 Web-Frontend
Web-Frontend js-Tutorial
js-Tutorial Dynamisches Laden, Zwischenspeichern, Aktualisieren und Wiederverwenden von Javascript (1)_Javascript-Kenntnissen
Dynamisches Laden, Zwischenspeichern, Aktualisieren und Wiederverwenden von Javascript (1)_Javascript-KenntnissenDynamisches Laden, Zwischenspeichern, Aktualisieren und Wiederverwenden von Javascript (1)_Javascript-Kenntnissen
Nutzungsumfang:
Informationsmanagementprojekte wie OA, MIS, ERP usw. berücksichtigen Websites vorerst nicht.
Aufgetretene Probleme:
Um ein Projekt abzuschließen, müssen Sie häufig auf viele js-Dateien verweisen, z. B. jQuery.js, easyUI usw. Es gibt auch eine Reihe von von mir selbst geschriebenen JS-Dateien. Wie kann der Client den Cache rechtzeitig aktualisieren, wenn sich die Dateien ändern? Es wäre besser, wenn die Betriebseffizienz verbessert werden könnte.
Ziel:
1. Sie können problemlos auf js-Dateien verweisen.
2. Versuchen Sie, verschiedene Caches zu verwenden, um zu vermeiden, dass Dateien häufig vom Server gelesen werden.
3. Wenn die js-Datei aktualisiert wird oder mehrere js-Dateien hinzugefügt oder gelöscht werden, muss der Client automatisch und sofort aktualisieren können.
4. Wiederverwendung von Js-Dateien.
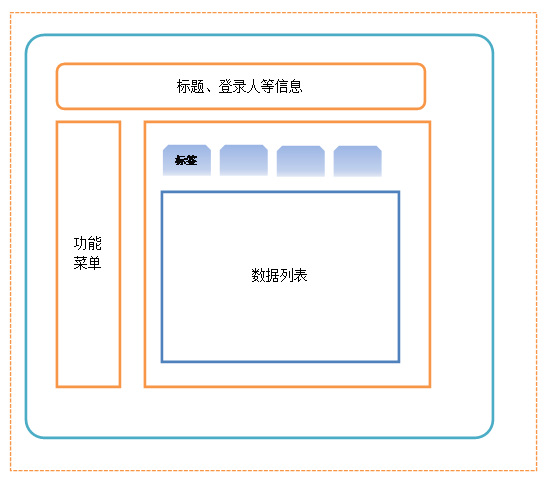
Seitenstruktur:
Im Allgemeinen werden Projekte wie OA und MIS meist mit Frameset oder Iframe implementiert, sodass es das Konzept einer übergeordneten Seite und einer untergeordneten Seite gibt. Wir können das nutzen, um Aufsehen zu erregen.
Webseiten können in drei Teile unterteilt werden: Shell, Homepage, Tags, Datenliste und Formular (Hinzufügen, Ändern). Da die hier erwähnte Methode zum Laden von js die Verwendung dieser Seitenstruktur erfordert, wird die Website aus diesem Grund derzeit nicht unterstützt.
Dieses Bild kommt Ihnen vielleicht bekannt vor. Nun, das ist die Struktur.

