 Web-Frontend
Web-Frontend js-Tutorial
js-Tutorial Methode zum nicht blockierenden Laden von Werbung, die durch die document.write_javascript-Kenntnisse von js ausgegeben wird
Methode zum nicht blockierenden Laden von Werbung, die durch die document.write_javascript-Kenntnisse von js ausgegeben wird1. Analyse des Werbecodes
Viele Werbesysteme von Drittanbietern verwenden document.write, um Anzeigen zu laden, wie zum Beispiel der folgende Javascript-Werbelink.
Diese Javascript-Anfrage gibt einen Code wie diesen zurück:
document.write( "
 "http://html.5173cdn.com/market /yunyinga/ xly132.gif' "
"http://html.5173cdn.com/market /yunyinga/ xly132.gif' " "border='0' width="132px" height="58px" />" );
Dies scheint eine Art Lademethode eines Drittanbieters zu sein, aber Sie können sie nicht ändern, da es sich selbst um einen Drittanbieter handelt. Und der Code hat eine Statistikfunktion hinzugefügt. Der oben genannte Javascript-Werbelink wird bei jeder Anforderung gezählt. Der generierte Code verfügt auch über eine Klickstatistikfunktion, was bedeutet, dass er auf diese Weise geladen werden muss.
Document.write wird synchron ausgeführt, wenn die Seite gerendert wird. Sie müssen warten, bis der Javascript-Code heruntergeladen und document.write ausgeführt wurde, bevor der nachfolgende Inhalt gerendert wird blockiert werden, insbesondere wenn Sie auf dem ersten Bildschirm der Seite mehrere Anzeigen mit relativ großen Bildgrößen einfügen, ist die Blockierungssituation ziemlich offensichtlich und schwerwiegend, was dazu führen kann, dass Benutzer denken, dass Ihre Webseite sehr langsam ist.

2. Dokument.write neu schreiben
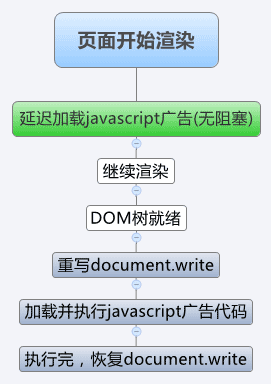
Um eine Blockierung zu vermeiden, kann die Methode document.write beim Rendern der Seite nicht ausgeführt werden. Sie müssen einen Weg finden, den Javascript-Werbecode auszuführen, nachdem der DOM-Baum bereit ist (DOM-bereit), aber das Dokument ausführen Nachdem der DOM-Baum fertig ist, wird beim Schreiben die gesamte Seite neu gerendert, was nicht möglich ist. Obwohl document.write eine native Browsermethode ist, können Sie eine Methode auch anpassen, um die ursprüngliche Methode zu überschreiben. Bevor der JavaScript-Anzeigencode geladen wird, schreiben Sie document.write neu und ändern Sie es dann wieder, nachdem es geladen und ausgeführt wurde.

