Heim >Web-Frontend >HTML-Tutorial >Umfassendes Verständnis der Zeilenhöhen- und Vertikalausrichtungs-HTML-/Xhtml-Webseitenproduktion
Umfassendes Verständnis der Zeilenhöhen- und Vertikalausrichtungs-HTML-/Xhtml-Webseitenproduktion
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2016-05-16 16:45:581941Durchsuche
Zeilenhöhe, Schriftgröße und vertikale Ausrichtung sind Schlüsselattribute zum Festlegen des Layouts von Inline-Elementen. Diese drei Eigenschaften sind voneinander abhängig und das Ändern des Abstands zwischen Linien, das Festlegen der vertikalen Ausrichtung usw. erfordern alle ihre Zusammenarbeit. Der verwandte Inhalt der Schriftgröße wurde ausführlich in CSS-Schriftart vorgestellt. In diesem Artikel werden hauptsächlich die Zeilenhöhe und die vertikale Ausrichtung vorgestellt.
Linienhöhe
Definition
Die Zeilenhöhe bezieht sich auf den Abstand zwischen den Grundlinien von Textzeilen. Die Zeilenhöhe wirkt sich tatsächlich nur auf Inline-Elemente und andere Inline-Inhalte aus und wirkt sich nicht direkt auf Elemente auf Blockebene aus. Sie können die Zeilenhöhe auch für ein Element auf Blockebene festlegen, dieser Wert gilt jedoch nur für den Inline-Inhalt des Blocks. Nur dann wird es eine Wirkung haben. Durch die Deklaration der Zeilenhöhe für ein Element auf Blockebene wird eine minimale Zeilenhöhe für den Inhalt des Elements auf Blockebene
festgelegt Werte:
Gilt für: Alle Elemente
Vererbung: Ja
Prozentsatz: relativ zur Schriftgröße des Elements

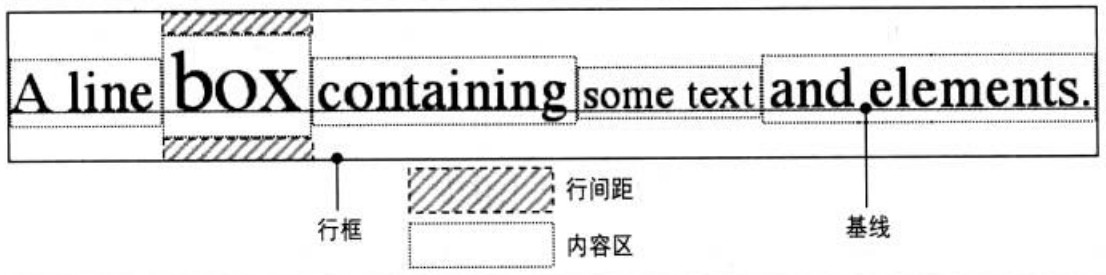
Bedingungen Um die Zeilenhöhe genau zu verstehen, müssen Sie die gängige Terminologie zum Aufbau von Linienkästen verstehen.
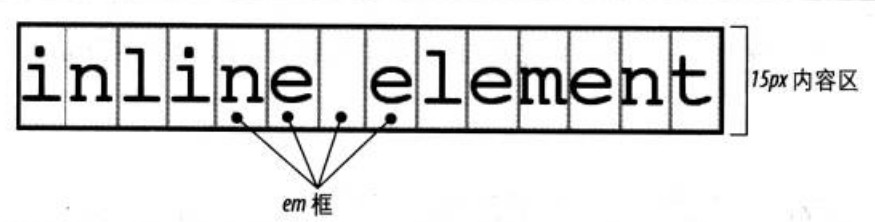
Inhaltsbereich
Bei nicht ersetzten Inline-Elementen oder einem Teil anonymen Texts bestimmen Schriftgröße und Schriftfamilie die Höhe des Inhaltsbereichs. Wenn im Fall von Song Dynasty die Schriftgröße eines Inline-Elements 15 Pixel beträgt, beträgt die Höhe des Inhaltsbereichs 15 Pixel. Bei anderen Schriftarten entspricht die Höhe des Inhaltsbereichs nicht der Schriftgröße