Text
Heutzutage verlassen wir uns bei der Erstellung von Webanwendungen immer mehr auf verschiedene JS, wie z. B. jQuery, easyUI, my97 usw. von Drittanbietern, sowie auf verschiedene von uns selbst geschriebene JS. Es müssen immer mehr Funktionen implementiert werden, immer mehr JS müssen verwendet werden und JS-Dateien werden häufig geändert. Infolgedessen traten viele Probleme auf, z. B. das Schreiben einer Menge
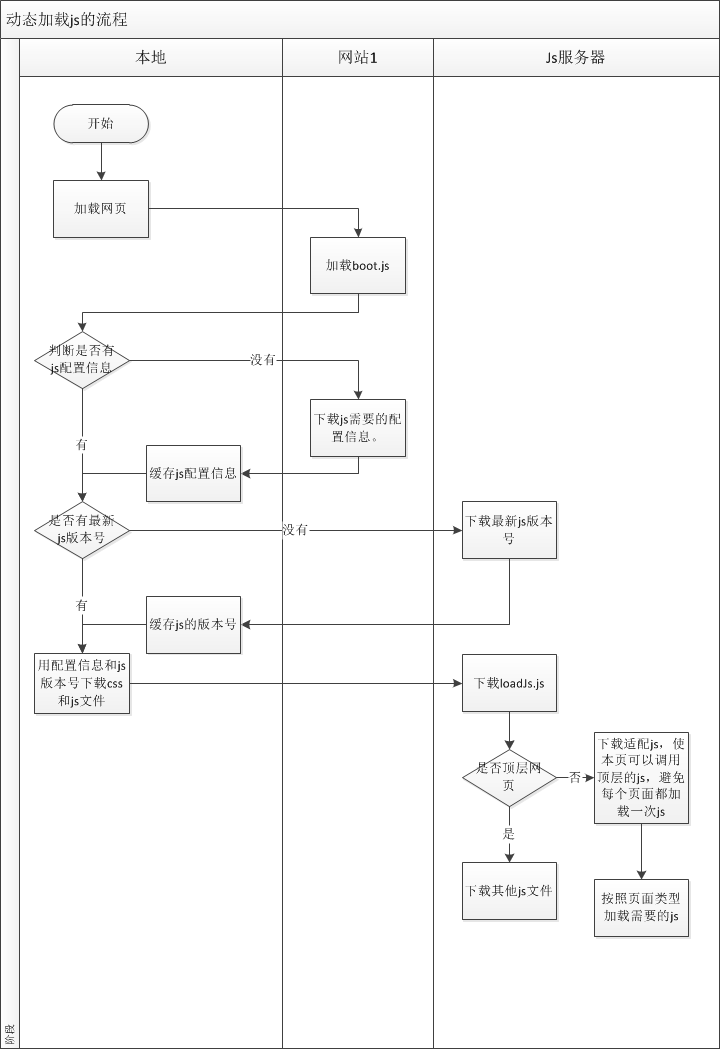
Dynamisches Laden
Das Laden von js in die Seite mit <script> ist offensichtlich sehr mühsam. Was soll ich also tun? Nach langem Überlegen verwende ich immer noch dynamisches Laden, um es zu lösen. Ich habe auch im Internet gesucht und festgestellt, dass es viele Methoden gibt, einige werden manuell geschrieben und andere sind in Frameworks (z. B. seejs) organisiert. Manchmal habe ich immer noch das Gefühl, dass es bequemer ist, selbst eins zu machen, also habe ich vor, selbst ein Set zu schreiben. </script>
Wie lade ich dynamisch? Die von jQuery bereitgestellten Methoden verwenden? Dies ist möglich, aber die Seite muss auf jQuery und die js verweisen, die ich geschrieben habe, um die js-Datei zu laden. Mit anderen Worten: Es müssen zwei
Was soll ich tun, wenn ich nicht schreiben kann? Tante Baidu ist hier, um zu helfen. Nach mehreren Recherchen habe ich endlich eine idealere Methode gefunden, also habe ich diese verwendet.
/*Die Funktion zum dynamischen Laden von js kommt aus dem Internet und wurde ein wenig modifiziert, um mit IE10 kompatibel zu sein */
var loadscript =
{
$$: function(id ) { return document.getElementById(id);
tag: function(element) { return document.getElementsByTagName(element);
ce: function(element) { return document.createElement(element); },
js: function(url, callback) {
var s = loadscript.ce('script');
s.type = "text/javascript";
s.src = url ;
if (document.documentMode == 10 || document.documentMode == 9) {
Kopf ')[0].appendChild(s);
function ready() { /*IE7.0/IE10.0*/
if (s.readyState == 'loaded' || s.readyState == 'complete') {
callback() ;
Funktion geladen() { /*chrome/IE10.0*/
callback();
}
}
};
Bestellung wird geladen
Der neue Code wurde fertiggestellt. Da es viele Dateien und bestimmte Abhängigkeiten gibt, habe ich mir ein Wörterbuch mit JS-Dateien besorgt und dann eine Ladesequenz erstellt in dieser Reihenfolge laden.
Um die Stabilität zu erhöhen, haben wir uns entschieden, die Lademethode einzeln zu verwenden, dh nach dem Laden eines JS ein weiteres JS zu laden. Dadurch sind Abhängigkeiten gewährleistet. Der Nachteil ist natürlich, dass die Ladegeschwindigkeit langsamer ist. Im Allgemeinen können beim Laden von js auf einer Webseite mehrere js-Dateien gleichzeitig heruntergeladen werden, was schneller ist.
