Heim >Web-Frontend >js-Tutorial >Lassen Sie uns über die Übergabe der Jquery Ajax-Methode an action (supplement)_jquery sprechen
Lassen Sie uns über die Übergabe der Jquery Ajax-Methode an action (supplement)_jquery sprechen
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2016-05-16 16:48:461008Durchsuche
Ich habe zuvor einen Artikel geschriebenJquery Ajax-Methode zum Übergeben von Werten an AktionenDieser Artikel ist eine Ergänzung zum Artikel
Angenommen, die Methode im Controller ist wie folgt:
public ActionResult ReadPerson(PersonModel model)
🎜> string s = model.ToString();
public ActionResult ReadPersons(List
each (Variationen im Modell)
sult) ; }
Wobei PersonModel wie folgt definiert ist:
Code kopieren
{
set;
public string city
{
public override string ToString()
{
string s = string.Format(@"id:{0}
name:{1}
age:{2}
gender :{3}
Stadt:{4}
", ID, Name, Alter, Geschlecht, Stadt); return s; >
Dann akzeptiert die Controller-Methode jeweils ein einzelnes Modell und eine Liste von Modellen. Übergeben Sie Parameter über Ajax.
Für den Fall der Übergabe eines einzelnen Parameters gehen wir davon aus, dass der js-Code wie folgt lautet:
Code kopieren
Der Code lautet wie folgt:
var person = { Geschlecht: wahr,
Stadt: „Shanghai“
};
var option = { ,
success: function (result) { warning(result); }
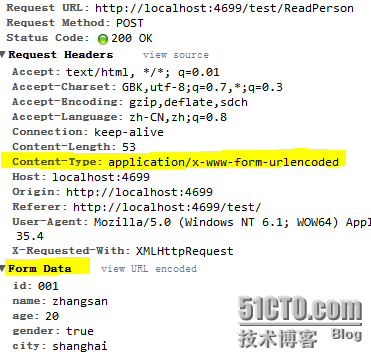
Sie können den folgenden Screenshot von Chrome sehen:
Die übergebenen Daten sind eine Zeichenfolge von Formulardaten. Nach dem Prinzip des Namensabgleichs können die Daten auch abgerufen werden.
Ändern Sie den Optionscode wie folgt

Code kopieren Der Code lautet wie folgt:
Der Code lautet wie folgt:
var option = {
/ReadPerson ',Typ: 'POST',
Die Stringify-Funktion gibt einen String im JSON-Format zurück, der einen ECMAScript-Wert darstellt. Der erste Parameter ist ein ECMAScript-Wert, der normalerweise ein Objekt oder Array ist , obwohl es sich auch um einen String, einen Booleschen Wert, eine Zahl oder einen Nullwert handeln kann. Der optionale Ersetzungsparameter ist entweder eine Funktion, die die Art und Weise ändert, wie Objekte und Arrays in Strings unterteilt werden, oder ein Array aus Strings und Zahlen, das als weiße Liste für die Auswahl des Objekts fungiert Der optionale Leerzeichenparameter ist ein String oder eine Zahl, die es ermöglicht, in das Ergebnis Leerzeichen einzufügen, um die Lesbarkeit für Menschen zu verbessern.
Der Standardwert des ContentType-Attributs ist „application/x-www-form-urlencoded“. "
Zitiert von http://www.w3.org/TR/html401/interact/forms.html#adef-enctype
Sehen Sie sich den Screenshot des Anforderungsheaders an:
Daher wird an den Controller eine JSON-Zeichenfolge übergeben, und MVC kann den Wert des Parameters auch basierend auf dem Namensabgleich abrufen.
Ändern Sie den Optionscode wie folgt
var option = {
url: '/test/ReadPerson',
type: 'POST',
data: person,
DataType: 'html',
contentType: 'application/json',
success: function (result) { warning(result); }
Ändern Sie den ContentType in das JSON-Format und Sie erhalten eine Fehlermeldung.
Obwohl Person ein JSON-Objekt ist, werden Ajax und Daten in JQuery automatisch in das Abfragezeichenfolgenformat key1=value1&key2=value2 konvertiert. Offensichtlich liegt dieses Formular nicht im JSON-Format vor, sodass ein Fehler auftritt.
Um die Konvertierung in das Abfragezeichenfolgenformat zu vermeiden, setzen Sie einfach „processData“ auf „fasle“. Der Standardwert von „processData“ ist „true“.
