Heim >Web-Frontend >js-Tutorial >Verwenden von GruntJS zum Aufbau von Webprogrammen_Javascript-Kenntnissen
Verwenden von GruntJS zum Aufbau von Webprogrammen_Javascript-Kenntnissen
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2016-05-16 16:46:311307Durchsuche
Die Schritte sind ungefähr wie folgt
Neues Projekt Bejs
Neue Datei package.json
Neue Datei Gruntfile.js
Grunt-Task über Befehlszeile ausführen
1. Neues Projekt Bejs
Der Quellcode wird unter src abgelegt. In diesem Verzeichnis befinden sich zwei js-Dateien, selector.js und ajax.js. Der kompilierte Code wird in dest abgelegt und von grunt automatisch generiert.

2. Neues package.json erstellen
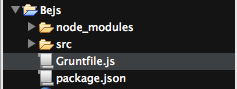
package.json wird im Stammverzeichnis abgelegt. Es enthält einige Metainformationen des Projekts, wie Projektname, Beschreibung, Versionsnummer, abhängige Pakete usw. Es sollte wie der Quellcode an SVN oder Git übergeben werden. Die aktuelle Projektstruktur ist wie folgt

Der Inhalt von package.json muss wie folgt den JSON-Syntaxspezifikationen entsprechen
{
"name": " Bejs",
"version": "0.1.0",
"devDependencies": {
"grunt": "~0.4.0",
"grunt-contrib-jshint": " ~0.1.1",
"grunt-contrib-uglify": "~0.1.2",
"grunt-contrib-concat": "~0.1.1"
}
}
Grunt in devDependencies wurde im vorherigen Artikel installiert, grunt-contrib-jshint/grunt-contrib-uglify/grunt-contrib-concat ist jedoch nicht installiert. Drei jeweils für drei Aufgaben
grunt-contrib-jshint js-Syntaxprüfung
grunt-contrib-uglify-Komprimierung mit UglifyJS
grunt-contrib-concat-Zusammenführungsdateien
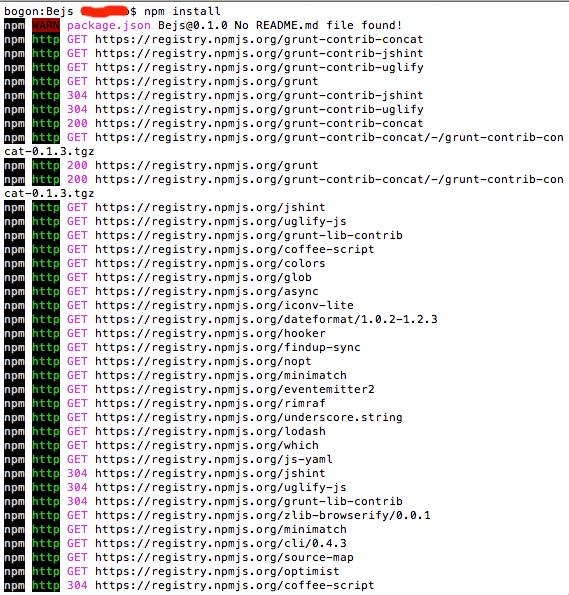
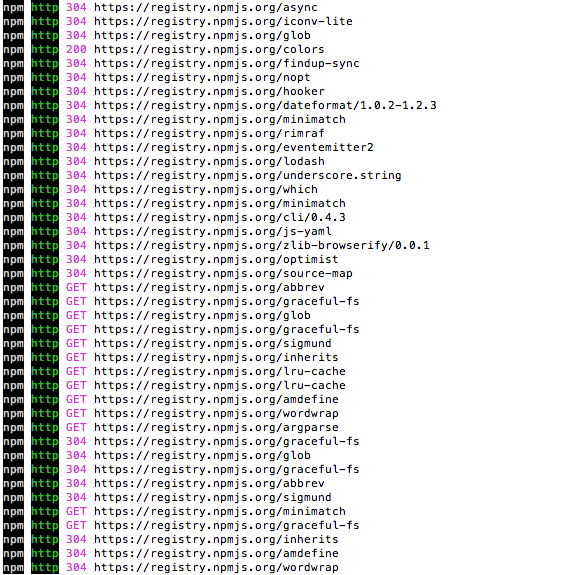
Öffnen Sie an dieser Stelle das Befehlszeilentool, geben Sie das Stammverzeichnis des Projekts ein und geben Sie den folgenden Befehl ein: npm install



