Heim >Web-Frontend >js-Tutorial >Detaillierte Einführung in die asynchrone Programmierspezifikation Promises/A in Javascript_jquery
Detaillierte Einführung in die asynchrone Programmierspezifikation Promises/A in Javascript_jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2016-05-16 16:45:571042Durchsuche
Asynchrone Programmierung in Javascript wird nach und nach von allen akzeptiert. Früher wurde sie normalerweise durch Rückrufverschachtelung, setTimeout, setInterval usw. implementiert. Der Code sieht sehr unintuitiv aus und ist ohne einen Blick auf die gesamte Codelogik schwer zu verstehen . Asynchrone Funktionen in Javascript umfassen wahrscheinlich I/O-Funktionen (Ajax, postMessage, IMG Load, Script Load usw.), Timing-Funktionen (setTimeout, setInterval) usw.
Wir alle kennen diese. In komplexen Anwendungen gibt es oft mehrere Ebenen der Verschachtelung, und einige Schritte können sogar als unvollständig angesehen werden, was zu Programmausnahmen führt. Das einfachste Beispiel: wenn Sie einen Knoten injizieren Im DOM müssen Sie nach der Injektion auf den Knoten warten. Wenn eine große Anzahl von Knoten injiziert wird, ist die Zeit oft schwer zu erfassen. Wenn unser Code auf API-Daten von Drittanbietern basiert. Wir haben keine Möglichkeit, die Latenz einer API-Antwort zu ermitteln, und andere Teile der Anwendung werden möglicherweise blockiert, bis sie ein Ergebnis zurückgibt. Versprechen bieten eine bessere Lösung für dieses Problem, da sie nicht blockierend und vollständig vom Code entkoppelt sind.
Lassen Sie mich also einen Blick auf die asynchrone Programmierung in Javascript werfen. Zunächst empfehle ich Ihnen, einen Blick auf die relativ beliebte Promises/A-Spezifikation zu werfen.
Versprechen/Eine Spezifikation
Hinweis: Zum besseren Verständnis kann die Beschreibung von der Promises/A-Spezifikation abweichen
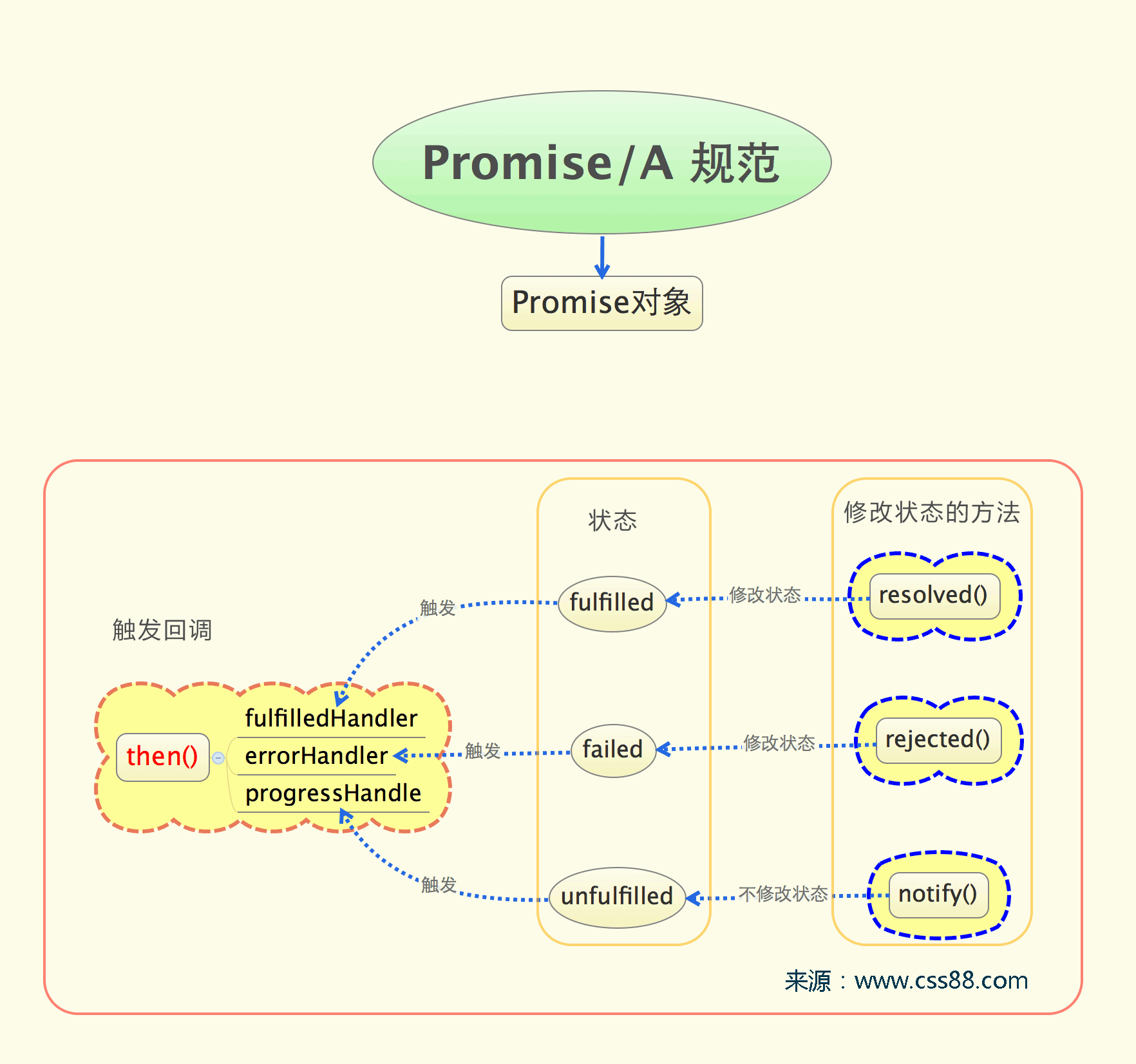
