Heim >Web-Frontend >js-Tutorial >Code zur Verwendung von jQuery zur Bestimmung der IE-Browserversion_jquery
Code zur Verwendung von jQuery zur Bestimmung der IE-Browserversion_jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2016-05-16 16:44:44900Durchsuche
IE ist wirklich etwas, was Designer hassen, und es gibt mittlerweile fünf verschiedene Versionen von Browsern: IE6, IE7, IE8, IE9 und IE10, und alle weisen geringfügige Unterschiede auf. Es gibt jedoch keine Möglichkeit, die Webseite in jedem Browser gleich anzuzeigen, sie muss angepasst werden.
Aber jetzt bin ich grundsätzlich nicht bereit, mit niedrigeren Versionen des IE kompatibel zu sein. Beispielsweise werden IE6 und IE7 einfach ignoriert! IE8 ist völlig in Ordnung. Glücklicherweise bieten IE9 und IE10 eine vergleichbare Unterstützung für Netzwerkstandards. Es wird großartig sein, wenn Browser IE9 und höher populär werden.
Aber wenn es nicht kompatibel ist, ist es nicht kompatibel. Es muss trotzdem einfach damit umgegangen werden. Glücklicherweise stellt jQuery das Browser-Tag bereit, damit wir feststellen können, welchen Browser und welche Version der aktuelle Besucher verwendet:
<script type="text/javascript" src="http://img.jb51.net/jslib/jquery/jquery.js"></script>
<script type="text/javascript">
$(function() {
var userAgent = window.navigator.userAgent.toLowerCase();
var version = $.browser.version;
$(".info").html(
"<h3>userAgent:</h3>" + userAgent + "<br />" +
"<h3>version:</h3>" + version
);
});
</script>
<body>
<div class="info"></div>
</body>
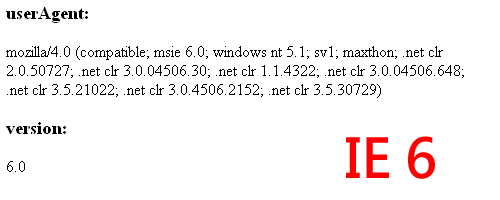
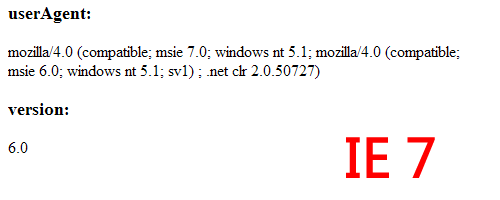
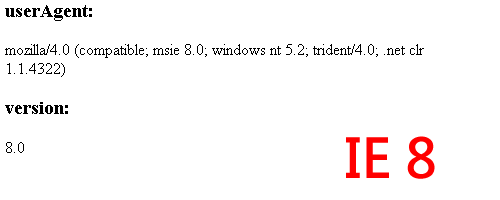
Ich habe ein einfaches Beispiel verwendet, um den userAgent und die jQuery.browser.version des aktuellen Browsers anzuzeigen, und habe es dann in IE 6~8 getestet, aber die angezeigten Ergebnisse waren wirklich schockierend!



Aus den Ergebnissen geht hervor, dass die Beurteilung von IE 7 falsch ist. Wenn Sie sich seinen userAgent genau ansehen, werden Sie feststellen, dass er zusätzlich zu msie 7.0 auch msie 6.0 enthält, sodass der Vergleich von jQuery.browser.version falsch ist . Etwas stimmt nicht. Da wir nun das Problem kennen, können wir es lösen.
Die erste Methode ist eine direktere Methode. Stellen Sie zunächst fest, ob es eine höhere Version in userAgent gibt, dann basiert sie auf dieser Version:
Wenn Sie es verwenden möchten, können Sie $.browser.msie6~10 für die Beurteilungsverarbeitung verwenden. Die andere besteht darin, die Vergleichsmethode von jQuery.browser.version direkt zu ändern:
<script type="text/javascript" src="http://img.jb51.net/jslib/jquery/jquery.js"></script>
<script type="text/javascript">
$(function() {
var userAgent = window.navigator.userAgent.toLowerCase();
$.browser.msie10 = $.browser.msie && /msie 10\.0/i.test(userAgent);
$.browser.msie9 = $.browser.msie && /msie 9\.0/i.test(userAgent);
$.browser.msie8 = $.browser.msie && /msie 8\.0/i.test(userAgent);
$.browser.msie7 = $.browser.msie && /msie 7\.0/i.test(userAgent);
$.browser.msie6 = !$.browser.msie8 && !$.browser.msie7 && $.browser.msie && /msie 6\.0/i.test(userAgent);
$(".info").html(
"<h3>userAgent:</h3>" + userAgent + "<br />" +
"<h3>Is IE 10?</h3>" + $.browser.msie10 +
"<h3>Is IE 9?</h3>" + $.browser.msie9 +
"<h3>Is IE 8?</h3>" + $.browser.msie8 +
"<h3>Is IE 7?</h3>" + $.browser.msie7 +
"<h3>Is IE 6?</h3>" + $.browser.msie6
);
});
</script>
<body>
<div class="info"></div>
</body>
Wenn wir nach dieser Korrektur jQuery.browser.version zur Beurteilung verwenden, kann die Versionsnummer des IE korrekt angezeigt werden. Beide Methoden haben ihre Vorteile, es hängt davon ab, für welche Sie sich entscheiden!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