Caching verwenden
Allgemeine Browser verfügen über einen Cache für verschiedene Ressourcen (z. B. Webseiten, Bilder, JS, CSS usw.). Wenn diese bereits verfügbar sind, werden sie nicht vom Server heruntergeladen. Es scheint gut, aber es gibt zwei Probleme:
A. Wie stellt der Browser fest, ob die zwischengespeicherte js-Datei die neueste ist?
B. Die js-Datei wurde aktualisiert.
Wie ermittelt der Browser? Ich kenne die spezifischen Schritte nicht. Ich weiß nur, dass ein Schritt darin besteht, den Server zu fragen, ob die von mir zwischengespeicherte js-Datei die neueste ist, und dann kann ich feststellen, ob der lokale Cache die neueste ist Mach dir keine Sorgen, wenn nicht, dann lade dir die neueste Version herunter. Das heißt, selbst wenn der Client bereits über einen Cache mit js-Dateien verfügt, wendet sich der Browser immer noch an den Server, wenn er bestätigen möchte, ob es sich um den neuesten handelt. Das ist ein Fehler. Unter normalen Umständen verläuft dieser Vorgang natürlich sehr schnell, manchmal jedoch auch sehr langsam.
Daher ist es besser, das Laden von js so weit wie möglich zu vermeiden. Deshalb wurde die „Wiederverwendung von JS-Dateien“ eingeführt.
JS-Datei aktualisieren
Die JS-Datei wurde aktualisiert, aber der Browser verwendet immer noch die vorherige JS-Datei, da sie zwischengespeichert ist, und glaubt hartnäckig, dass die zwischengespeicherte JS-Datei die neueste ist. Was soll ich tun?
Der einfachste Weg ist, js gefolgt von einer Versionsnummer zu laden. Wenn es ein Update gibt, ist es die Versionsnummer 1. Zum Beispiel xxx.js?v=1. Nachdem die Js-Datei aktualisiert wurde, lautet sie xxx.js?v=2. Auf diese Weise wird js definitiv aktualisiert.
Es scheint sehr einfach zu sein, aber wie fügt man diese Versionsnummer hinzu? Wie aktualisiere ich die Versionsnummer selbst?
Wiederverwendung
Schauen wir uns zunächst das Bild oben an, das die Seitenstruktur darstellt. Es gibt eine Shell-Seite (oder Homepage), die wir als übergeordnete Seite bezeichnen. Es gibt auch mehrere Seiten, die durch Iframes geladen werden, und wir werden Unterseiten hinzufügen.
Der allgemeine Ansatz besteht darin, jQuery.js auf der übergeordneten Seite und dann jQuery.js auf der untergeordneten Seite zu laden. Wenn die Unterseite jQuery.js lädt, wird sie natürlich direkt aus dem Cache extrahiert, und auf dem Server sind im Allgemeinen keine weiteren Probleme erforderlich.
Aber warum muss die untergeordnete Seite erneut geladen werden, da die übergeordnete Seite bereits geladen wurde? Ist es möglich, das auf der übergeordneten Seite geladene direkt zu verwenden? Ich habe online gesucht und niemand scheint dies zu tun. Vielleicht bin ich zu unterschiedlich, ich möchte nur diese Methode implementieren. Der Vorteil besteht darin, dass alle JS-Dateien auf der übergeordneten Seite geladen werden und die untergeordneten Seiten direkt die auf der übergeordneten Seite geladenen JS-Dateien verwenden, sodass die untergeordneten Seiten nicht mit JS-Dateien herumgeworfen werden müssen. Auf diese Weise kann die Effizienz höher sein. Selbst wenn Sie es aus dem Cache laden, müssen Sie immer noch ein Urteil fällen. Je mehr JS-Dateien vorhanden sind, desto höher ist die Effizienz. desto offensichtlicher wird es sein.
Wie kann man es also umsetzen? Wenn man darüber nachdenkt, scheint es sehr einfach zu sein.
Verwenden Sie jQuery auf der übergeordneten Seite
Var aa = $('div'); //Alle Divs auf der übergeordneten Seite finden
Ist das auf Unterseiten möglich?
Var bb = top.$ ('div'); //Das Div kann gefunden werden, aber es ist nicht das Div der untergeordneten Seite, sondern das Div der übergeordneten Seite.
Was ist los? Der Grund liegt im Suchbereich. jQuery hat drei Parameter. Normalerweise verwenden wir nur den ersten und der Rest wird ignoriert. Was ist also der zweite Parameter? Das ist der Suchbereich. Wo wird jQuery suchen, wenn nichts angegeben ist? Suchen Sie auf der Seite, die jQuery lädt, nicht auf der Seite, die $ aufruft.
