Lernen Sie Nodejs von mir (3) --- Node.js module_javascript-Kenntnisse
Einführung und Informationen
Über die offizielle API von Node.js können Sie sehen, dass Node.js selbst viele Kernmodule bereitstellt http://nodejs.org/api/ Diese Kernmodule werden in Binärdateien kompiliert und können erfordern('Modulname ') Holen Sie es sich; das Kernmodul hat die höchste Ladepriorität (dies wird angezeigt, wenn es ein Modul mit demselben Namen wie das Kernmodul gibt)
(Dieses Mal spreche ich hauptsächlich über benutzerdefinierte Module)
Node.js verfügt auch über einen Modultyp namens Dateimodul, bei dem es sich um eine JavaScript-Codedatei (.js als Dateisuffix), eine Textdatei im JSON-Format (.json als Dateisuffix) oder eine bearbeitete Datei handeln kann C/C-Datei (.node als Dateisuffix);
Die Zugriffsmethode für Dateimodule erfolgt über require('/filename.suffix') require('./filename.suffix') requrie('../filename.suffix') für den Zugriff. Das Dateisuffix kann weggelassen werden. mit Beginnend mit „/“ bedeutet das Laden mit einem absoluten Pfad, beginnend mit „./“ und beginnend mit „../“ bedeutet das Laden mit einem relativen Pfad, und beginnend mit „./“ bedeutet das Laden von Dateien im selben Verzeichnis,Wie bereits erwähnt, kann das Dateisuffix „Nodejs“ weggelassen werden Erstellen Sie ein benutzerdefiniertes Modul
Nehmen Sie als Beispiel eine Theke

/* Setze den Ausgabewert*/
function seOutputVal (val) {
outputVal = val;
}
/* Setze das Inkrement */
function setIncrement(incrementVal){
increment = incrementVal;
}
/* output*/
function printNextCount()
{
outputVal = increment;
console. log(outputVal) ;
}
function printOutputVal() {
console.log(outputVal);
}
exports.seOutputVal = seOutputVal;
exports.setIncrement = setIncrement;
module.exports.printNextCount = printNextCount;
Benutzerdefinierter Modul-Beispielquellcode

