Heim >Web-Frontend >HTML-Tutorial >Einige Probleme bei der Erstellung von Hyperlinks_HTML/Xhtml_Webseiten
Einige Probleme bei der Erstellung von Hyperlinks_HTML/Xhtml_Webseiten
- PHP中文网Original
- 2016-05-16 16:45:061365Durchsuche
Ich freue mich sehr, an dieser Kartoffelchip-Party teilzunehmen und ein paar Freunde zu treffen~~Unerwartet muss ich heute ein Resümee ziehen
Ich bin sehr froh, an dieser Kartoffelchip-Party teilgenommen zu haben und ein paar Freunde getroffen zu haben. Heute muss ich unerwartet ein Resümee ziehen
Bei diesem Kartoffelchip-Treffen haben wir insgesamt drei Themen besprochen:
A. Wie man „
“ verwendet
Ich freue mich, an den Kartoffelchips dieser Ausgabe teilzunehmen, und habe ein paar Freunde getroffen. ~~ Heute möchte ich es unerwartet zusammenfassen.
Ich bin sehr froh, an dieser Potato Chip Party teilgenommen zu haben und ein paar Freunde getroffen zu haben~~Unerwartet muss ich heute zusammenfassen
Wir haben bei dieser Potato Chip Party insgesamt drei Themen besprochen :
A. Wie kann es „Benutzern“ erleichtert werden, Hyperlinks zu identifizieren?
B. Müssen Hyperlinks „unterstrichen“ sein?
C. Ist es ein Button oder ein Link?
1. Wie kann es „Benutzern“ erleichtert werden, Hyperlinks zu identifizieren?
Es fühlt sich an wie ein Link, aber es fühlt sich überhaupt nicht wie ein Link an. Wir haben uns gemeinsam ein paar Beispiele angeschaut.
Sina: 
Es gibt rote mit Unterstreichung, es gibt rote ohne Unterstreichung und es gibt blaue mit Unterstreichung. Warten Sie
Das erweckt den Eindruck, dass man auf alles klicken kann und überall Links sind. Aber die Ästhetik der Benutzeroberfläche ist sehr schlecht.
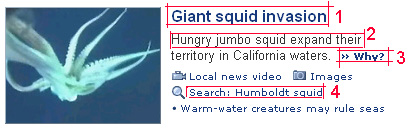
Yahoo: 
1, 3 und 4 im Bild sind alles Links, aber 2 ist der Text und kann nicht verlinkt werden. Auf den ersten Blick ist es unmöglich zu erkennen, welcher Link ein Link ist und welcher nicht. Das wird plötzlich klar, wenn man mit der Maus darüber fährt.
Diese standardmäßige Verarbeitungsmethode ohne Unterstreichung macht die Benutzeroberfläche insgesamt sehr schön, erschwert jedoch die Unterscheidung. Soweit das Auge reicht, weiß ich nicht, was ich tun soll.
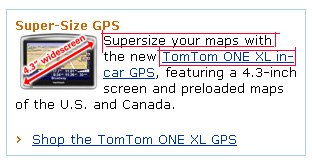
Amazon: 
Links auf der Website von Amazon sind sehr geschickt gehandhabt. Links, die nicht verlinkt werden können, sind in blauer Schrift dargestellt. Darüber hinaus sind die Kategorien nicht unterstrichen, aber alle sind sich einig, dass Kategorien nicht unterstrichen werden müssen.
Alle sind mit dem Ansatz von Amazon einverstanden.
Nach der Diskussion kamen wir nicht zu einem sehr konsistenten Ergebnis, aber es gibt einige relativ konsistente Tendenzen, wie z
Die Kategorie muss nicht unterstrichen werden.
Um eine gute Unterscheidung zwischen Links zu erreichen, ist die häufigste Methode die Verwendung von Blau und Unterstreichung.
Wenn auf einer Website keine Unterstreichung vorhanden ist, müssen Links und Nicht-Links durch unterschiedliche Farben unterschieden werden, und die Farben der Links sollten gleich sein.
#p#
Ich freue mich, an den Kartoffelchips dieser Ausgabe teilnehmen zu können, und habe ein paar Freunde getroffen. ~~ Heute möchte ich es unerwartet zusammenfassen.
2. Müssen Hyperlinks unterstrichen werden?
Bei der obigen Analyse haben wir auch die Frage besprochen, ob Links unterstrichen werden müssen. Obwohl am Ende keine Schlussfolgerung gezogen werden konnte, konnte ein gewisser Konsens erzielt werden. Beispielsweise müssen die oben genannten Kategorien nicht unterstrichen werden; eine Farbe kann verwendet werden, um Links von Nicht-Verbindungen zu unterscheiden.
Zu den beiden oben genannten Themen haben wir auch einige Punkte erwähnt:
Unterstriche unterscheiden nur zwischen Links und Nicht-Verbindungen, es gibt jedoch viele Möglichkeiten, sie zu unterscheiden, beispielsweise durch Farbe. Es ist nur so, dass sich die Benutzer an das Unterstreichen gewöhnt haben. Sie haben ein sehr tiefes Verständnis für das Unterstreichen und wissen, dass es sich um einen Link handelt.
Die Unterstreichung erscheint erst, wenn die Maus darüber fährt. Diese Ausdrucksmethode ist nicht sehr intuitiv und Sie können nicht auf den ersten Blick zwischen Verknüpfungen und Nicht-Verbindungen unterscheiden.
Sie können Möglichkeiten zur Unterscheidung von Links und Nicht-Verbindungen hinzufügen, dies erhöht jedoch die Speicherbelastung des Benutzers.
Für eine Website müssen ihre Links einheitlich angezeigt werden.
3. Ist es ein Button oder ein Link?
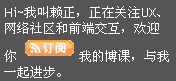
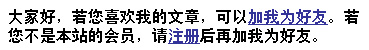
Sehen Sie sich die folgenden zwei Beispiele an: 

Ist das anklickbare Ding im Artikel ein Button oder ein Link?
Diese beiden Aufführungen spielen vor allem eine herausragende Rolle, da sie es den Benutzern ermöglichen, klar und genau zu verstehen, was sie bedeuten. Aber es gibt zwei verschiedene Leistungen. Welche ist besser?
Die erste Art von Schaltflächen unterbricht die Absatzstruktur des Textes, aber die zweite Art von Schaltflächen ist nicht so auffällig und in Bezug auf die Antriebskraft nicht so gut wie die erste Art.
Darüber hinaus sind beide Ausdrucksweisen recht ausführlich und etwas, worüber schon lange gesprochen wird, kann mit der Schaltfläche „Als Freund hinzufügen“ erledigt werden.
Schließlich sind wir zu dem Schluss gekommen , dass man, wenn es sich um einen kurzen Text mit starkem Imperativcharakter handelt, am Ende eine Schaltfläche hinzufügen kann, die nicht nur der Hervorhebung dient, sondern auch nicht Einfluss auf den Text. Zum Beispiel ein Beispiel für Qzone, aber ich kann dieses Beispiel nicht finden. Bitte helfen Sie mir, es hinzuzufügen.

