Heim >Web-Frontend >js-Tutorial >Erklärung der js-Prototypattribute und allgemeine Methoden_Grundkenntnisse
Erklärung der js-Prototypattribute und allgemeine Methoden_Grundkenntnisse
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2016-05-16 16:49:011062Durchsuche
Funktion: Prototyp
Jeder Konstruktor verfügt über ein Attribut namens Prototyp (Prototyp, der im Folgenden nicht übersetzt wird, verwenden Sie seinen Originaltext). Dieses Attribut ist sehr nützlich, um allgemeine Variablen oder Funktionen für eine bestimmte Klasse zu deklarieren.
Definition des Prototyps
Sie müssen ein Prototypattribut nicht explizit deklarieren, da es in jedem Konstruktor vorhanden ist. Sie können sich das folgende Beispiel ansehen:
Beispiel PT1
Funktion Test()
{
}
alert(Test.prototype); // Ausgabe „Objekt“
Attribute zum Prototyp hinzufügen
Wie Sie oben sehen können, ist der Prototyp ein Objekt, daher können Sie ihm Eigenschaften hinzufügen. Eigenschaften, die Sie dem Prototyp hinzufügen, werden für Objekte verwendet, die mit diesem Konstruktor erstellt wurden.
Zum Beispiel habe ich unten einen Datentyp „Fisch“ und ich möchte, dass alle Fische die folgenden Attribute haben: „livesIn="water"“ und „price=20“. Um dies zu erreichen, kann ich diese Attribute zum Prototyp des hinzufügen Konstrukteur Fisch.
Beispiel PT2
Funktion Fisch (Name, Farbe)
{
this.name=name;
this.color=color;
}
Fish.prototype.livesIn="water";
Fish.prototype.price=20;
Als nächstes machen wir etwas Fisch:
var fish1=new Fish("makarel" , "grau");
var fish2=new Fish("goldfish", "orange");
var fish3=new Fish("lachs", "weiß");
Werfen wir einen Blick auf die Eigenschaften von Fisch:
for (int i=1; i< =3; i )
{
var fish=eval_r("fish" i); // Ich bekomme gerade den Zeiger auf diesen Fisch
alert(fish.name "," fish.color "," fish.livesIn "," fish.price);
}
Die Ausgabe sollte sein:
"Makarel, Grau, Wasser, 20"
"Goldfisch, Orange, Wasser, 20"
"Lachs, Weißwasser, 20"
Sie sehen, dass alle Fische lebenswichtige Eigenschaften und Preise haben. Wir deklarieren diese Eigenschaften nicht einmal speziell für jeden einzelnen Fisch. Dies liegt daran, dass dieser Konstruktor beim Erstellen eines Objekts sein Attribut „Prototyp“ dem internen Attribut „__proto__“ des neuen Objekts zuweist. Dieses __proto__ wird von diesem Objekt verwendet, um seine Eigenschaften zu finden.
Sie können allen Objekten auch durch Prototypen gemeinsame Funktionen hinzufügen. Dies hat den Vorteil, dass Sie diese Funktion nicht jedes Mal erstellen und initialisieren müssen, wenn Sie ein Objekt erstellen. Um dies zu erklären, schauen wir uns Beispiel DT9 noch einmal an und schreiben es mithilfe des Prototyps neu:
Verwenden Sie Prototypen, um Funktionen zu Objekten hinzuzufügen
Beispiel PT3
Funktion Mitarbeiter(Name, Gehalt)
{
this.name=name;
Employee.prototype.addSalary=function addSalaryFunction(addition)
{
this.salary=this.salary Addition;
}
Wir können wie gewohnt Objekte erstellen:
Code kopieren
und überprüfen Sie es:
Code kopieren
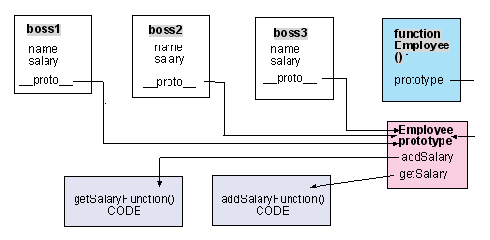
Hier ist ein Diagramm, um zu veranschaulichen, wie der Prototyp funktioniert. Jede Instanz dieses Objekts (Boss1, Boss2, Boss3) verfügt über eine interne Eigenschaft namens __proto__, die auf die Prototypeigenschaft ihres Konstruktors (Employee) verweist. Wenn Sie getSalary oder addSalary ausführen, findet dieses Objekt diesen Code in seinem __proto__ und führt ihn aus. Beachten Sie Folgendes: Hier gibt es keine Duplizierung des Codes (vergleichen Sie mit dem Diagramm in Beispiel DT8). 
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