Zwei wichtige Objekte:
require dient dazu, das Modul von außen zu erhalten
exports dient dazu, die Modulschnittstelle verfügbar zu machen
*/
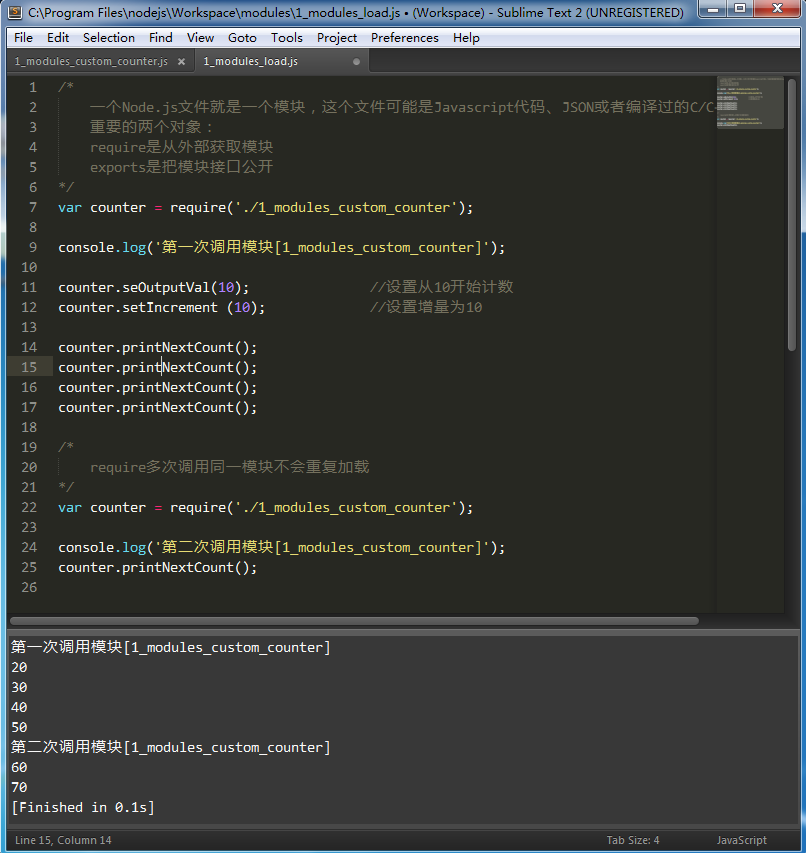
var counter = require('./1_modules_custom_counter');
console.log('Erster Aufruf des Moduls [1_modules_custom_counter]');
counter.seOutputVal(10); //Zählung ab 10 festlegen
counter.setIncrement (10);
counter.printNextCount ();
counter.printNextCount();
counter.printNextCount();
counter.printNextCount();
/*
erfordern den mehrmaligen Aufruf desselben Moduls. Wird nicht wiederholt geladen
*/
var counter = require('./1_modules_custom_counter');
console.log('Zweiter Aufruf des Moduls [1_modules_custom_counter]');
counter.printNextCount( );
Custom Modus, der den Quellcode aufruft
Beim Ausführen können Sie feststellen, dass auf alle über exports und module.exports verfügbar gemachten Methoden zugegriffen werden kann!
Wie Sie im Beispiel sehen können, habe ich das Modul zweimal über require('./1_modules_custom_counter') erhalten, aber die Methode printNextCount() startete nach der zweiten Referenz bei 60~~~
Der Grund dafür ist, dass, wenn node.js dasselbe Modul mehrmals über requirerequire aufruft, es nicht wiederholt geladen wird. Node.js speichert alle geladenen Dateimodule basierend auf dem Dateinamen zwischen, sodass es nicht neu geladen wird
Hinweis: Das Caching nach Dateinamen bezieht sich auf den tatsächlichen Dateinamen und es wird nicht als eine andere Datei betrachtet, nur weil die eingehende Pfadform anders ist
In der von mir erstellten Datei 1_modules_custom_counter gibt es eine printOutputVal()-Methode, die keine externen öffentlichen Zugriffsmethoden über Exporte oder module.exports bereitstellt,
Was passiert, wenn direkt auf die Datei 1_modules_load zugegriffen und diese ausgeführt wird?
Die Antwort lautet: TypeError: Object #
Der Unterschied zwischen Exports und module.exports
Nach dem obigen Beispiel kann über die öffentlichen Methoden exports und module.exports darauf zugegriffen werden! Da also beide den Effekt erzielen können, muss es einige Unterschiede geben ~~~ Nehmen wir ein Beispiel!

var counter = 0;
exporte .printNextCount = function (){
counter = 2;
console.log(counter);
}
var isEq = (exports === module.exports);
console.log (isEq) ;
2_modules_diff_exports.js Datei-Quellcode
Lassen Sie uns eine neue 2_modules_diff_exports_load.js-Datei erstellen und sie nennen

