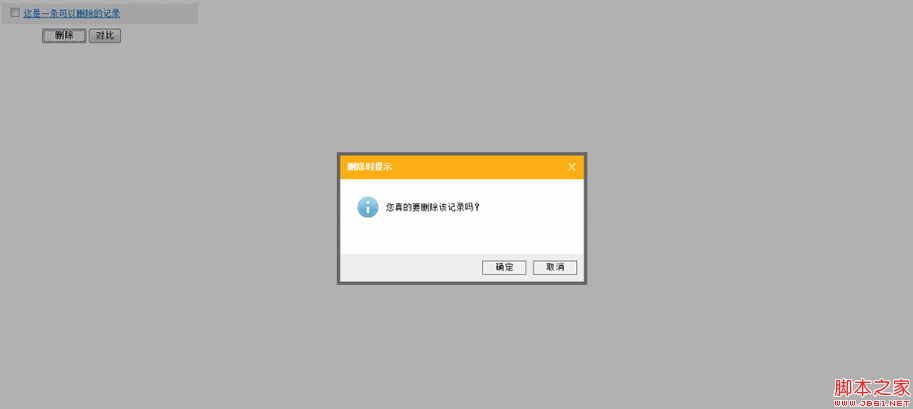
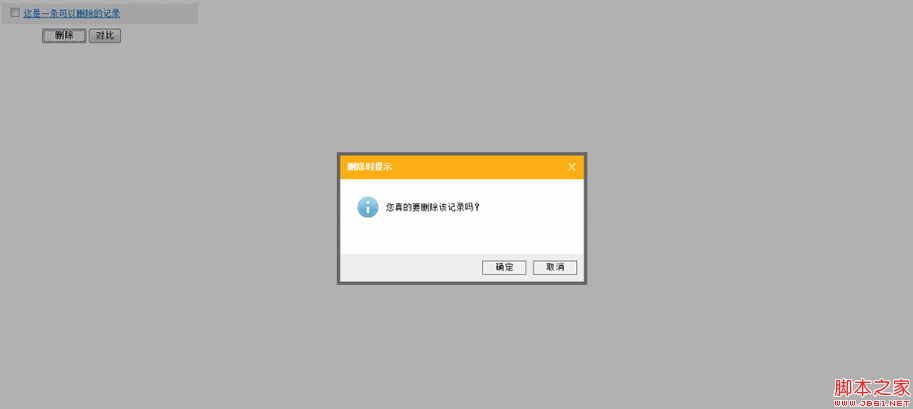
Der Aufforderungseffekt ist wie in der Abbildung dargestellt: (Das Löschaufforderungsfeld wird immer in der Mitte angezeigt)

Prompteffekt beim Löschen von Datensätzen <br><style type="text/css"> :32px; height:32px; width:#eee; padding-left:10px;} <br>.divShow span{ padding-left:50px;} <br>.dialog{ width:360px; :solid 5px #666; position:none; ;} <br>.dialog .title img{ float:right;} <br>.dialog .content{ background-color:#fff; padding:25px; height:60px;} <br>.dialog .content img{ float :left;} <br>.dialog .content span{ float:left; padding-left:10px;} <br>.dialog .bottom{ text-align:right; padding:10px 10px 0px ; Hintergrundfarbe:#eee;} <br>.mask{ width:100%; height:100%; top:0px; <br>filter (opacity=30); z-index:none;} <br>.btn{ border:solid 1px #666; width:65px; filter:progid.DXImageTransform(GradientType= 0,StartColorStr=#ffffff, <br>EndColorStr =#ECE9D8);} <br></style><script src="Scripts/jquery-1.4.1-vsdoc.js" type="text /javascript"></script> <br><script src="Scripts/jquery-1.4.1.js" type="text/javascript"></script> <br><script-Typ ="text/javascript"> <br> $(function () { <br>$("#Button1").click(function () { //Klickereignis zum Löschen der Schaltfläche registrieren<br>$(".mask" ).show(); //Hintergrundfarbe anzeigen <br>showDialog(); //Oben und links im Eingabeaufforderungsdialogfeld festlegen <br>$(".dialog").show(); Dialogbox <br>}); <br>/*Legen Sie entsprechend der aktuellen Seite und der Position der Bildlaufleiste den oberen und linken Rand des Eingabeaufforderungsdialogfelds fest*/ <br>Funktion showDialog() { <br>var objW = $ (Fenster); //Aktuelles Fenster <br>var objC = $(". dialog"); //Dialog <br>var brsW = objW.width(); <br>var brsH = objW.height(); 🎜>var sclL = objW.scrollLeft(); <br>var cruW = objC.width(); <br>var cruH = objC.height(); var left = sclL (brsW - cruW) / 2; //Berechnung des linken Randes des Dialogfelds, wenn es zentriert ist<br>var top = sclT (brsH - cruH) / 2; //Berechnung des oberen Randes, wenn das Dialogfeld zentriert ist<br> objC.css({ "left": left, "top": top }) ; //Legen Sie die Position des Dialogfelds auf der Seite fest<br>} <br>$(window).resize(function () { / /Ereignis zur Änderung der Seitenfenstergröße<br>if (!$(".dialog"). is(":visible")) { <br>return; und links vom Eingabeaufforderungsdialogfeld <br>}); <br>$(".title img ").click(function () { //Registrieren, um das Bildklickereignis zu schließen <br>$(".dialog") .hide(); <br>$(".mask").hide(); <br>$("#Button3").click(function () { //Registrieren Sie den Klick auf die Schaltfläche „Abbrechen“. event <br>$(".dialog").hide(); <br>$(".mask" ).hide(); <br>$("#Button2").click( function () { //OK-Button-Klick-Ereignis registrieren<br>$(".dialog").hide() ; <br>$(".mask").hide(); <br>if ($("input :checked").length != 0) { //Wenn gelöschte Zeile ausgewählt ist <br>$(". divShow").remove(); //Eine Datenzeile löschen <br>} <br>}); <br>}); <br></script> <br>< ;body> "checkbox" id="Checkbox" /> <br><a href="#">Dies ist ein Datensatz, der gelöscht