Heim >Web-Frontend >js-Tutorial >Verschiedene Methoden, um das automatische Ausfüllen von Benutzername und Passwort in 360 browser_jquery zu verhindern
Verschiedene Methoden, um das automatische Ausfüllen von Benutzername und Passwort in 360 browser_jquery zu verhindern
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2016-05-16 16:44:191689Durchsuche
Ich entwickle gerade ein Projekt und stoße auf ein sehr unangenehmes Problem. Ich habe ursprünglich den Benutzernamen und das Passwort auf der Anmeldeoberfläche eingegeben, um mich anzumelden. Nachdem ich mich entschieden habe, mir das Passwort zu merken, wird wird auf der Inhaltsseite angezeigt. Und Die Inhaltsseite möchte ein neues Unterkonto erstellen. ~~~
Natürlich wird dies in High-End-Browsern wie Firefox und IE8 oder höher nicht passieren. Das Problem liegt bei 360! Um den Erwartungen gerecht zu werden, hat dieser Neuling Folgendes versucht:
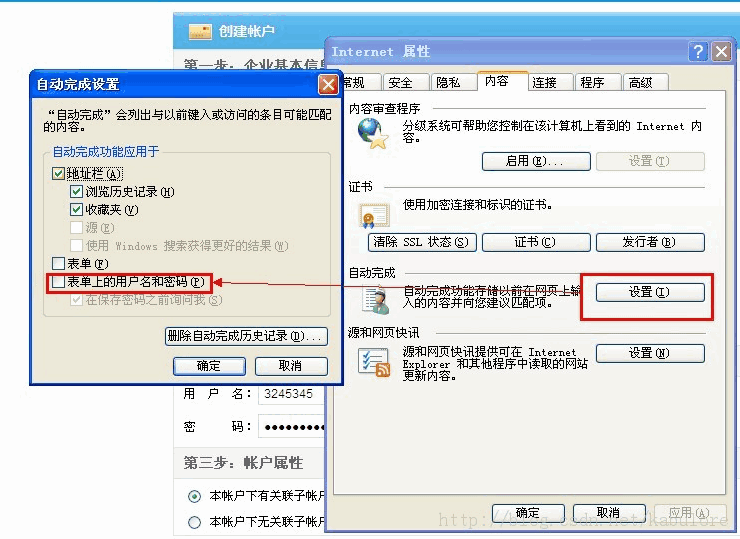
Das erste: Deaktivieren Sie die automatische Passworteingabe im Browser. 
Leider reagiert dieses Ding nicht auf 360. Verdammt, der erste Versuch ist fehlgeschlagen! (Selbst wenn es wirksam wird, können Sie als Entwickler natürlich nicht zulassen, dass alle Benutzer diese Aktion ausführen!)
Zweitens: Fügen Sie der Eingabe das Attribut autocomplete="off" hinzu, damit sie nicht automatisch schreibt den Benutzernamen und das Passwort.
Leider ist dieses Ding auch immun gegen 360, es ist ein verdammtes Ding!
Die dritte Methode: Ändern Sie das Typattribut der Eingabe dynamisch über js:
Dieses Mal zeigt 360 das eingegebene Passwort direkt an, das heißt, der Onfocus wird nicht ausgeführt. Führen Sie Folgendes aus und stellen Sie fest, dass jquery einen Fehler meldet. Die Eigenschaft „Fehler nicht abgefangener Ausnahmetyp“ kann nicht geändert werden. Leider unterstützt der IE keine Typänderung.
Der vierte Typ: Da Gewalt nicht ausreicht, können wir nur außergewöhnliche Maßnahmen ergreifen. Wenn du mich nicht ändern lässt, werde ich dich nicht als Augenbinde verstecken.
$(function(){
$(" #PWD").focus(function(){
$(this).hide();
$("#password").val("").show().css(" backgroundColor", "#fff").focus();
});
$("#password").blur(function(){
$(this).show().css( "backgroundColor" ,"#fff");
$("#PWD").hide();
$("#UN").focus(function(){
$( this).hide();
$("#userName").val("").show().css("backgroundColor","#fff").focus(); });
$("#userName").blur(function(){
$(this).show().css("backgroundColor","#fff");
$(" #UN" ).hide();
});
});
Hinweis: Hintergrundfarbe auf #fff setzen, da 360 einen verdammt gelben Hintergrund ergibt Standard.
Verwenden Sie ein Eingabefeld mit einer anderen ID als Benutzername bzw. Passwort und stellen Sie den gleichen Stil ein. Wenn wir auf die gefälschte Eingabe klicken, wird die echte angezeigt.
< input id="password" name="user.password" maxlength="20" style="display:none;" title="Bitte geben Sie Ihr Passwort ein" /> 🎜>
Du bist fertig!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

