 Web-Frontend
Web-Frontend js-Tutorial
js-Tutorial js-Debugging-Serie, Positionierung des Quellcodes und Debugging [Grundlagen]_Javascript-Kenntnisse
js-Debugging-Serie, Positionierung des Quellcodes und Debugging [Grundlagen]_Javascript-Kenntnissejs-Debugging-Serie, Positionierung des Quellcodes und Debugging [Grundlagen]_Javascript-Kenntnisse
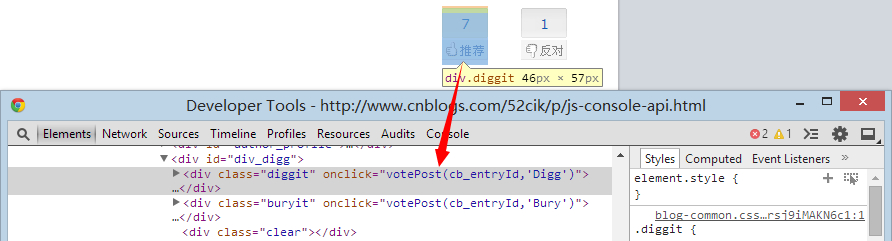
Befassen wir uns zunächst mit dem ersten Problem: 1. Sehen Sie sich den empfohlenen Funktionsquellcode an, der von dieser Funktion aufgerufen wird, am Ende des Artikels
Eigentlich ist es ganz einfach: Klicken Sie einfach auf die Lupe, um die Empfehlung auszuwählen.

Dieser votePost(cb_entryId,'Digg') ist die Funktion, die von der Empfehlungsschaltfläche aufgerufen wird. Ist das nicht sehr einfach?
Die zweite Frage besteht darin, den Dateispeicherort zu ermitteln, an dem sich die Funktion befindet.
Tatsächlich ist es sehr einfach. Freunde, die mit Konsolen nicht vertraut sind, wissen möglicherweise nicht, wie sie es sehen sollen.
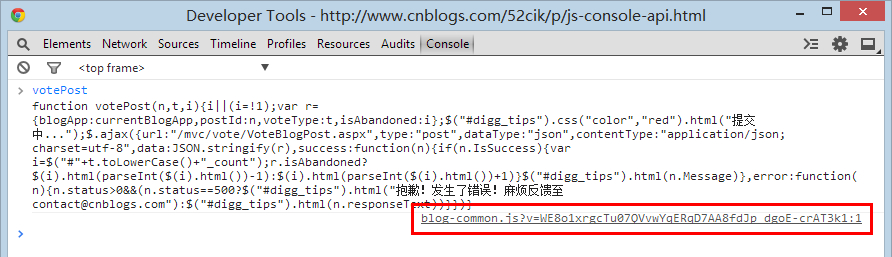
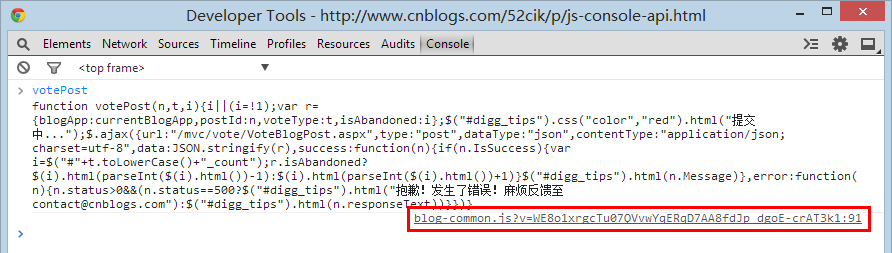
Ich gebe votePost in die Konsole ein und drücke die Eingabetaste,

Der Funktionsquellcode wird fett angezeigt und in der unteren rechten Ecke befindet sich ein Link blog-common.js?v=WE8o1xrgcTu07QVvwYqERqD7AA8fdJp_dgoE-crAT3k1:1.
Das folgende v=WE8o1xrgcTu07QVvwYqERqD7AA8fdJp_dgoE-crAT3k1 wird einfach ignoriert.
ps: Wenn Sie wissen möchten, was das ist, handelt es sich tatsächlich um eine Versionsnummer. Ihre Funktion besteht häufig darin, das Caching zu verhindern.
blog-common.js:1 Genau das bedeutet es. .
blog-common.js ist die js-Datei, in der sich diese Funktion befindet
1 ist die Zeilennummer des Codes.
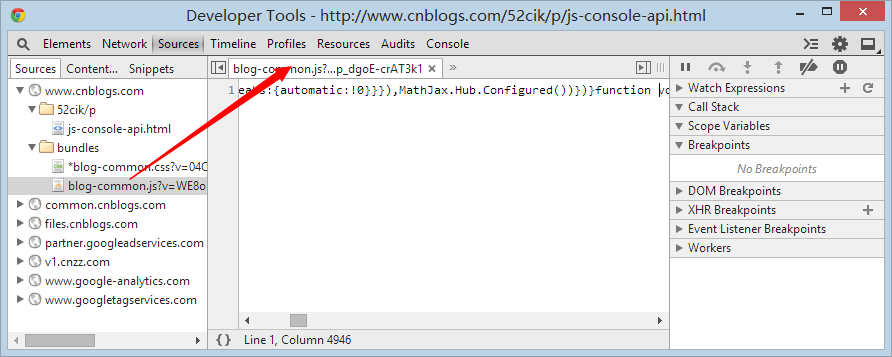
Klicken Sie direkt auf diesen Link, um zum Bedienfeld „Quellen“ zu gelangen. Die wichtigste Funktion zum Debuggen wird später vorgestellt.