werden kann ="button" id="Button1" class="btn" value="Delete"/>< ;input type="button" value="Compare" /> 🎜></div> <br><div class="mask"></div><div class="dialog"> ; <br><img src="Images/close.gif" alt="Zum Schließen klicken" /> Eingabeaufforderung beim Löschen von <br></div> <br><img src="Images/delete.jpg" alt="" /> <br>< ;span>Möchten Sie diesen Datensatz wirklich löschen? </span> <br></div> <div class="bottom"><input type="button" id="Button2" value="OK" class=" btn" /> <br><input type="button" id="Button3" value="Cancel" class="btn" /> <br></div> <br></div> <br></body> <br></html></div></div><div class="nphpQianMsg"><div class="clear"></div></div><div class="nphpQianSheng"><span>Stellungnahme:</span><div>Der Inhalt dieses Artikels wird freiwillig von Internetnutzern beigesteuert und das Urheberrecht liegt beim ursprünglichen Autor. Diese Website übernimmt keine entsprechende rechtliche Verantwortung. Wenn Sie Inhalte finden, bei denen der Verdacht eines Plagiats oder einer Rechtsverletzung besteht, wenden Sie sich bitte an admin@php.cn</div></div></div><div class="nphpSytBox"><span>Vorheriger Artikel:<a class="dBlack" title="jquery-Beispiel für das Filtern von Tabellendaten über die Auswahlliste „selection box_jquery“." href="https://m.php.cn/de/faq/13118.html">jquery-Beispiel für das Filtern von Tabellendaten über die Auswahlliste „selection box_jquery“.</a></span><span>Nächster Artikel:<a class="dBlack" title="jquery-Beispiel für das Filtern von Tabellendaten über die Auswahlliste „selection box_jquery“." href="https://m.php.cn/de/faq/13120.html">jquery-Beispiel für das Filtern von Tabellendaten über die Auswahlliste „selection box_jquery“.</a></span></div><div class="nphpSytBox2"><div class="nphpZbktTitle"><h2>In Verbindung stehende Artikel</h2><em><a href="https://m.php.cn/de/article.html" class="bBlack"><i>Mehr sehen</i><b></b></a></em><div class="clear"></div></div><ins class="adsbygoogle"
style="display:block"
data-ad-format="fluid"
data-ad-layout-key="-6t+ed+2i-1n-4w"
data-ad-client="ca-pub-5902227090019525"
data-ad-slot="8966999616"></ins><script> (adsbygoogle = window.adsbygoogle || []).push({});
</script><ul class="nphpXgwzList"><li><b></b><a href="https://m.php.cn/de/faq/1609.html" title="Eine eingehende Analyse der Bootstrap-Listengruppenkomponente" class="aBlack">Eine eingehende Analyse der Bootstrap-Listengruppenkomponente</a><div class="clear"></div></li><li><b></b><a href="https://m.php.cn/de/faq/1640.html" title="Detaillierte Erläuterung des JavaScript-Funktions-Curryings" class="aBlack">Detaillierte Erläuterung des JavaScript-Funktions-Curryings</a><div class="clear"></div></li><li><b></b><a href="https://m.php.cn/de/faq/1949.html" title="Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)" class="aBlack">Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)</a><div class="clear"></div></li><li><b></b><a href="https://m.php.cn/de/faq/2248.html" title="Angularjs integriert WeChat UI (weui)" class="aBlack">Angularjs integriert WeChat UI (weui)</a><div class="clear"></div></li><li><b></b><a href="https://m.php.cn/de/faq/2351.html" title="Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse" class="aBlack">Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse</a><div class="clear"></div></li></ul></div></div><ins class="adsbygoogle"