Die Lösung ist auch sehr einfach, fügen Sie einfach einen Parameter hinzu
Var bb = top.$ ('div',document); //Geben Sie den Suchbereich an: document
der UnterseiteMoment, das scheint sehr ärgerlich zu sein. Wenn wir ein Skript schreiben, müssen wir auch berücksichtigen, ob dieses Skript auf der übergeordneten Seite oder auf der untergeordneten Seite ausgeführt wird.
Okay, lassen Sie uns ein einfaches Paket erstellen, um dieses Problem zu vermeiden. Schreiben Sie eine Funktion in die Unterseite
Funktion $ (p1){
$ (p1,Dokument);
}
Okay, bist du fertig? Natürlich nicht! Um vorherzusagen, was als nächstes passieren wird, hören Sie sich bitte beim nächsten Mal die Erklärung an.
ps: Vorschau auf die nächste Folge. Es handelt sich um den spezifischen Implementierungscode sowie einige Gedanken und Ideen. Ich weiß nicht, ob Sie sonst noch etwas wissen möchten. Wenn ja, antworten Sie bitte unten. Vielen Dank im Voraus.

 Jenseits des Browsers: JavaScript in der realen WeltApr 12, 2025 am 12:06 AM
Jenseits des Browsers: JavaScript in der realen WeltApr 12, 2025 am 12:06 AMZu den Anwendungen von JavaScript in der realen Welt gehören die serverseitige Programmierung, die Entwicklung mobiler Anwendungen und das Internet der Dinge. Die serverseitige Programmierung wird über node.js realisiert, die für die hohe gleichzeitige Anfrageverarbeitung geeignet sind. 2. Die Entwicklung der mobilen Anwendungen erfolgt durch reaktnative und unterstützt die plattformübergreifende Bereitstellung. 3.. Wird für die Steuerung von IoT-Geräten über die Johnny-Five-Bibliothek verwendet, geeignet für Hardware-Interaktion.
 Erstellen einer SaaS-Anwendung mit mehreren Mietern mit Next.js (Backend Integration)Apr 11, 2025 am 08:23 AM
Erstellen einer SaaS-Anwendung mit mehreren Mietern mit Next.js (Backend Integration)Apr 11, 2025 am 08:23 AMIch habe eine funktionale SaaS-Anwendung mit mehreren Mandanten (eine EdTech-App) mit Ihrem täglichen Tech-Tool erstellt und Sie können dasselbe tun. Was ist eine SaaS-Anwendung mit mehreren Mietern? Mit Multi-Tenant-SaaS-Anwendungen können Sie mehrere Kunden aus einem Sing bedienen
 So erstellen Sie eine SaaS-Anwendung mit mehreren Mietern mit Next.js (Frontend Integration)Apr 11, 2025 am 08:22 AM
So erstellen Sie eine SaaS-Anwendung mit mehreren Mietern mit Next.js (Frontend Integration)Apr 11, 2025 am 08:22 AMDieser Artikel zeigt die Frontend -Integration mit einem Backend, das durch die Genehmigung gesichert ist und eine funktionale edtech SaaS -Anwendung unter Verwendung von Next.js. erstellt. Die Frontend erfasst Benutzerberechtigungen zur Steuerung der UI-Sichtbarkeit und stellt sicher, dass API-Anfragen die Rollenbasis einhalten
 JavaScript: Erforschung der Vielseitigkeit einer WebspracheApr 11, 2025 am 12:01 AM
JavaScript: Erforschung der Vielseitigkeit einer WebspracheApr 11, 2025 am 12:01 AMJavaScript ist die Kernsprache der modernen Webentwicklung und wird für seine Vielfalt und Flexibilität häufig verwendet. 1) Front-End-Entwicklung: Erstellen Sie dynamische Webseiten und einseitige Anwendungen durch DOM-Operationen und moderne Rahmenbedingungen (wie React, Vue.js, Angular). 2) Serverseitige Entwicklung: Node.js verwendet ein nicht blockierendes E/A-Modell, um hohe Parallelitäts- und Echtzeitanwendungen zu verarbeiten. 3) Entwicklung von Mobil- und Desktop-Anwendungen: Die plattformübergreifende Entwicklung wird durch reaktnative und elektronen zur Verbesserung der Entwicklungseffizienz realisiert.