Aber der gesamte Code befindet sich in einer Zeile. Wie sollen wir ihn ändern? Es sind 4946 Zeichen, alle in einer Zeile zusammengefasst. .
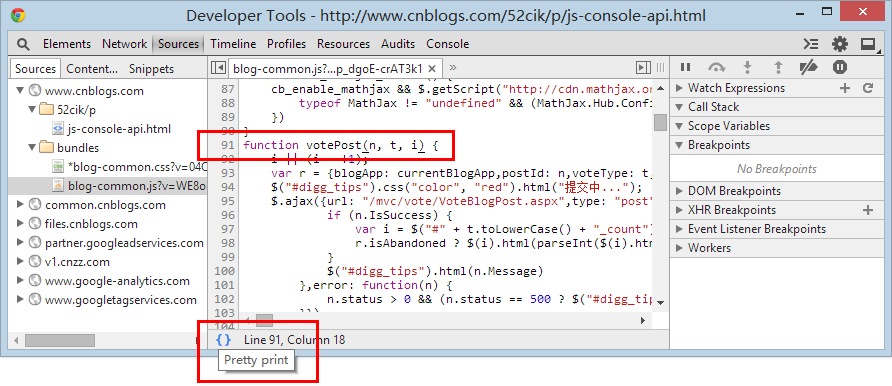
Chrome stellt uns eine Codeformatierungsfunktion zur Verfügung. Klicken Sie unten auf die Schaltfläche „Hübsches Drucken“, um den Code zu formatieren.

Nachdem die Formatierung abgeschlossen ist, wird der Code sehr schön sein. Ob er gelesen oder verstanden werden kann, ist eine andere Sache.
Wenn Sie es nicht verstehen, wurde der Code möglicherweise von Tools wie UglifyJS und Googles Closure kompiliert, z. B. der Datei jquery.min.js.
Es ist auch möglich, dass Ihr Niveau zu niedrig ist und Sie den vom Meister geschriebenen Code vorerst nicht verstehen können. Sie können nur hart daran arbeiten, Ihre Stärke zu verbessern.
Wenn Sie den Speicherort der Funktion nach der Formatierung nicht finden können, machen Sie sich keine Sorgen. Warum also in Panik geraten?
Kehren Sie jetzt zum Konsolenfeld zurück.

Sie freuen sich, blog-common.js?v=WE8o1xrgcTu07QVvwYqERqD7AA8fdJp_dgoE-crAT3k1:91
zu finden
Die Zeilennummer wurde auf 91 geändert. Klicken Sie nun auf diesen Link, um zur entsprechenden formatierten Position zu springen. .
Die letzte Frage besteht darin, die Funktion so zu ändern, dass sie ungültig wird. Dies ist die einfachste, viel einfachere als die vorherige, aber viele Leute wissen nicht, wie man sie bedient, deshalb werde ich sie hier erklären.
Zunächst wissen wir, dass die von der Empfehlungsfunktion aufgerufene Funktion votePost (cb_entryId, 'Digg') ist und direkt in den HTML-Code geschrieben und über onclick gebunden wird.
Diese Funktion ist also eine globale Funktion und kann überall aufgerufen werden. Was bedeutet das also?
Das bedeutet, dass wir es ändern können, genau wie eine globale Variable, Sie können es überall ändern, richtig, also sollte auch die globale Funktion dieselbe sein.
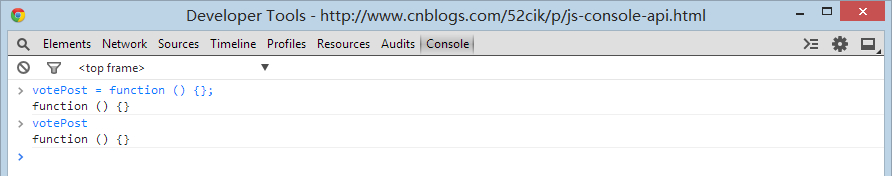
Wir können es also direkt in eine leere Funktion ändern.
votePost = function () {}; oder votePost = $.noop; $.noop ist eine leere Funktion, die von jQuery für unsere Bequemlichkeit bereitgestellt wird.