style="display:block"
data-ad-format="autorelaxed"
data-ad-client="ca-pub-5902227090019525"
data-ad-slot="5027754603"></ins><script> (adsbygoogle = window.adsbygoogle || []).push({});
</script><footer><div class="footer"><div class="footertop"><img src="/static/imghwm/logo.png" alt=""><p>Online-PHP-Schulung für das Gemeinwohl,Helfen Sie PHP-Lernenden, sich schnell weiterzuentwickeln!</p></div><div class="footermid"><a href="https://m.php.cn/de/about/us.html">Über uns</a><a href="https://m.php.cn/de/about/disclaimer.html">Haftungsausschluss</a><a href="https://m.php.cn/de/update/article_0_1.html">Sitemap</a></div><div class="footerbottom"><p> © php.cn All rights reserved
</p></div></div></footer><script>isLogin = 0;</script><script type="text/javascript" src="/static/layui/layui.js"></script><script type="text/javascript" src="/static/js/global.js?4.9.47"></script></div><script src="https://vdse.bdstatic.com//search-video.v1.min.js"></script><link rel='stylesheet' id='_main-css' href='/static/css/viewer.min.css' type='text/css' media='all'/><script type='text/javascript' src='/static/js/viewer.min.js?1'></script><script type='text/javascript' src='/static/js/jquery-viewer.min.js'></script><script>jQuery.fn.wait = function (func, times, interval) {
var _times = times || -1, //100次
_interval = interval || 20, //20毫秒每次
_self = this,
_selector = this.selector, //选择器
_iIntervalID; //定时器id
if( this.length ){ //如果已经获取到了,就直接执行函数
func && func.call(this);
} else {
_iIntervalID = setInterval(function() {
if(!_times) { //是0就退出
clearInterval(_iIntervalID);
}
_times <= 0 || _times--; //如果是正数就 --
_self = $(_selector); //再次选择
if( _self.length ) { //判断是否取到
func && func.call(_self);
clearInterval(_iIntervalID);
}
}, _interval);
}
return this;
}
$("table.syntaxhighlighter").wait(function() {
$('table.syntaxhighlighter').append("<p class='cnblogs_code_footer'><span class='cnblogs_code_footer_icon'></span></p>");
});
$(document).on("click", ".cnblogs_code_footer",function(){
$(this).parents('table.syntaxhighlighter').css('display','inline-table');$(this).hide();
});
$('.nphpQianCont').viewer({navbar:true,title:false,toolbar:false,movable:false,viewed:function(){$('img').click(function(){$('.viewer-close').trigger('click');});}});
</script></body><!-- Matomo --><script> var _paq = window._paq = window._paq || [];
/* tracker methods like "setCustomDimension" should be called before "trackPageView" */
_paq.push(['trackPageView']);
_paq.push(['enableLinkTracking']);
(function() {
var u="https://tongji.php.cn/";
_paq.push(['setTrackerUrl', u+'matomo.php']);
_paq.push(['setSiteId', '9']);
var d=document, g=d.createElement('script'), s=d.getElementsByTagName('script')[0];
g.async=true; g.src=u+'matomo.js'; s.parentNode.insertBefore(g,s);
})();
</script><!-- End Matomo Code --></html>