 Die Entwicklung von JavaScript: Aktuelle Trends und ZukunftsaussichtenApr 10, 2025 am 09:33 AM
Die Entwicklung von JavaScript: Aktuelle Trends und ZukunftsaussichtenApr 10, 2025 am 09:33 AMZu den neuesten Trends im JavaScript gehören der Aufstieg von Typenkripten, die Popularität moderner Frameworks und Bibliotheken und die Anwendung der WebAssembly. Zukunftsaussichten umfassen leistungsfähigere Typsysteme, die Entwicklung des serverseitigen JavaScript, die Erweiterung der künstlichen Intelligenz und des maschinellen Lernens sowie das Potenzial von IoT und Edge Computing.
 Entmystifizieren JavaScript: Was es tut und warum es wichtig istApr 09, 2025 am 12:07 AM
Entmystifizieren JavaScript: Was es tut und warum es wichtig istApr 09, 2025 am 12:07 AMJavaScript ist der Eckpfeiler der modernen Webentwicklung. Zu den Hauptfunktionen gehören eine ereignisorientierte Programmierung, die Erzeugung der dynamischen Inhalte und die asynchrone Programmierung. 1) Ereignisgesteuerte Programmierung ermöglicht es Webseiten, sich dynamisch entsprechend den Benutzeroperationen zu ändern. 2) Die dynamische Inhaltsgenerierung ermöglicht die Anpassung der Seiteninhalte gemäß den Bedingungen. 3) Asynchrone Programmierung stellt sicher, dass die Benutzeroberfläche nicht blockiert ist. JavaScript wird häufig in der Webinteraktion, der einseitigen Anwendung und der serverseitigen Entwicklung verwendet, wodurch die Flexibilität der Benutzererfahrung und die plattformübergreifende Entwicklung erheblich verbessert wird.
 Ist Python oder JavaScript besser?Apr 06, 2025 am 12:14 AM
Ist Python oder JavaScript besser?Apr 06, 2025 am 12:14 AMPython eignet sich besser für Datenwissenschaft und maschinelles Lernen, während JavaScript besser für die Entwicklung von Front-End- und Vollstapel geeignet ist. 1. Python ist bekannt für seine prägnante Syntax- und Rich -Bibliotheks -Ökosystems und ist für die Datenanalyse und die Webentwicklung geeignet. 2. JavaScript ist der Kern der Front-End-Entwicklung. Node.js unterstützt die serverseitige Programmierung und eignet sich für die Entwicklung der Vollstapel.
 Wie installiere ich JavaScript?Apr 05, 2025 am 12:16 AM
Wie installiere ich JavaScript?Apr 05, 2025 am 12:16 AMJavaScript erfordert keine Installation, da es bereits in moderne Browser integriert ist. Sie benötigen nur einen Texteditor und einen Browser, um loszulegen. 1) Führen Sie sie in der Browser -Umgebung durch, indem Sie die HTML -Datei durch Tags einbetten. 2) Führen Sie die JavaScript -Datei nach dem Herunterladen und Installieren von node.js nach dem Herunterladen und Installieren der Befehlszeile aus.


Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Herunterladen der Mac-Version des Atom-Editors
Der beliebteste Open-Source-Editor

ZendStudio 13.5.1 Mac
Leistungsstarke integrierte PHP-Entwicklungsumgebung

DVWA
Damn Vulnerable Web App (DVWA) ist eine PHP/MySQL-Webanwendung, die sehr anfällig ist. Seine Hauptziele bestehen darin, Sicherheitsexperten dabei zu helfen, ihre Fähigkeiten und Tools in einem rechtlichen Umfeld zu testen, Webentwicklern dabei zu helfen, den Prozess der Sicherung von Webanwendungen besser zu verstehen, und Lehrern/Schülern dabei zu helfen, in einer Unterrichtsumgebung Webanwendungen zu lehren/lernen Sicherheit. Das Ziel von DVWA besteht darin, einige der häufigsten Web-Schwachstellen über eine einfache und unkomplizierte Benutzeroberfläche mit unterschiedlichen Schwierigkeitsgraden zu üben. Bitte beachten Sie, dass diese Software

WebStorm-Mac-Version
Nützliche JavaScript-Entwicklungstools

Sicherer Prüfungsbrowser
Safe Exam Browser ist eine sichere Browserumgebung für die sichere Teilnahme an Online-Prüfungen. Diese Software verwandelt jeden Computer in einen sicheren Arbeitsplatz. Es kontrolliert den Zugriff auf alle Dienstprogramme und verhindert, dass Schüler nicht autorisierte Ressourcen nutzen.




