrieben habe. . Wird verwendet, um automatisch eine Kontrollkästchengruppe basierend auf den Spalten des Rasters zu generieren (der Kopfinhalt und andere Informationen des gesamten Rasters werden aus dem Hintergrund abgerufen). Unabhängig davon, welche Tabelle aus dem Hintergrund gesendet wird, kann eine Kontrollkästchengruppe generiert werden, um das Ausblenden und zu steuern Anzeige der Spalten)
Parameter Dies sind Felder und Spalten, die von Gridpanel während der Neukonfiguration verwendet werden. Der Schlüssel ist var t=grid_a.columnManager.headerCt.items.get(th.itemId); . Dieser Satz wird verwendet, um die Spalteninformationen von Grid_a abzurufen. . Es scheint, dass es nicht in der API gefunden werden kann. Ich habe online mehrere Methoden gefunden, aber keine davon war geeignet. Ich möchte nicht jeder Spalte eine ID geben. Dies wurde auf stackoverflow.com/ gefunden. . http://stackoverflow.com/questions/20791685/extjs-4-how-do-i-hide-show-grid-columns-on-the-fly
function makeCustomMadePanel(fields,cl)
{
var x=cusMadePanel.getComponent ('custom' );
//console.log(cusMadePanel.getComponent('custom'));
for(var i=0;i
x.add(
{
xtype : 'checkboxfield',
boxLabel : cl[i].header,
inputValue : Fields[i].name,
checked:true,
itemId:i ,
name : 'custom',
listeners : {
change : function(th, value, oldValue,eop) {
var t=grid_a.columnManager.headerCt .items.get (th.itemId);
if(t.isVisible()){
t.setVisible(false);
else{
t.setVisible (true);
}
//grid_a.columns[3].setVisible(false);
}
}
}
Nachdem Sie customMadePanel
collapsible : true,
items : [ {
itemId:'custom',
xtype: 'checkboxgroup',
fieldLabel: 'Feld auswählen',
Spalten: 6,
Elemente: []
}]
//collapsed:true,
});
var cusMadePanel=new customMadePanel();
Die Mängel meines Ansatzes sind Es ist auch offensichtlich, dass in der Funktion makeCustomMadePanel die Schleife zum Generieren der Kontrollkästchenkomponente zu zeitaufwändig ist und für 38 Komponenten mehrere Sekunden dauert. . Die Benutzererfahrung ist definitiv nicht gut. .
Heute habe ich makeCustomMadePanel optimiert und die Geschwindigkeit der Komponentengenerierung wurde im Vergleich zu zuvor deutlich verbessert!
var x=cusMadePanel.getComponent('custom')//console.log(cusMadePanel.getComponent('custom')); ;
for(var i=0;i
//x.add(
var temp=
{
xtype : 'checkboxfield' ,
boxLabel : cl[i].header,
//inputValue : Fields[i].name,
checked:true,
itemId:i,
name : 'custom',
Listener: {
change: function(th, value, oldValue,eop) {
var t=grid_a.columnManager.headerCt.items.get(th.itemId); /console. log(t.isVisible());
//console.log('break');
if(t.isVisible()){
t.setVisible(false) ;
}
else{
t.setVisible(true);
//console.log(t.isVisible()); ColumnManager.headerCt .items.get(th.itemId);
//console.log(t1);
//grid_a.columns[3].setVisible(false);
};
//console.log(temp);
fie.push(temp);
x.add( fie);
Die Idee besteht darin, die zu generierenden Komponentenobjekte zuerst in einer Schleife zusammenzustellen und sie dann einmal hinzuzufügen. Die Kosten für jedes Hinzufügen sind sehr hoch und die Geschwindigkeit ist wirklich hat sich sehr verbessert~
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

