Heim >Web-Frontend >js-Tutorial >Parameteranalyse von jQuery.fn.init() in der jQuery-Studie NOTES_JQuery
Parameteranalyse von jQuery.fn.init() in der jQuery-Studie NOTES_JQuery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2016-05-16 16:45:161738Durchsuche

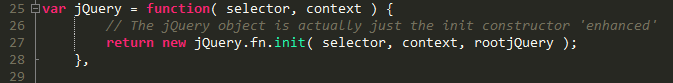
Wie aus return new jQuery.fn.init(selector, context, rootjQuery) ersichtlich ist
Die Parameter Selector und Context werden übergeben, wenn wir die jQuery-Methode aufrufen.
Dann sind sowohl Selector als auch Context enthalten Was sind die Möglichkeiten.

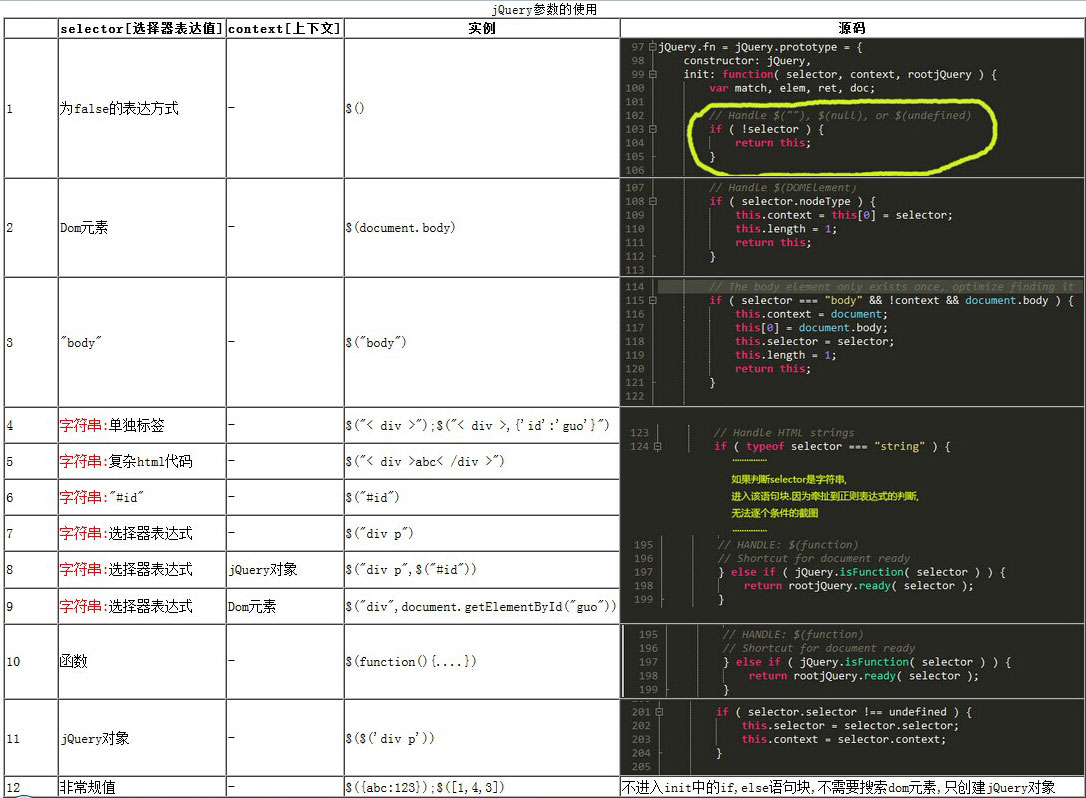
Führen Sie eine detaillierte Analyse der Möglichkeiten in den Zeilen 4–9 in der Tabelle durch.
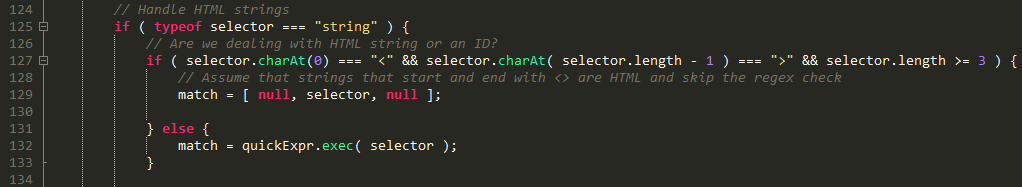
Wenn der Selektor eine Zeichenfolge ist, prüfen Sie zunächst, ob es sich um einen HTML-Code oder eine #id handelt.
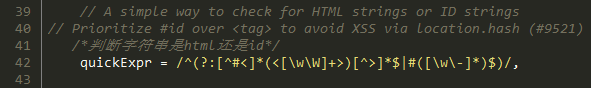
Die 126-zeilige if-Anweisung beginnt mit „<“, endet mit „>“ und hat eine Länge von >=3. Nehmen Sie dann an, dass es sich um ein HTML-Fragment handelt. Es wird hier lediglich angenommen, dass es sich nicht unbedingt um den HTML-Code von Hefei handelt : in Zeile 130 bedeutet, dass es sich derzeit nicht um reguläre Ausdrücke handelt. Ich weiß nicht viel über reguläre Ausdrücke ist html und id. Das übereinstimmende Ergebnis wird match.
Ich weiß nicht viel über reguläre Ausdrücke ist html und id. Das übereinstimmende Ergebnis wird match.
zugewiesen
Dieser Parameter wird intern von jQuery definiert. Er wird nicht manuell von außen übergeben.
Wir können ihn wahrscheinlich erraten der Name. Die allgemeine Situation dieses Parameters: das Root-jQuery-Objekt.
Siehe die Quellcodedefinition:
 Unter welchen Umständen verwendet das Programm diesen Parameter
Unter welchen Umständen verwendet das Programm diesen Parameter
1, wenn die Suche mit document.getElementById() fehlschlägt?
2.selector ist eine Funktion:
3.selector ist ein Selektorausdruck und es ist kein Kontext angegeben;
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