3. Laden des Javascript-Codes verzögern
Der wichtigste Schritt oben ist das verzögerte Laden von Javascript-Code. Versuchen Sie zunächst, das Typattribut des Skripts neu zu schreiben, indem Sie beispielsweise den Typ auf ein benutzerdefiniertes Attribut „Typ/Cache“ festlegen. Die meisten Browser (Chrome lädt ihn jedoch nicht herunter) laden diesen Code zwar herunter, führen ihn jedoch nicht aus Der Code wird weiterhin blockiert, wenn die Seite gerendert wird. Durch Umschreiben des Skripttyps kann er höchstens geladen werden, und es gibt immer noch Kompatibilitätsprobleme.
Fügen Sie das Skript-Tag in das Textarea-Tag ein und lesen Sie dann den Textarea-Inhalt, wenn er geladen werden muss. Dies kann dank der von Yu vorgeschlagenen BigRender-Lösung (außerhalb der Wand) erreicht werden Bo.
Laden Sie das Skript verzögert und schreiben Sie document.write neu. Das Folgende ist die Code-Implementierung:
/**
* Schreiben Sie document.write neu, um ein nicht blockierendes Ladeskript zu erreichen
* @param { Dom Object } Textarea-Element
*/
var loadScript = function( elem ){
var url = elem.value.match( /src="([sS]*?)"/ i )[1],
parent = elem.parentNode,
// 缓存原生的document.write
docWrite = document.write,
// 创建一个新script来加载
script = document.createElement( 'script' ),
head = document.head ||
document.getElementsByTagName( 'head' )[0] ||
document.documentElement;
// 重写document.write
document.write = function( text ){
parent.innerHTML = text;
};
script.type = 'text/javascript';
script.src = url;
script.onerror =
script.onload =
script.onreadystatechange = function( e) {
e = e || window.event;
if( !script.readyState ||
/loaded|complete/.test(script.readyState) ||
e === 'error'
){
// 卸载事件和断开DOM的引用
/ / 尽量避免内存泄漏
head =
parent =
elem =
script =
script.onerror =
script.onload =
script.onreadystatechange =. null ;
四、图片延迟加载的增强版
实现了无阻塞式的延迟加载javascript广告代码,能否进一步优化?如果广告没在首屏出现,能否像通常的图片的延迟加载一样来进行延迟加载?答案是肯定的.对我之前写的图片延迟加载的小插件进行扩展, 将原来的图片加载方式(替换src)改成上面的loadScript方式加载就可以实现.当然,仅仅是这样的修改还是会有问题的.如果有多个Laden Sie die Datei „loadScript“ herunter und laden Sie „document.write“ herunter一个个的按顺序加载, 加载完A之后才能加载B.
五、队列控制
复制代码
代码如下:
var loadQueue = [];// 入列
var queue = function( data ){
fn = loadQueue.shift();
}
if( fn ){
loadQueue.unshift( 'runing' );
fn();
}
};
图片延迟加载器请参阅比文:
http://www.jb51.net/article/50685.htm
 Python vs. JavaScript: Welche Sprache sollten Sie lernen?May 03, 2025 am 12:10 AM
Python vs. JavaScript: Welche Sprache sollten Sie lernen?May 03, 2025 am 12:10 AMDie Auswahl von Python oder JavaScript sollte auf Karriereentwicklung, Lernkurve und Ökosystem beruhen: 1) Karriereentwicklung: Python ist für die Entwicklung von Datenwissenschaften und Back-End-Entwicklung geeignet, während JavaScript für die Entwicklung von Front-End- und Full-Stack-Entwicklung geeignet ist. 2) Lernkurve: Die Python -Syntax ist prägnant und für Anfänger geeignet; Die JavaScript -Syntax ist flexibel. 3) Ökosystem: Python hat reichhaltige wissenschaftliche Computerbibliotheken und JavaScript hat ein leistungsstarkes Front-End-Framework.
 JavaScript -Frameworks: Stromversorgung moderner WebentwicklungMay 02, 2025 am 12:04 AM
JavaScript -Frameworks: Stromversorgung moderner WebentwicklungMay 02, 2025 am 12:04 AMDie Kraft des JavaScript -Frameworks liegt in der Vereinfachung der Entwicklung, der Verbesserung der Benutzererfahrung und der Anwendungsleistung. Betrachten Sie bei der Auswahl eines Frameworks: 1. Projektgröße und Komplexität, 2. Teamerfahrung, 3. Ökosystem und Community -Unterstützung.
 Die Beziehung zwischen JavaScript, C und BrowsernMay 01, 2025 am 12:06 AM
Die Beziehung zwischen JavaScript, C und BrowsernMay 01, 2025 am 12:06 AMEinführung Ich weiß, dass Sie es vielleicht seltsam finden. Was genau muss JavaScript, C und Browser tun? Sie scheinen nicht miteinander verbunden zu sein, aber tatsächlich spielen sie eine sehr wichtige Rolle in der modernen Webentwicklung. Heute werden wir die enge Verbindung zwischen diesen drei diskutieren. In diesem Artikel erfahren Sie, wie JavaScript im Browser ausgeführt wird, die Rolle von C in der Browser -Engine und wie sie zusammenarbeiten, um das Rendern und die Interaktion von Webseiten voranzutreiben. Wir alle kennen die Beziehung zwischen JavaScript und Browser. JavaScript ist die Kernsprache der Front-End-Entwicklung. Es läuft direkt im Browser und macht Webseiten lebhaft und interessant. Haben Sie sich jemals gefragt, warum Javascr
 Node.js Streams mit TypeScriptApr 30, 2025 am 08:22 AM
Node.js Streams mit TypeScriptApr 30, 2025 am 08:22 AMNode.js zeichnet sich bei effizienten E/A aus, vor allem bei Streams. Streams verarbeiten Daten inkrementell und vermeiden Speicherüberladung-ideal für große Dateien, Netzwerkaufgaben und Echtzeitanwendungen. Die Kombination von Streams mit der TypeScript -Sicherheit erzeugt eine POWE
 Python vs. JavaScript: Leistung und EffizienzüberlegungenApr 30, 2025 am 12:08 AM
Python vs. JavaScript: Leistung und EffizienzüberlegungenApr 30, 2025 am 12:08 AMDie Unterschiede in der Leistung und der Effizienz zwischen Python und JavaScript spiegeln sich hauptsächlich in: 1 wider: 1) Als interpretierter Sprache läuft Python langsam, weist jedoch eine hohe Entwicklungseffizienz auf und ist für eine schnelle Prototypentwicklung geeignet. 2) JavaScript ist auf einen einzelnen Thread im Browser beschränkt, aber Multi-Threading- und Asynchronen-E/A können verwendet werden, um die Leistung in Node.js zu verbessern, und beide haben Vorteile in tatsächlichen Projekten.
 Die Ursprünge von JavaScript: Erforschung seiner ImplementierungsspracheApr 29, 2025 am 12:51 AM
Die Ursprünge von JavaScript: Erforschung seiner ImplementierungsspracheApr 29, 2025 am 12:51 AMJavaScript stammt aus dem Jahr 1995 und wurde von Brandon Ike erstellt und realisierte die Sprache in C. 1.C-Sprache bietet Programmierfunktionen auf hoher Leistung und Systemebene für JavaScript. 2. Die Speicherverwaltung und die Leistungsoptimierung von JavaScript basieren auf C -Sprache. 3. Die plattformübergreifende Funktion der C-Sprache hilft JavaScript, auf verschiedenen Betriebssystemen effizient zu laufen.
 Hinter den Kulissen: Welche Sprache macht JavaScript?Apr 28, 2025 am 12:01 AM
Hinter den Kulissen: Welche Sprache macht JavaScript?Apr 28, 2025 am 12:01 AMJavaScript wird in Browsern und Node.js -Umgebungen ausgeführt und stützt sich auf die JavaScript -Engine, um Code zu analysieren und auszuführen. 1) abstrakter Syntaxbaum (AST) in der Parsenstufe erzeugen; 2) AST in die Kompilierungsphase in Bytecode oder Maschinencode umwandeln; 3) Führen Sie den kompilierten Code in der Ausführungsstufe aus.
 Die Zukunft von Python und JavaScript: Trends und VorhersagenApr 27, 2025 am 12:21 AM
Die Zukunft von Python und JavaScript: Trends und VorhersagenApr 27, 2025 am 12:21 AMZu den zukünftigen Trends von Python und JavaScript gehören: 1. Python wird seine Position in den Bereichen wissenschaftlicher Computer und KI konsolidieren. JavaScript wird die Entwicklung der Web-Technologie fördern. Beide werden die Anwendungsszenarien in ihren jeweiligen Bereichen weiter erweitern und mehr Durchbrüche in der Leistung erzielen.


Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

MantisBT
Mantis ist ein einfach zu implementierendes webbasiertes Tool zur Fehlerverfolgung, das die Fehlerverfolgung von Produkten unterstützen soll. Es erfordert PHP, MySQL und einen Webserver. Schauen Sie sich unsere Demo- und Hosting-Services an.

MinGW – Minimalistisches GNU für Windows
Dieses Projekt wird derzeit auf osdn.net/projects/mingw migriert. Sie können uns dort weiterhin folgen. MinGW: Eine native Windows-Portierung der GNU Compiler Collection (GCC), frei verteilbare Importbibliotheken und Header-Dateien zum Erstellen nativer Windows-Anwendungen, einschließlich Erweiterungen der MSVC-Laufzeit zur Unterstützung der C99-Funktionalität. Die gesamte MinGW-Software kann auf 64-Bit-Windows-Plattformen ausgeführt werden.

mPDF
mPDF ist eine PHP-Bibliothek, die PDF-Dateien aus UTF-8-codiertem HTML generieren kann. Der ursprüngliche Autor, Ian Back, hat mPDF geschrieben, um PDF-Dateien „on the fly“ von seiner Website auszugeben und verschiedene Sprachen zu verarbeiten. Es ist langsamer und erzeugt bei der Verwendung von Unicode-Schriftarten größere Dateien als Originalskripte wie HTML2FPDF, unterstützt aber CSS-Stile usw. und verfügt über viele Verbesserungen. Unterstützt fast alle Sprachen, einschließlich RTL (Arabisch und Hebräisch) und CJK (Chinesisch, Japanisch und Koreanisch). Unterstützt verschachtelte Elemente auf Blockebene (wie P, DIV),

Herunterladen der Mac-Version des Atom-Editors
Der beliebteste Open-Source-Editor