Hier ist zu beachten: Wenn contentType angegeben ist, werden die Daten nicht mehr in Form von Formulardaten, sondern in Form von Anforderungsdaten übermittelt. Dies ist aus dem Anforderungsheader im Bild ersichtlich. Es ist zu beachten, dass die von Form Data übermittelten Daten von FormCollection abgerufen werden können. Über Request Data übermittelt, kann es nicht über FormCollection abgerufen werden.
Wenn „processData“ auf den Standardwert „true“ gesetzt ist.
Wenn „processData“ auf „false“ gesetzt ist.
Die beiden oben genannten Methoden schlagen fehl, wenn sie entsprechend dem Anwendungs-/JSON-Typ übergeben werden, da JSON ein textbasiertes Format ist und es sich bei den beiden oben genannten Methoden nicht um JSON-Text handelt. Es geht also etwas schief.
Daher ändern Sie die Option in:
var option = {
url: '/test /ReadPerson',
Typ: 'POST',
data:JSON.stringify(person),
dataType: 'html',
contentType: 'application/json',
success: function (result) { Alert(result);
übergibt dann den JSON-Text, sodass der Wert basierend auf der Namensübereinstimmung ermittelt werden kann.
Bei einfacheren Datentypen kann der Wert manchmal durch einen benannten Abgleich ohne Angabe von contentType übergeben werden. Bei etwas komplexeren Datentypen ist es jedoch manchmal bequemer, contentType: „application/json“ anzugeben. ![clipboard[8]_thumb clipboard[8]_thumb](http://files.jb51.net/file_images/article/201405/201405112233297.png) Wenn die Aktionsmethode in einem Controller einen List-Typ-Parameter akzeptiert, wie zum Beispiel: public ActionResult ReadPersons(List
Wenn die Aktionsmethode in einem Controller einen List-Typ-Parameter akzeptiert, wie zum Beispiel: public ActionResult ReadPersons(List
Code kopieren
var personen = [{
id: "001", Geschlecht: wahr,
Stadt: "Shanghai"
: "21",
Geschlecht: falsch,
Stadt: „Peking“
}
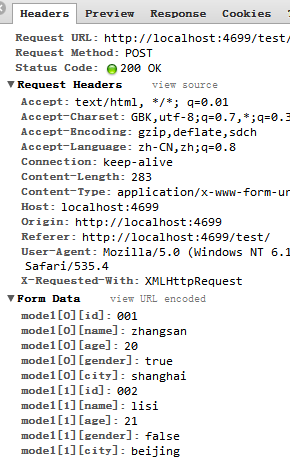
Wenn ein einfaches Array als Daten übergeben wird, können Formulardaten nicht erkannt werden. Daher wird das Array erneut in eine JSON-Form gebracht. Wie folgt: Der Schlüsselwert von JSON ist Modell, sodass er mit dem Parameternamen im Controller identisch sein und übereinstimmen kann.
Code kopieren
var jsonp = { model: personen };
Kann auf dem Screenshot gesehen werden. Für Daten in diesem Format kann der Controller jedoch nur zwei Elemente für das angegebene Modell abrufen und die Werte der Attribute in den Elementen nicht abrufen.
Wenn Sie Daten wie folgt in JSON.stringify(jsonp) ändern:
Code kopieren
var option = {/ReadPersons ',
Typ: 'POST',Daten: JSON.stringify(jsonp),
Dann handelt es sich bei den übergebenen Formulardaten um eine Zeichenfolge. Der Controller kann dieses Ding nicht erkennen, sodass der Wert nicht abgerufen werden kann. Wenn Sie nur contentType: „application/json“ festlegen und die übergebenen Daten nicht im JSON-Format vorliegen, gehen Sie wie folgt vor:
Dann handelt es sich bei den übergebenen Formulardaten um eine Zeichenfolge. Der Controller kann dieses Ding nicht erkennen, sodass der Wert nicht abgerufen werden kann. Wenn Sie nur contentType: „application/json“ festlegen und die übergebenen Daten nicht im JSON-Format vorliegen, gehen Sie wie folgt vor:
var option = {
url: '/test /ReadPersons',
Typ: 'POST',
Daten: jsonp,
dataType: 'html',
contentType: 'application/json',
success: function ( Ergebnis) { Warnung(Ergebnis); }
}
Da die Ajax-Methode von jquery Daten in eine Abfragezeichenfolge umwandelt, sieht sie wie folgt aus. Diese Textzeichenfolge entspricht sicherlich nicht dem JSON-Format, sodass der folgende Fehler auftritt.
