Heim >Web-Frontend >HTML-Tutorial >Erklärung des Webseiten-HTML-Codes: geordnete Liste und ungeordnete Liste_HTML/Xhtml_Webseitenproduktion
Erklärung des Webseiten-HTML-Codes: geordnete Liste und ungeordnete Liste_HTML/Xhtml_Webseitenproduktion
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2016-05-16 16:43:333438Durchsuche
In diesem Abschnitt werden die Listenelemente in HTML untersucht. Die angezeigten Informationen sind sehr übersichtlich und intuitiv, sodass sie für Benutzer leicht verständlich sind. Im folgenden CSS-Stil-Lernen werden die erweiterten Funktionen von Listenelementen ausführlich genutzt.
Listen zum Organisieren von Daten
Nachdem Leser so viele HTML-Tags gelernt haben, die die Anzeige von Webseiten steuern, können Leser zunächst reine Artikelseiten erstellen. In diesem Abschnitt werden die Listenelemente in HTML untersucht. Die angezeigten Informationen sind sehr übersichtlich und intuitiv, sodass sie für Benutzer leicht verständlich sind. Im folgenden CSS-Stil-Lernen werden die erweiterten Funktionen von Listenelementen ausführlich genutzt.

4.4.1 Struktureller Aufbau der Liste Das HTML-Listenelement
ist eine von einem Listen-Tag umschlossene Struktur, und die enthaltenen Listenelemente bestehen aus
4.4.2 Erstellen einer ungeordneten Liste
Wie der Name schon sagt, ist eine ungeordnete Liste eine Liste, in der die Listenelemente in der Listenstruktur nicht in der richtigen Reihenfolge sind. Die meisten Listen in Webanwendungen verwenden ungeordnete Listen und ihre Listen-Tags verwenden
- Listenelement eins
- Listenpunkt zwei
- Listenpunkt drei
- Listenpunkt vier
- Listenpunkt fünf
 4.4.3 Erstellen einer geordneten Liste
4.4.3 Erstellen einer geordneten Liste
Wie der Name schon sagt, ist eine geordnete Liste eine Liste, in der die Listenelemente in der Listenstruktur in der richtigen Reihenfolge sind. Es kann verschiedene Reihenfolgenummern von oben nach unten geben, z. B. 1, 2, 3 oder a, b,. c usw. Erstellen Sie eine Webseitendatei im Verzeichnis D:web, nennen Sie sie ul_ol.htm und schreiben Sie den Code wie in Code 4.17 gezeigt.
Code 4.17 Listeneinstellungen: ul_ol.htm
Web-Frontend-Technologie
- HTML
- CSS
- JavaScript
- FLASH
Erfahren Sie mehr über das Web-Backend
- ASP
- ASP.net
- PHP
- CGI
- Rubin
- Python
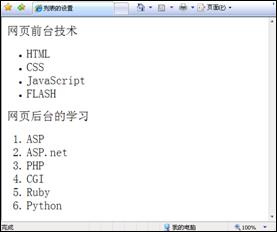
Geben Sie http://localhost/ul_ol.htm in die Adressleiste des Browsers ein. Der Browsing-Effekt ist wie in Abbildung 4.18 dargestellt.

Abbildung 4.18 Listeneinstellungen
Stellungnahme:
Der Inhalt dieses Artikels wird freiwillig von Internetnutzern beigesteuert und das Urheberrecht liegt beim ursprünglichen Autor. Diese Website übernimmt keine entsprechende rechtliche Verantwortung. Wenn Sie Inhalte finden, bei denen der Verdacht eines Plagiats oder einer Rechtsverletzung besteht, wenden Sie sich bitte an admin@php.cn
Vorheriger Artikel:UTF-8- und GB2312-Webseitenkodierung_HTML/Xhtml_WebseitenproduktionNächster Artikel:UTF-8- und GB2312-Webseitenkodierung_HTML/Xhtml_Webseitenproduktion

