Heim >Web-Frontend >js-Tutorial >Implementierungscode zur automatischen Beurteilung des extjs-Zeitbereichsselection_extjs
Implementierungscode zur automatischen Beurteilung des extjs-Zeitbereichsselection_extjs
- WBOYOriginal
- 2016-05-16 16:43:231276Durchsuche
In extjs müssen Sie manchmal einen Datumsbereich auswählen, der automatisch beurteilt werden muss. Das ausgewählte Startdatum darf nicht größer als das Enddatum sein, oder das Enddatum darf nicht kleiner als das Startdatum sein wie folgt
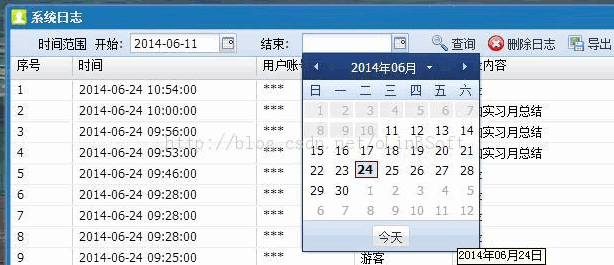
Rendering:

Wie Sie auf dem Bild oben sehen können, wird bei Auswahl einer Startzeit der Auswahlbereich der Endzeit automatisch eingeschränkt, um die Verknüpfung der beiden Datumswähler zu realisieren
Der Code lautet wie folgt:
Definieren Sie zunächst die Verknüpfungsverarbeitungsfunktion:
Ext.apply(Ext.form.field.VTypes, {
daterange: function (val, field) {
var date = field.parseDate(val);
if (!date) {
return false;
}
if (field.startDateField && (!this.dateRangeMax || (date.getTime() != this.dateRangeMax.getTime()))) {
var start = field.up('grid').down('#' + field.startDateField);
start.setMaxValue(date);
start.validate();
this.dateRangeMax = date;
}
else if (field.endDateField && (!this.dateRangeMin || (date.getTime() != this.dateRangeMin.getTime()))) {
var end = field.up('grid').down('#' + field.endDateField);
end.setMinValue(date);
end.validate();
this.dateRangeMin = date;
}
return true;
},
daterangeText: '开始日期必须小于结束日期'
});
Ext.tip.QuickTipManager.init();
Zu Elementen in Tbar, Bbar oder Formular hinzufügen:
{
xtype: 'datefield',
fieldLabel: '时间范围 开始',
name: 'startdt',
id: 'startdt',
vtype: 'daterange',
endDateField: 'enddt',
format: 'Y-m-d',
width: 220,
labelWidth: 90,
msgTarget: 'side',
autoFitErrors: false
}, {
xtype: 'datefield',
fieldLabel: '结束',
name: 'enddt',
id: 'enddt',
vtype: 'daterange',
startDateField: 'startdt',
format: 'Y-m-d',
width: 170,
labelWidth: 40,
msgTarget: 'side',
autoFitErrors: false
}, { xtype: 'button',
text: '查询',
iconCls: 'fljs',
handler: function () { ...
Der obige Effekt kann erreicht werden. Dieser Code wird kopiert und in extjs4.1.1 ausgeführt
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