Wenn Sie den Inhaltstyp „application/json“ und die Daten JSON.stringify(persons) wie folgt festlegen:
var option = {
url: '/test /ReadPersons',
Typ: 'POST',
Daten: JSON.stringify(persons),
dataType: 'html',
contentType: 'application /json',
success: function (result) { Alert(result); }
};
Dann können Sie die wirklich vollständigen JSON-Daten erhalten
![clipboard[5] clipboard[5]](http://files.jb51.net/file_images/article/201405/2014051122332913.png) Abschließend wird hier ein komplexerer Parametertyp demonstriert, um das Verständnis zu vertiefen.
Abschließend wird hier ein komplexerer Parametertyp demonstriert, um das Verständnis zu vertiefen.
Code kopieren
Der Code lautet wie folgt:
öffentliche Klasse TestClassA
öffentliche Klasse a1 { get; }
öffentliche Klasse TestClassB
{
public string b1 { get;
}
}
Sehen Sie sich den JS-Code an: Erstellen Sie nach und nach ein JSON-Format.
Der Code lautet wie folgt:
jsondata.ta.push (TA1);
jsondata.ta.push (ta2);
varked = {
url: '/test/ fortest',
Typ: 'POST',
Daten: JSON.stringify(jsondata),
Datentyp: 'html',
Inhaltstyp: 'application/json',
Erfolg: Funktion (Ergebnis) { Warnung(Ergebnis); }
;
Abschließend lautet der gesendete JSON-String wie folgt:
{"TB":{"b1":"b1",ITCC":{"c1":[1,2,3,4]}} ,"TA":[{"a1":"a1", "a2":["a", "b", "x", "y"]},{"a1": "a2", "a2" :["a2", "b2", "x2"]}]🎜>Nachdem der Controller diese JSON-Zeichenfolge empfangen hat, kann er die Parameter automatisch anpassen. Die erhaltenen spezifischen Parameter sind wie folgt:
Zusammenfassung:
1. Wenn der Inhaltstyp nicht angegeben ist, wird er standardmäßig per application/x-www-form-urlencoded gesendet. Auch wenn die Daten zu diesem Zeitpunkt im JSON-Format gesendet werden, konvertiert Jquerys Ajax sie standardmäßig in die Form einer Abfragezeichenfolge (kann durch Ändern der Ajax-Parameter geändert werden) und sendet sie in Form von FormData. 2. Wenn contentType nicht angegeben ist und die Methodensignatur im Controller relativ einfach ist, können mithilfe der Namensabgleichsregeln von MVC sogar Daten in Form von FormData abgerufen werden.
3. Wenn contentType als „application/json“ angegeben ist, müssen die gesendeten Daten eine Zeichenfolge sein, die der JSON-Spezifikation entspricht. Im Allgemeinen bietet die Verwendung von JSON.stringify(jsondata) eine bessere Lesbarkeit und kann eine JSON-Zeichenfolge erhalten. Natürlich ist es nicht notwendig. Es können auch verkettete Zeichenfolgen gesendet werden, sofern diese der JSON-Spezifikation entsprechen.
4. Wenn der Inhaltstyp „application/json“ ist und die gesendeten Daten keine Zeichenfolge sind, die der JSON-Spezifikation entspricht, tritt ein Fehler auf.
5. Versuchen Sie normalerweise, den Inhaltstyp „application/json“ anzugeben und eine JSON-Zeichenfolge als Sendedaten zu senden. Dadurch wird die Lesbarkeit verbessert und es können auch komplexe Funktionssignaturen gut berücksichtigt werden.
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse


![clipboard[4]_thumb clipboard[4]_thumb](http://files.jb51.net/file_images/article/201405/201405112233294.png)
![image_thumb[3] image_thumb[3]](http://files.jb51.net/file_images/article/201405/201405112233295.png)
![image_thumb[2] image_thumb[2]](http://files.jb51.net/file_images/article/201405/201405112233296.png)

![clipboard[1] clipboard[1]](http://files.jb51.net/file_images/article/201405/201405112233299.png)
![clipboard[2] clipboard[2]](http://files.jb51.net/file_images/article/201405/2014051122332910.png)
![clipboard[3] clipboard[3]](http://files.jb51.net/file_images/article/201405/2014051122332911.png)
![clipboard[4] clipboard[4]](http://files.jb51.net/file_images/article/201405/2014051122332912.png)
![clipboard[6] clipboard[6]](http://files.jb51.net/file_images/article/201405/2014051122332914.png)
![clipboard[7] clipboard[7]](http://files.jb51.net/file_images/article/201405/2014051122332915.png)