var Counter = require('./2_modules_diff_exports ');
Counter.printNextCount();
Nach dem Aufruf ist das Ausführungsergebnis wie oben gezeigt
Ich gebe den Wert von isEq in der Datei 2_modules_diff_exports_load.js aus ( var isEq = (exports === module.exports); ) und das zurückgegebene true
PS: Beachten Sie, dass es drei Gleichheitszeichen gibt. Wenn Sie sich nicht sicher sind, überprüfen Sie die Informationen bitte selbst!
Ziehen Sie keine voreiligen Schlüsse, sondern ändern Sie diese beiden JS-Dateien in die entsprechenden Codes von module.exports
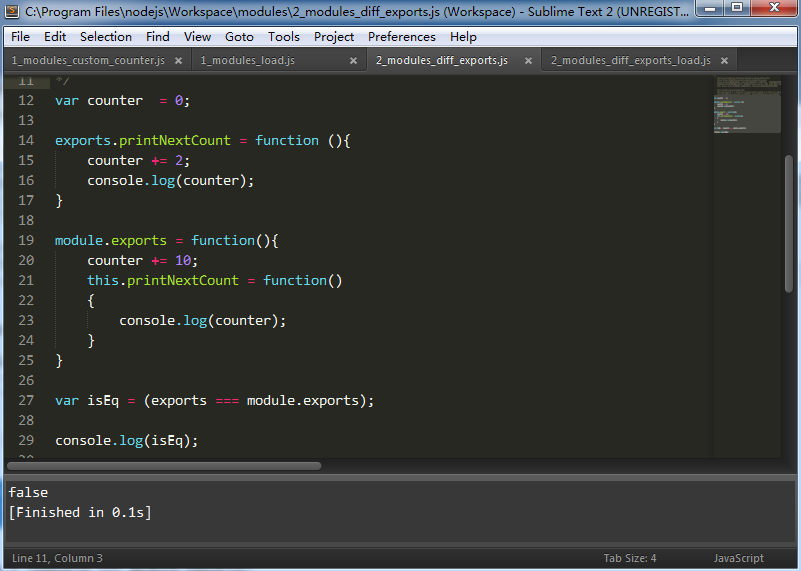
//Der geänderte Quellcode von 2_modules_diff_exports.js ist wie folgt
var counter = 0;
module.exports = function(){
counter = 10;
this.printNextCount = function()
{
console.log( counter);
}
}
var isEq = (exports === module.exports);
console.log(isEq);
//Die geänderte Dateiquelle 2_modules_diff_exports_load.js Code ist wie folgt
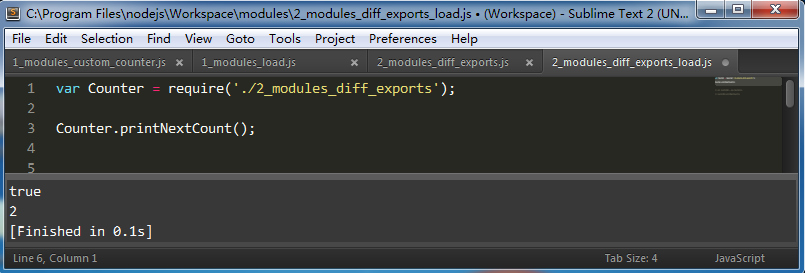
var Counter = require('./2_modules_diff_exports');
var counterObj = new Counter();
counterObj.printNextCount();

Nach dem Aufruf ist das Ausführungsergebnis wie oben gezeigt
Ich habe den Wert von isEq in der Datei 2_modules_diff_exports_load.js ausgegeben ( var isEq = (exports === module.exports); ) und false zurückgegeben, was mit den zuvor erhaltenen Ergebnissen nicht übereinstimmt!
PS: Verwenden Sie für den Zugriff nicht Counter.printNextCount(); Sie erhalten nur eine Fehlermeldung
API bietet Erklärung
http://nodejs.org/api/modules.html
Beachten Sie, dass es sich bei exports um einen Verweis auf module.exports handelt, sodass es nur für die Erweiterung geeignet ist. Wenn Sie ein einzelnes Element, z. B. einen Konstruktor, exportieren, sollten Sie stattdessen module.exports direkt verwenden.
exports ist nur module.exports eine Adressreferenz. Nodejs exportiert nur den Punkt von module.exports. Wenn sich der Exportzeiger ändert, bedeutet dies, dass exports nicht mehr auf module.exports zeigt und daher nicht mehr exportiert wird
Beziehen Sie sich auf andere Vereinbarungen:
http://www.hacksparrow.com/node-js-exports-vs-module-exports.html
http://zihua.li/2012/03/use-module-exports-or-exports-in-node/
module.exports ist die eigentliche Schnittstelle und exports ist nur ein Hilfstool dafür. Was letztendlich an den Aufruf zurückgegeben wird, ist module.exports anstelle von exports.
Alle durch Exporte gesammelten Attribute und Methoden werden Module.exports zugewiesen. Dafür gibt es natürlich eine Voraussetzung, dass module.exports selbst keine Eigenschaften und Methoden hat.
Wenn module.exports bereits über einige Eigenschaften und Methoden verfügt, werden die von exports gesammelten Informationen ignoriert.
Exporte und module.exports decken ab
Das Obige versteht im Grunde auch die Beziehung und den Unterschied zwischen Exports und module.exports, aber was ist das Ergebnis, wenn Exports und module.exports gleichzeitig für die printNextCount()-Methode vorhanden sind?