Jetzt ist votePost eine leere Funktion, sodass nichts passiert, wenn Sie auf die Schaltfläche „Empfehlen“ klicken.
Natürlich wird es nach dem Aktualisieren der Seite wieder wirksam. Wir debuggen die Änderungen auf der Seite. Ohne eine Änderung des Quellcodes des Blogparks ist es unmöglich, sie dauerhaft in Kraft zu setzen.
Debuggen bedeutet also, Fehler zu finden und zu beseitigen, sie zu ändern und dann zu testen. Wenn sie falsch sind, aktualisieren und ändern Sie sie erneut, sodass keine Änderung der eigentlichen Datei erforderlich ist dazu führen, dass es nicht mehr wiederherstellbar ist.
Das war's für heute. Tatsächlich gibt es nur sehr wenige direkte globale Funktionen, die Sie debuggen können, da jQuery mittlerweile beliebt ist und verschiedene Click-, On- und andere Ereignisbindungen die Positionierung des Quellcodes sehr umständlich machen.
Glücklicherweise habe ich zuvor einen Artikel geschrieben, in dem dieses Problem ausführlicher analysiert wurde. Weitere Informationen finden Sie unter „Eine kurze Diskussion zu Problemen bei der Positionierung des jQuery-Ereignisquellcodes“
Ich kenne andere Frameworks nicht und habe sie daher nicht analysiert, aber die Ideen sind tatsächlich ähnlich und es muss einen Ereignisverwaltungsmechanismus geben.
Es gibt heute nicht viele Wissenspunkte, aber man muss sie selbst festigen, sonst vergisst man sie sofort.
Übungen nach dem Unterricht:
1. Analysieren Sie, wie die votePost-Funktion implementiert und empfohlen wird.
2. Dynamisches Debuggen und Analysieren von votePost. (Muss mit Haltepunktkenntnissen kombiniert werden)
Morgen werde ich über Haltepunkte und dynamisches Debuggen sprechen. Ich habe kein passendes Thema gefunden, also begnüge ich mich einfach damit. Wenn Sie etwas Passendes haben, das dynamisches Debuggen erfordert, hinterlassen Sie bitte einen Kommentar. .
 Python gegen JavaScript: Eine vergleichende Analyse für EntwicklerMay 09, 2025 am 12:22 AM
Python gegen JavaScript: Eine vergleichende Analyse für EntwicklerMay 09, 2025 am 12:22 AMDer Hauptunterschied zwischen Python und JavaScript sind die Typ -System- und Anwendungsszenarien. 1. Python verwendet dynamische Typen, die für wissenschaftliche Computer- und Datenanalysen geeignet sind. 2. JavaScript nimmt schwache Typen an und wird in Front-End- und Full-Stack-Entwicklung weit verbreitet. Die beiden haben ihre eigenen Vorteile bei der asynchronen Programmierung und Leistungsoptimierung und sollten bei der Auswahl gemäß den Projektanforderungen entschieden werden.
 Python vs. JavaScript: Auswählen des richtigen Tools für den JobMay 08, 2025 am 12:10 AM
Python vs. JavaScript: Auswählen des richtigen Tools für den JobMay 08, 2025 am 12:10 AMOb die Auswahl von Python oder JavaScript vom Projekttyp abhängt: 1) Wählen Sie Python für Datenwissenschafts- und Automatisierungsaufgaben aus; 2) Wählen Sie JavaScript für die Entwicklung von Front-End- und Full-Stack-Entwicklung. Python ist für seine leistungsstarke Bibliothek in der Datenverarbeitung und -automatisierung bevorzugt, während JavaScript für seine Vorteile in Bezug auf Webinteraktion und Full-Stack-Entwicklung unverzichtbar ist.
 Python und JavaScript: Verständnis der Stärken der einzelnenMay 06, 2025 am 12:15 AM
Python und JavaScript: Verständnis der Stärken der einzelnenMay 06, 2025 am 12:15 AMPython und JavaScript haben jeweils ihre eigenen Vorteile, und die Wahl hängt von den Projektbedürfnissen und persönlichen Vorlieben ab. 1. Python ist leicht zu erlernen, mit prägnanter Syntax, die für Datenwissenschaft und Back-End-Entwicklung geeignet ist, aber eine langsame Ausführungsgeschwindigkeit hat. 2. JavaScript ist überall in der Front-End-Entwicklung und verfügt über starke asynchrone Programmierfunktionen. Node.js macht es für die Entwicklung der Vollstapel geeignet, die Syntax kann jedoch komplex und fehleranfällig sein.