Die Promises/A-Spezifikation von CommonJS vereinfacht die asynchrone Programmierung durch die Standardisierung von API-Schnittstellen und macht unseren asynchronen Logikcode leichter verständlich.Wir bezeichnen Implementierungen, die der Promises/A-Spezifikation folgen, als Promise-Objekte und haben nur drei Zustände: unerfüllt (unerfüllt), erfüllt (abgeschlossen), fehlgeschlagen (fehlgeschlagen/abgelehnt bei der ersten Erstellung), unerfüllt (unerfüllt). ) Status kann sich der Status nur von unerfüllt (unerfüllt) zu erfüllt (abgeschlossen) oder von unerfüllt (unerfüllt) zu fehlgeschlagen (fehlgeschlagen/abgelehnt) ändern. Sobald der Status „erfüllt“ (abgeschlossen) oder „fehlgeschlagen“ (fehlgeschlagen/abgelehnt) wird, kann der Status nicht mehr geändert werden.
Es wird allgemein angenommen, dass die Schnittstelle ein neues Promise-Objekt anstelle des ursprünglichen Promise-Objekts zurückgibt. Dieses neue Promise-Objekt kann als Ansicht des ursprünglichen Promise-Objekts verstanden werden Methoden, die nur den Status des ursprünglichen Promise-Objekts beobachten können, aber den internen Status des verzögerten Objekts nicht ändern können. Dadurch können Konflikte zwischen mehreren Anrufern vermieden werden, und mehrere Anrufer können den Status des neuen Promise-Objekts ändern, ohne andere Anrufer zu beeinträchtigen.
Darüber hinaus bietet Promise zwei Schnittstellen zum Implementieren von Statusübergängen: Auflösen (Änderung des Implementierungsstatus von „unvollendet“ zu „abgeschlossen“) und Ablehnen (Änderung des Implementierungsstatus von „unvollendet“ zu „abgelehnt“ oder „fehlgeschlagen“).
Senden Sie ein Bild, um das Verständnis zu erleichtern:

Im Folgenden sind mehrere Klassenbibliotheken aufgeführt, die der Promises/A-Spezifikation folgen, when, q, rsvp.js, jQuery.Deferred usw.
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

