Heim >Web-Frontend >js-Tutorial >Verwenden von GruntJS zum Erstellen von Webprogrammen und zum Zusammenführen und Komprimieren dieser_node.js
Verwenden von GruntJS zum Erstellen von Webprogrammen und zum Zusammenführen und Komprimieren dieser_node.js
- WBOYOriginal
- 2016-05-16 16:45:481571Durchsuche
Die Schritte sind wie folgt:
1. Erstellen Sie ein neues Projekt Bejs
. Erstellen Sie eine neue Datei „Gruntfile.js“
. Führen Sie die Grunt-Aufgabe über die Befehlszeile aus
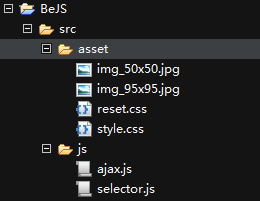
1. Erstellen Sie ein neues Projekt Bejs
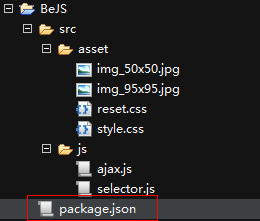
 2. Erstellen Sie eine neue package.json
2. Erstellen Sie eine neue package.json
 Der Inhalt von package.json muss wie folgt den JSON-Syntaxspezifikationen entsprechen
Der Inhalt von package.json muss wie folgt den JSON-Syntaxspezifikationen entsprechen
"version": "0.1.0",
"devDependencies": {
"grunt": "~0.4.0",
"grunt-contrib-concat": " ~0.1.1",
"grunt-css": ">0.0.0"
}
}
grunt-contrib-concat wurde in der vorherigen Version eingeführt Artikel: grunt -css ist das Plugin, das in diesem Artikel verwendet werden soll.
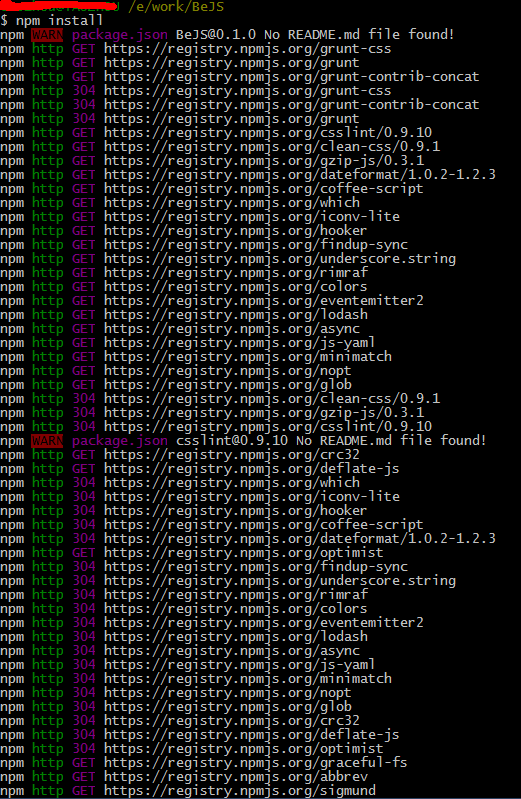
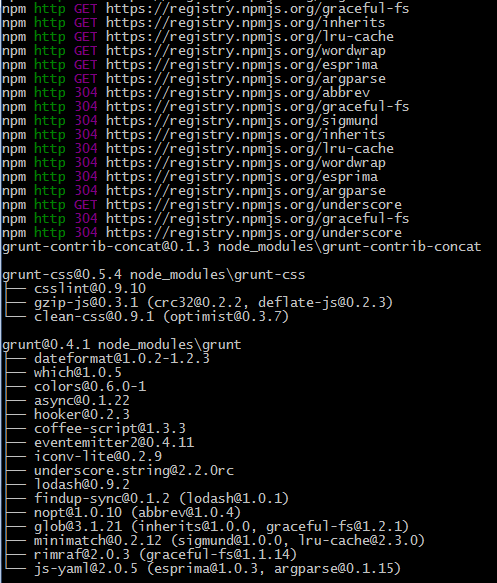
Öffnen Sie an dieser Stelle das Befehlszeilentool, geben Sie das Stammverzeichnis des Projekts ein und geben Sie den folgenden Befehl ein: npm install


gezeigt
 3. Erstellen Sie eine neue Datei Gruntfile.js
3. Erstellen Sie eine neue Datei Gruntfile.js
 Der Quellcode lautet wie folgt
Der Quellcode lautet wie folgt
grunt.initConfig({
pkg : grunt.file.readJSON('package.json'),
concat : {
css: {
src: ['src/asset/*.css'],
dest: 'dest/asset/all.css'
}
},
cssmin: {
css: {
src: 'dest/asset/all.css',
dest: 'dest/asset/all-min.css'
}
});
// Laden von Concat- und CSS-Plugins zum Zusammenführen und Komprimieren
grunt.loadNpmTasks('grunt-contrib-concat');
grunt.loadNpmTasks('grunt-css');
// Standardaufgabe
grunt.registerTask('default', ['concat', 'cssmin']);
}
4. Führen Sie die Grunt-Aufgabe aus
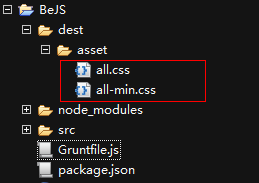
 Aus den gedruckten Informationen geht hervor, dass das Zielverzeichnis und die erwarteten Dateien erfolgreich zusammengeführt und komprimiert wurden und das Zielverzeichnis und die erwarteten Dateien generiert wurden. Zu diesem Zeitpunkt befindet sich das Ziel wie folgt im Projektverzeichnis
Aus den gedruckten Informationen geht hervor, dass das Zielverzeichnis und die erwarteten Dateien erfolgreich zusammengeführt und komprimiert wurden und das Zielverzeichnis und die erwarteten Dateien generiert wurden. Zu diesem Zeitpunkt befindet sich das Ziel wie folgt im Projektverzeichnis
An diesem Punkt ist die CSS-Zusammenführung und -Komprimierung abgeschlossen. 
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

