Heim >Web-Frontend >HTML-Tutorial >UL-Listenmarkierungsdesign-Webseite mit mehrspaltigem Layout_HTML/Xhtml_Webseitenproduktion
UL-Listenmarkierungsdesign-Webseite mit mehrspaltigem Layout_HTML/Xhtml_Webseitenproduktion
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2016-05-16 16:46:021946Durchsuche
Ich habe vor ein paar Tagen plötzlich an diese Methode gedacht, als ich ein dreispaltiges Layout mit CSS geschrieben habe. Diese Idee kommt mir etwas verrückt vor. Wenn etwas daran nicht stimmt, können Sie mir gerne einen Rat geben.
Wenn ich ein dreispaltiges Layout schreiben muss, verwende ich normalerweise die folgende DIV-Layoutmethode:
 Abbildung 1 DIV-Layout
Abbildung 1 DIV-Layout
Die Verwendung einer solchen Verschachtelungsmethode kann zweifellos die Wahrscheinlichkeit von Codefehlern erheblich verringern, gleichzeitig ist ein solches Layout jedoch auch etwas kompliziert und für die spätere Wartung etwas unpraktisch. Eine Methode, die wir beim Layouten der Navigation häufig verwenden, ist die Verwendung von
- -Listen für das Layout. Die Navigation kann als mehrspaltiges Layout beschrieben werden.
- #footer { clear:both;
- }
#content {- height:300px;
- } #content ul {
- height:100%; }
margin:10px auto;
list-style:none;
#content ul li {
height:100%; background:#8AC7FA; - } #content ul li#li2 {
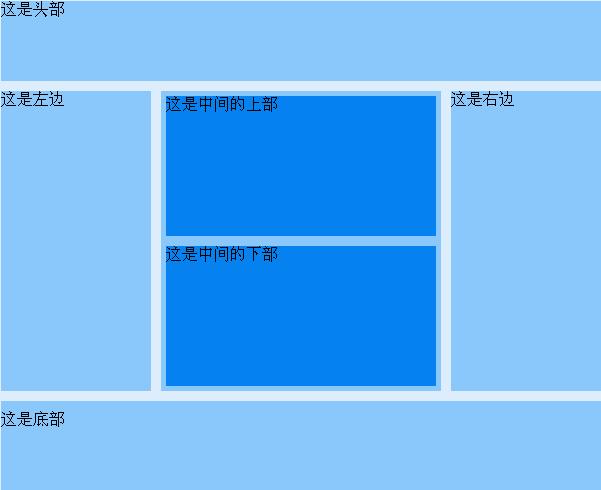
 Abbildung 2 DIV-Layout
Abbildung 2 DIV-Layout
Dies ist ein Layout mit fester Breite, was bedeutet, dass es noch nicht sehr flüssig ist. Ich werde es noch einmal versuchen, wenn ich Zeit habe:
ldquo;-//W3C//DTD XHTML 1.0 Transitional//EN” “http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd”>
* {margin:0; padding:0;}
body {width:100%;
height:100%;background:#ddedfb;
}
width:600px;
#header,#footer {
height:80px;
- clear:both;
}
padding-top:10px;
float:left;
width:280px;
}
width:270px;margin:5px;
background:#0581F0 ;
Das ist der KopfDas ist die linke SeiteDas ist der obere Teil in der MitteDas ist der untere Teil in der Mitte Das ist die rechte SeiteDas ist die Unterseite Dieser Code kann unter IE7 und FF3 normal angezeigt werden. Andere Browser wurden nicht getestet. Wenn Sie eine bessere Methode haben, schlagen Sie sie bitte vor.