 JavaScripts Kern: Ist es auf C oder C aufgebaut?May 05, 2025 am 12:07 AM
JavaScripts Kern: Ist es auf C oder C aufgebaut?May 05, 2025 am 12:07 AMJavaScriptisnotbuiltoncorc; Es ist angehört, dass sich JavaScriptWasdedeSthatrunsonGineoFtencninc.
 JavaScript-Anwendungen: Von Front-End bis Back-EndMay 04, 2025 am 12:12 AM
JavaScript-Anwendungen: Von Front-End bis Back-EndMay 04, 2025 am 12:12 AMJavaScript kann für die Entwicklung von Front-End- und Back-End-Entwicklung verwendet werden. Das Front-End verbessert die Benutzererfahrung durch DOM-Operationen, und die Back-End-Serveraufgaben über node.js. 1. Beispiel für Front-End: Ändern Sie den Inhalt des Webseitentextes. 2. Backend Beispiel: Erstellen Sie einen Node.js -Server.
 Python vs. JavaScript: Welche Sprache sollten Sie lernen?May 03, 2025 am 12:10 AM
Python vs. JavaScript: Welche Sprache sollten Sie lernen?May 03, 2025 am 12:10 AMDie Auswahl von Python oder JavaScript sollte auf Karriereentwicklung, Lernkurve und Ökosystem beruhen: 1) Karriereentwicklung: Python ist für die Entwicklung von Datenwissenschaften und Back-End-Entwicklung geeignet, während JavaScript für die Entwicklung von Front-End- und Full-Stack-Entwicklung geeignet ist. 2) Lernkurve: Die Python -Syntax ist prägnant und für Anfänger geeignet; Die JavaScript -Syntax ist flexibel. 3) Ökosystem: Python hat reichhaltige wissenschaftliche Computerbibliotheken und JavaScript hat ein leistungsstarkes Front-End-Framework.
 JavaScript -Frameworks: Stromversorgung moderner WebentwicklungMay 02, 2025 am 12:04 AM
JavaScript -Frameworks: Stromversorgung moderner WebentwicklungMay 02, 2025 am 12:04 AMDie Kraft des JavaScript -Frameworks liegt in der Vereinfachung der Entwicklung, der Verbesserung der Benutzererfahrung und der Anwendungsleistung. Betrachten Sie bei der Auswahl eines Frameworks: 1. Projektgröße und Komplexität, 2. Teamerfahrung, 3. Ökosystem und Community -Unterstützung.
 Die Beziehung zwischen JavaScript, C und BrowsernMay 01, 2025 am 12:06 AM
Die Beziehung zwischen JavaScript, C und BrowsernMay 01, 2025 am 12:06 AMEinführung Ich weiß, dass Sie es vielleicht seltsam finden. Was genau muss JavaScript, C und Browser tun? Sie scheinen nicht miteinander verbunden zu sein, aber tatsächlich spielen sie eine sehr wichtige Rolle in der modernen Webentwicklung. Heute werden wir die enge Verbindung zwischen diesen drei diskutieren. In diesem Artikel erfahren Sie, wie JavaScript im Browser ausgeführt wird, die Rolle von C in der Browser -Engine und wie sie zusammenarbeiten, um das Rendern und die Interaktion von Webseiten voranzutreiben. Wir alle kennen die Beziehung zwischen JavaScript und Browser. JavaScript ist die Kernsprache der Front-End-Entwicklung. Es läuft direkt im Browser und macht Webseiten lebhaft und interessant. Haben Sie sich jemals gefragt, warum Javascr


Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

SublimeText3 Linux neue Version
SublimeText3 Linux neueste Version

ZendStudio 13.5.1 Mac
Leistungsstarke integrierte PHP-Entwicklungsumgebung

SecLists
SecLists ist der ultimative Begleiter für Sicherheitstester. Dabei handelt es sich um eine Sammlung verschiedener Arten von Listen, die häufig bei Sicherheitsbewertungen verwendet werden, an einem Ort. SecLists trägt dazu bei, Sicherheitstests effizienter und produktiver zu gestalten, indem es bequem alle Listen bereitstellt, die ein Sicherheitstester benötigen könnte. Zu den Listentypen gehören Benutzernamen, Passwörter, URLs, Fuzzing-Payloads, Muster für vertrauliche Daten, Web-Shells und mehr. Der Tester kann dieses Repository einfach auf einen neuen Testcomputer übertragen und hat dann Zugriff auf alle Arten von Listen, die er benötigt.

WebStorm-Mac-Version
Nützliche JavaScript-Entwicklungstools

PHPStorm Mac-Version
Das neueste (2018.2.1) professionelle, integrierte PHP-Entwicklungstool