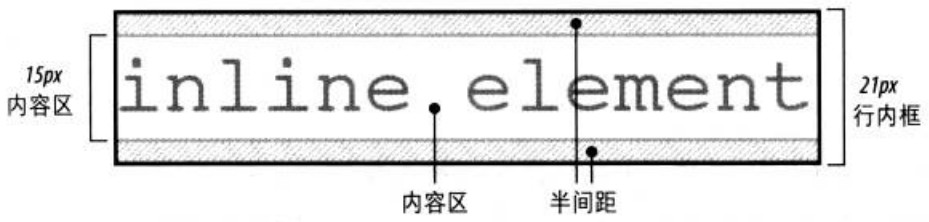
Inline-Box
Der Inhaltsbereich plus Zeilenabstand entspricht der Inline-Box. Wenn die Schriftgröße eines nicht ersetzten Inline-Elements 15 Pixel und die Zeilenhöhe 21 Pixel beträgt, beträgt der Unterschied 6 Pixel. Der Benutzeragent teilt diese 6 Pixel in zwei Hälften und wendet eine Hälfte oben und unten im Inhaltsbereich an, wodurch die Inline-Boxentsteht

Wenn die Zeilenhöhe kleiner als die Schriftgröße ist, ist das Inline-Feld tatsächlich kleiner als der Inhaltsbereich

Zeilenfeld
Eine Zeilenbox ist definiert als der Abstand zwischen der Oberkante der höchsten Inline-Box in einer Zeile und der Unterseite der untersten Inline-Box, wobei die Oberkante jeder Zeilenbox neben der Unterseite der Zeilenbox auf der vorherigen liegt Zeile

