Heim >Web-Frontend >js-Tutorial >Das Prinzip und Beispiel von jQuery, um zu bestimmen, ob ein Kontrollkästchen aktiviert ist_jquery
Das Prinzip und Beispiel von jQuery, um zu bestimmen, ob ein Kontrollkästchen aktiviert ist_jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2016-05-16 16:47:321213Durchsuche
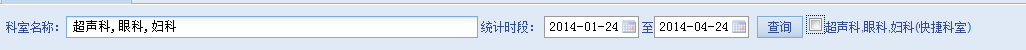
Heute möchte ich eine Funktion implementieren: Dem Eingabeformular einen Wert zuweisen, wenn das Kontrollkästchen aktiviert ist, und den Formularwert löschen, wenn das Kontrollkästchen deaktiviert ist.
Der Effekt ist wie folgt: 
Implementierungsquellcode: cyfID ist die ID des Kontrollkästchens
Kopieren Code Der Code lautet wie folgt:
$("#cyfID").click(function(){
var ischeck=$(this). attr("checked");
if(ischeck==undefiniert){
//Leeren Sie das Eingabefeld
alert(""); zum Eingabefeld
alert("qq" );
}
});
Das Implementierungsprinzip lautet: $(this).attr("checked") ist aktiviert, wenn das Kontrollkästchen aktiviert ist, und aktiviert, wenn es nicht aktiviert ist.
Stellungnahme:
Der Inhalt dieses Artikels wird freiwillig von Internetnutzern beigesteuert und das Urheberrecht liegt beim ursprünglichen Autor. Diese Website übernimmt keine entsprechende rechtliche Verantwortung. Wenn Sie Inhalte finden, bei denen der Verdacht eines Plagiats oder einer Rechtsverletzung besteht, wenden Sie sich bitte an admin@php.cn
Vorheriger Artikel:So verwenden Sie das JQuery-Image-Lazy-Loading-Plug-In jquery.lazyload.js_jqueryNächster Artikel:So verwenden Sie das JQuery-Image-Lazy-Loading-Plug-In jquery.lazyload.js_jquery
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