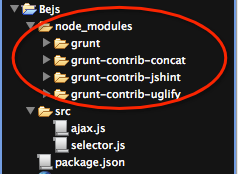
Bei einem erneuten Blick auf das Stammverzeichnis haben wir festgestellt, dass es ein zusätzliches Verzeichnis „node_modules“ mit vier Unterverzeichnissen gibt, wie im Bild

3. Erstellen Sie eine neue Datei Gruntfile.js
Gruntfile.js wird auch im Projektstammverzeichnis abgelegt. Es handelt sich um eine gewöhnliche JS-Datei, in die jeder JS-Code geschrieben werden kann, nicht nur JSON. Wie package.json muss es wie der Quellcode an svn oder git übermittelt werden.

Gruntfile.js besteht aus folgendem Inhalt
Die Wrapper-Funktion hat die folgende Struktur, um Node.js zu schreiben. Verwenden Sie Exporte, um die API verfügbar zu machen
// Erledige hier Dinge, die mit Grunzen zu tun haben
};
Grunt-Plugin und Aufgaben laden
Ausführungsaufgaben anpassen
Führen Sie die Dateien unter src (ajax.js/selector.js) in domop.js zusammen
Komprimieren Sie domop.js in domop.min.js
Beide Dateien werden im Zielverzeichnis abgelegt
module.exports = function(grunt) {
// Konfiguration
grunt.initConfig({
pkg: grunt.file.readJSON('package.json'),
concat : {
domop : {
src: ['src/ajax.js', 'src/selector.js'],
dest: 'dest/domop.js'
}
") %> '
}
}
});
// Laden Sie die Plugins concat und uglify zum Zusammenführen bzw. Komprimieren
grunt.loadNpmTasks('grunt-contrib-concat ');
grunt.loadNpmTasks ('grunt-contrib-uglify');
// Aufgabe registrieren
grunt.registerTask('default', ['concat', 'uglify']);
};
4. Grunzaufgabe ausführen
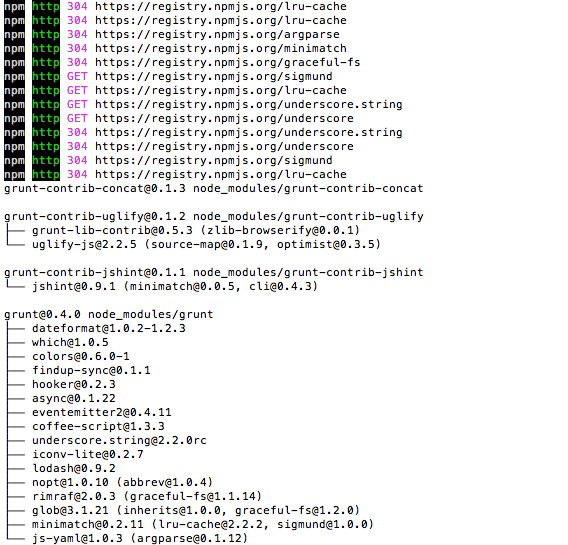
Öffnen Sie die Befehlszeile, geben Sie das Stammverzeichnis des Projekts ein und geben Sie grunt ein
Aus den gedruckten Informationen geht hervor, dass das Zielverzeichnis und die erwarteten Dateien erfolgreich zusammengeführt und komprimiert wurden und das Zielverzeichnis und die erwarteten Dateien generiert wurden. Zu diesem Zeitpunkt befindet sich das Ziel wie folgt im Projektverzeichnis
 OK, hier sind zwei häufige Aufgaben: Concat und Uglify, Jshint usw. werden nicht eingeführt. Der Code in Gruntfile.js wurde nicht einzeln interpretiert. Interessierte Studenten können ihn in der offiziellen Dokumentation von gruntjs finden.
OK, hier sind zwei häufige Aufgaben: Concat und Uglify, Jshint usw. werden nicht eingeführt. Der Code in Gruntfile.js wurde nicht einzeln interpretiert. Interessierte Studenten können ihn in der offiziellen Dokumentation von gruntjs finden.
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