Box-Eigenschaften
Auffüllungen, Ränder und Ränder haben keinen Einfluss auf die Höhe des Zeilenrahmens, d. h. sie haben keinen Einfluss auf die ZeilenhöheDie Randbegrenzung von Inline-Elementen wird durch die Schriftgröße und nicht durch die Zeilenhöhe gesteuert
Ränder werden nicht auf die Ober- und Unterseite von nicht ersetzten Inline-Elementen angewendet
Margin-left, padding-left und border-left werden auf den Anfang des Elements angewendet, während margin-right, padding-right und border-right auf das Ende des Elements angewendet werden
Element ersetzen Inline-Ersetzungselemente müssen einen Zeilenhöhenwert verwenden, damit das Element bei vertikaler Ausrichtung korrekt positioniert werden kann. Denn der Prozentwert von Vertical-Align wird relativ zur Zeilenhöhe des Elements berechnet. Für die vertikale Ausrichtung spielt die Höhe des Bildes selbst keine Rolle, der Schlüssel ist der Wert von line-height
Standardmäßig werden Inline-Ersatzelemente auf der Grundlinie platziert. Wenn Sie dem ersetzten Element einen unteren Innenabstand, Ränder oder Rahmen hinzufügen, wird der Inhaltsbereich nach oben verschoben. Die Grundlinie des ersetzten Elements ist die Grundlinie des letzten Zeilenfelds im normalen Fluss. Sofern der Inhalt des Ersatzelements nicht leer ist oder sein Überlaufattributwert nicht sichtbar ist, ist die Grundlinie in diesem Fall die Unterkante des Rands
vertikal ausrichten
Definition
Vertical-align wird verwendet, um die vertikale Ausrichtung festzulegen. Alle vertikal ausgerichteten Elemente wirken sich auf die Zeilenhöhe ausWerte: baseline |. top |
Anfangswert: Grundlinie
Anwenden auf: Inline-Elemente, Ersatzelemente, Tabellenzellen
Vererbung: Keine
Prozentsatz: relativ zur Zeilenhöhe des Elements
[Hinweis] Der Prozentwert der vertikalen Ausrichtung im IE7-Browser unterstützt keine dezimale Zeilenhöhe, und wenn Werte wie Grundlinie, Mitte, Text unten usw. verwendet werden, unterscheidet sich der Anzeigeeffekt davon Die gängige Lösung ist Set display:inline-block
für Inline-Elemente
- vertikal-align:GrundlinieGrundlinie (die Grundlinie des Elements ist an der Grundlinie des übergeordneten Elements ausgerichtet )
- vertikal-align:sub (die Grundlinie des Elements auf die entsprechende tiefgestellte Position des übergeordneten Elements absenken). Element)
- vertikal-align:super (Grundlinie des Elements auf die entsprechende hochgestellte Position des übergeordneten Elements anheben)
- vertikal ausrichten:untenunten(Richtet die Unterseite des ausgerichteten Kindes aus Elemente Das Ende wird am unteren Rand des Linienfelds ausgerichtet)
- vertikal-align:text-bottom(richten Sie den unteren Rand des Elements am unteren Rand des übergeordneten Elements aus Inhaltsbereich des Elements endbündig)
- vertikal-align:top(Richtet den oberen Rand der ausgerichteten untergeordneten Elemente am oberen Rand der Zeile aus Box)
- vertikal-align:text-top(Richten Sie die Oberseite des Elements an der Oberseite des übergeordneten Elements aus Inhaltsbereich des Elements)
- vertikal-align:middle(Der Mittelpunkt des Elements und die Grundlinie des übergeordneten Elements plus 1 /2 Höhenausrichtung des Buchstabens X im übergeordneten Element)
- vertikal-align:(-n)px (Elemente werden relativ zur Grundlinie um npx nach oben und unten versetzt)
- vertikale Ausrichtung:x % (relativ zum Linienhöhenwert des Elements)
- vertical-align:inherit (erbt den Wert des Attributs vertical-align vom übergeordneten Element)
[Hinweis] und tragen standardmäßig den Stil Vertical-align:sub/super
Lücke unten im Inline-BlockDas Inline-Block-Element hinterlässt eine Lücke im Block-Level-Element, da die standardmäßige vertikale Ausrichtung des Bildes die Grundlinienausrichtung ist (im Prinzip wird die Unterkante des Bildes an der Unterkante des englischen Großbuchstabens X ausgerichtet). des anonymen Textes); während anonymer Text eine Zeilenhöhe hat, hat der untere Rand von X einen bestimmten Abstand vom Zeilenrahmen. Dieser Abstand ist die Lücke, die das Bild hinterlässt
Daher gibt es mehrere Lösungen, um dieses Problem zu lösen[1]display:block
Da die vertikale Ausrichtung nur auf ersetzte Elemente und Inline-Elemente angewendet werden kann, führt der Wechsel zu Elementen auf Blockebene dazu, dass die vertikale Ausrichtung ungültig wird
[2] Zeilenhöhe des übergeordneten Elements: 0
Dadurch beträgt der Abstand zwischen dem anonymen Text und dem Zeilenfeld 0
[3]vertikal ausrichten: oben/mitte/unten
Bewerben
【1】Eine einzelne Textzeile wird horizontal und vertikal zentriert
- div{
- Zeilenhöhe: 100px
- Breite: 100px;
- text-align: center;
- Rand: 1 Pixel einfarbig schwarz;
- }
- div>Testtextdiv>
[Hinweis] Viele Stellen sagen, dass die vertikale Zentrierung einer einzelnen Textzeile bedeutet, dass die Höhe und die Zeilenhöhe auf denselben Wert eingestellt werden, aber es besteht eigentlich keine Notwendigkeit, die Höhe festzulegen. Legen Sie einfach die Zeilenhöhe fest und der Text selbst wird vertikal in der Zeile zentriert
【2】Das Bild ist ungefähr vertikal zentriert
XML/HTML-CodeInhalt in die Zwischenablage kopieren
- div{
- Zeilenhöhe: 200px
- text-align: center;
- }
- img{
- Vertical-align: middle;
- }
- div>
- img src="Umfassendes Verständnis der Zeilenhöhen- und Vertikalausrichtungs-HTML-/Xhtml-Webseitenproduktion" alt="Umfassendes Verständnis der Zeilenhöhen- und Vertikalausrichtungs-HTML-/Xhtml-Webseitenproduktion">
- div>
Da das Zeichen X im Geviertfeld nicht vertikal zentriert ist und die oberen und unteren Positionen des Zeichens Wenn also die Schriftgröße größer ist, ist der Unterschied deutlicher
[Hinweis] Beim Schreiben von Elementen auf Blockebene, die Inline-Elemente enthalten, müssen IE7-Browser diese in Zeilenumbrüchen schreiben, anstatt sie in einer Zeile zu schreiben
Setzen Sie basierend auf Methode 2 die Schriftgröße des Elements auf Blockebene auf 0, dann können Sie das Bild so einstellen, dass es vollständig vertikal zentriert ist
Aufgrund der Beschränkung der Einstellung der Schriftgröße auf 0 in Methode 3 kann Text nicht in Elementen auf Blockebene platziert werden. Methode 4 erzielt den vertikalen Zentrierungseffekt hauptsächlich durch das Hinzufügen neuer Elemente. Diese Methode kann auch für die horizontale und vertikale Zentrierung von Bildern verwendet werden
- div{
- Höhe: 100px;
- Breite: 200px;
- Hintergrundfarbe: rosa;
- text-align: center;
- }
- span{
- display:inline-block;
- vertikal-align: middle;
- Zeilenhöhe: 20px;
- Breite: 100px;
- }
- i{
- display: inline-block;
- Höhe: 100 %;
- vertikal-align: middle;
- }
- div>
- i>ispan>我是特别长的特别长的特别长的特别长的多行文字span>
- div>
【5】图标和文本对齐
使用长度负值
使用文本底部对齐
以上就是本文的全部内容,希望对大家的学习有所帮助.
原文:

