Heim >Web-Frontend >js-Tutorial >Beispiel für Tabellenzeilen, die ihre Farbe ändern, wenn sich die Maus bewegt_jquery
Beispiel für Tabellenzeilen, die ihre Farbe ändern, wenn sich die Maus bewegt_jquery
- WBOYOriginal
- 2016-05-16 16:49:311241Durchsuche
1、设计表格
复制代码 代码如下:
| 工号 | 姓名 | 年龄 | 性别 |
|---|---|---|---|
| 2014010101 | 张峰 | 56 | 男 |
| 2014010102 | 李玉 | 42 | 女 |
| 2014010103 | 王珂 | 36 | 男 |
| 2014010104 | 张钰 | 31 | 女 |
| 2014010105 | 朱顾 | 44 | 男 |
| 2014010106 | 胡雨 | 35 | 女 |
| 2014010107 | 刘希 | 30 | 男 |
| 2014010108 | 孙宇 | 45 | 女 |
| 2014010109 | 谷雨 | 33 | 男 |
| 2014010110 | 科宇 | 45 | 女 |
2、设计样式
复制代码 代码如下:
.html_body .body_div{
width: 1340;
Höhe: 595;
}
.body_div{
Schriftgröße: 12px;
Hintergrundfarbe: #CCCCCC;
}
.tr_odd{
Hintergrundfarbe: orange;
}
.tr_even{
Hintergrundfarbe: Aqua;
}
.mouse_color{
Hintergrundfarbe: grün;
}
#tab{
border: 1px #FF0000 solid;
Textausrichtung: Mitte;
Breite: 100 %;
Höhe: 100 %;
}
3、设计JS
复制代码 代码如下:
//设置奇数行背景色
$("#tab tr:odd").find("td").addClass("tr_odd");
//设置偶数行背景色
$("#tab tr:even").find("td").addClass("tr_even");
/**
* Farbe der Maus wurde nach
verschoben*/
$("#tab tr").mouseover(function(){
$(this).find("td").addClass(" mouse_color");
});
/**
* Farbe der Mausbewegung
*/
$("#tab tr").mouseout(function(){
$(this).find("td").removeClass(" mouse_color");
});
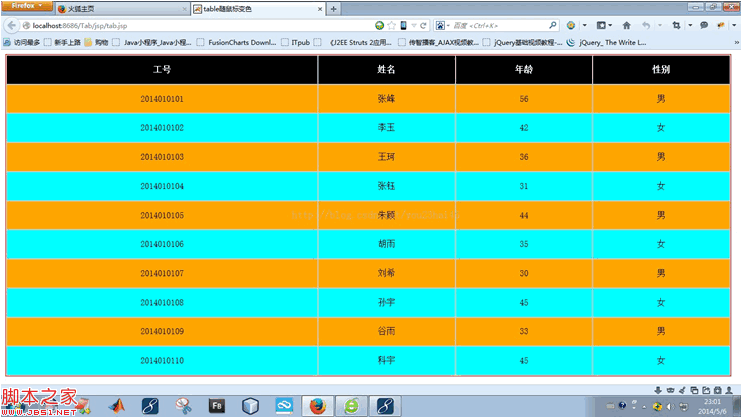
4. Designergebnisse
(1) Initialisierung

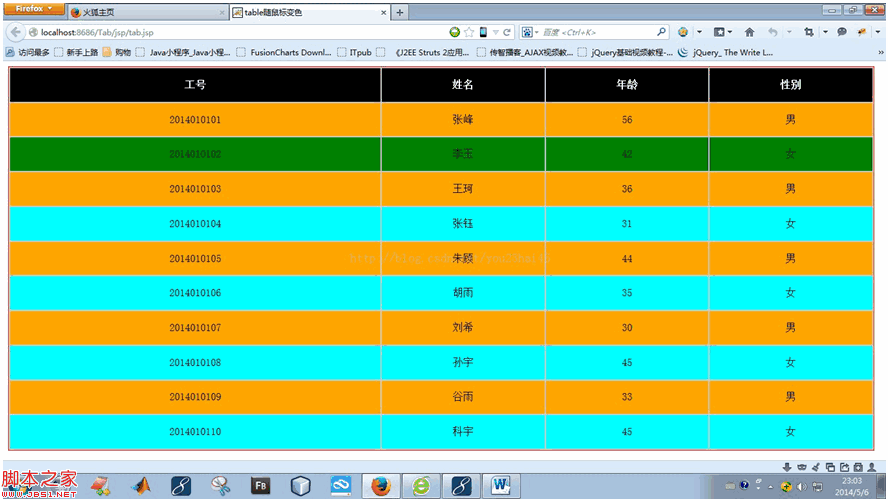
(2) Klicken Sie auf die ungerade Zeile

(3) Klicken Sie auf die gerade Zeile Zeile

5. Anhang
Code kopieren Der Code lautet wie folgt:
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
| 工号 | 姓名 | 年龄 | 性别 |
|---|---|---|---|
| 2014010101 | 张峰 | 56 | 男 |
| 2014010102 | 李玉 | 42 | 女 |
| 2014010103 | 王珂 | 36 | 男 |
| 2014010104 | 张钰 | 31 | 女 |
| 2014010105 | 朱顾 | 44 | 男 |
| 2014010106 | 胡雨 | 35 | 女 |
| 2014010107 | 刘希 | 30 | 男 |
| 2014010108 | 孙宇 | 45 | 女 |
| 2014010109 | 谷雨 | 33 | 男 |
| 2014010110 | 科宇 | 45 | 女 |
Stellungnahme:
Der Inhalt dieses Artikels wird freiwillig von Internetnutzern beigesteuert und das Urheberrecht liegt beim ursprünglichen Autor. Diese Website übernimmt keine entsprechende rechtliche Verantwortung. Wenn Sie Inhalte finden, bei denen der Verdacht eines Plagiats oder einer Rechtsverletzung besteht, wenden Sie sich bitte an admin@php.cn
Vorheriger Artikel:Beispiel für die Verwendung eines Timers in JavaScript_Javascript-TippsNächster Artikel:Beispiel für die Verwendung eines Timers in JavaScript_Javascript-Tipps
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