Anrufergebnis

Aus den Ergebnissen geht hervor, dass kein Fehler gemeldet wird, was darauf hinweist, dass er auf diese Weise definiert werden kann, aber am Ende überschreibt module.exports exports
Obwohl das Ergebnis keinen Fehler meldet, kommt es bei dieser Verwendung zwangsläufig zu Problemen während der Entwicklung, also
1. Es ist am besten, module.exports und exports nicht separat zu definieren
2. NodeJs-Entwickler empfehlen die Verwendung von module.exports zum Exportieren von Objekten und exports
zum Exportieren mehrerer Methoden und Variablen.Andere...
Da die API noch andere Methoden bereitstellt, werde ich nicht näher darauf eingehen. Basierend auf dem obigen Beispiel werden Sie es selbst erkennen, sobald Sie es ausgeben
modul.id
Gibt die Modulkennung vom Typ String zurück, normalerweise den vollständig analysierten Dateinamen
module.filename
Gibt einen vollständig analysierten Dateinamen vom Zeichenfolgentyp
zurückModul.geladen
Gibt einen Bool-Typ zurück, der angibt, ob der Ladevorgang abgeschlossen ist
module.parent
Gibt das Modul zurück, das auf dieses Modul verweist
module.children
Gibt ein Array aller Modulobjekte zurück, auf die dieses Modul verweist
 Erstellen einer SaaS-Anwendung mit mehreren Mietern mit Next.js (Backend Integration)Apr 11, 2025 am 08:23 AM
Erstellen einer SaaS-Anwendung mit mehreren Mietern mit Next.js (Backend Integration)Apr 11, 2025 am 08:23 AMIch habe eine funktionale SaaS-Anwendung mit mehreren Mandanten (eine EdTech-App) mit Ihrem täglichen Tech-Tool erstellt und Sie können dasselbe tun. Was ist eine SaaS-Anwendung mit mehreren Mietern? Mit Multi-Tenant-SaaS-Anwendungen können Sie mehrere Kunden aus einem Sing bedienen
 So erstellen Sie eine SaaS-Anwendung mit mehreren Mietern mit Next.js (Frontend Integration)Apr 11, 2025 am 08:22 AM
So erstellen Sie eine SaaS-Anwendung mit mehreren Mietern mit Next.js (Frontend Integration)Apr 11, 2025 am 08:22 AMDieser Artikel zeigt die Frontend -Integration mit einem Backend, das durch die Genehmigung gesichert ist und eine funktionale edtech SaaS -Anwendung unter Verwendung von Next.js. erstellt. Die Frontend erfasst Benutzerberechtigungen zur Steuerung der UI-Sichtbarkeit und stellt sicher, dass API-Anfragen die Rollenbasis einhalten
 JavaScript: Erforschung der Vielseitigkeit einer WebspracheApr 11, 2025 am 12:01 AM
JavaScript: Erforschung der Vielseitigkeit einer WebspracheApr 11, 2025 am 12:01 AMJavaScript ist die Kernsprache der modernen Webentwicklung und wird für seine Vielfalt und Flexibilität häufig verwendet. 1) Front-End-Entwicklung: Erstellen Sie dynamische Webseiten und einseitige Anwendungen durch DOM-Operationen und moderne Rahmenbedingungen (wie React, Vue.js, Angular). 2) Serverseitige Entwicklung: Node.js verwendet ein nicht blockierendes E/A-Modell, um hohe Parallelitäts- und Echtzeitanwendungen zu verarbeiten. 3) Entwicklung von Mobil- und Desktop-Anwendungen: Die plattformübergreifende Entwicklung wird durch reaktnative und elektronen zur Verbesserung der Entwicklungseffizienz realisiert.
 Die Entwicklung von JavaScript: Aktuelle Trends und ZukunftsaussichtenApr 10, 2025 am 09:33 AM
Die Entwicklung von JavaScript: Aktuelle Trends und ZukunftsaussichtenApr 10, 2025 am 09:33 AMZu den neuesten Trends im JavaScript gehören der Aufstieg von Typenkripten, die Popularität moderner Frameworks und Bibliotheken und die Anwendung der WebAssembly. Zukunftsaussichten umfassen leistungsfähigere Typsysteme, die Entwicklung des serverseitigen JavaScript, die Erweiterung der künstlichen Intelligenz und des maschinellen Lernens sowie das Potenzial von IoT und Edge Computing.
 Entmystifizieren JavaScript: Was es tut und warum es wichtig istApr 09, 2025 am 12:07 AM
Entmystifizieren JavaScript: Was es tut und warum es wichtig istApr 09, 2025 am 12:07 AMJavaScript ist der Eckpfeiler der modernen Webentwicklung. Zu den Hauptfunktionen gehören eine ereignisorientierte Programmierung, die Erzeugung der dynamischen Inhalte und die asynchrone Programmierung. 1) Ereignisgesteuerte Programmierung ermöglicht es Webseiten, sich dynamisch entsprechend den Benutzeroperationen zu ändern. 2) Die dynamische Inhaltsgenerierung ermöglicht die Anpassung der Seiteninhalte gemäß den Bedingungen. 3) Asynchrone Programmierung stellt sicher, dass die Benutzeroberfläche nicht blockiert ist. JavaScript wird häufig in der Webinteraktion, der einseitigen Anwendung und der serverseitigen Entwicklung verwendet, wodurch die Flexibilität der Benutzererfahrung und die plattformübergreifende Entwicklung erheblich verbessert wird.
 Ist Python oder JavaScript besser?Apr 06, 2025 am 12:14 AM
Ist Python oder JavaScript besser?Apr 06, 2025 am 12:14 AMPython eignet sich besser für Datenwissenschaft und maschinelles Lernen, während JavaScript besser für die Entwicklung von Front-End- und Vollstapel geeignet ist. 1. Python ist bekannt für seine prägnante Syntax- und Rich -Bibliotheks -Ökosystems und ist für die Datenanalyse und die Webentwicklung geeignet. 2. JavaScript ist der Kern der Front-End-Entwicklung. Node.js unterstützt die serverseitige Programmierung und eignet sich für die Entwicklung der Vollstapel.
 Wie installiere ich JavaScript?Apr 05, 2025 am 12:16 AM
Wie installiere ich JavaScript?Apr 05, 2025 am 12:16 AMJavaScript erfordert keine Installation, da es bereits in moderne Browser integriert ist. Sie benötigen nur einen Texteditor und einen Browser, um loszulegen. 1) Führen Sie sie in der Browser -Umgebung durch, indem Sie die HTML -Datei durch Tags einbetten. 2) Führen Sie die JavaScript -Datei nach dem Herunterladen und Installieren von node.js nach dem Herunterladen und Installieren der Befehlszeile aus.
 Wie sende ich Benachrichtigungen, bevor eine Aufgabe in Quartz beginnt?Apr 04, 2025 pm 09:24 PM
Wie sende ich Benachrichtigungen, bevor eine Aufgabe in Quartz beginnt?Apr 04, 2025 pm 09:24 PMSo senden Sie im Voraus Aufgabenbenachrichtigungen in Quartz Wenn der Quartz -Timer eine Aufgabe plant, wird die Ausführungszeit der Aufgabe durch den Cron -Ausdruck festgelegt. Jetzt...


Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Herunterladen der Mac-Version des Atom-Editors
Der beliebteste Open-Source-Editor

Dreamweaver CS6
Visuelle Webentwicklungstools

ZendStudio 13.5.1 Mac
Leistungsstarke integrierte PHP-Entwicklungsumgebung

EditPlus chinesische Crack-Version
Geringe Größe, Syntaxhervorhebung, unterstützt keine Code-Eingabeaufforderungsfunktion





