Heim >Web-Frontend >HTML-Tutorial >Acht Regeln für die effektive Erstellung von Webformularen_HTML/Xhtml_Webseiten
Acht Regeln für die effektive Erstellung von Webformularen_HTML/Xhtml_Webseiten
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2016-05-16 16:42:571384Durchsuche
Wenn Sie Informationen von Ihren Benutzern sammeln, gibt es keinen einfacheren und direkteren Weg als ein Webformular.
Ein gut gestaltetes Formular kann wertvolle Informationen liefern, im Gegenteil, es kann Benutzer abschrecken.
Nachdem dieser Punkt geklärt ist, sollte jeder Designer einige Regeln für die Gestaltung von Webformularen kennen.
Alle Beispiele im Artikel werden mit CoffeeCup Web Form Builder generiert.
1. Konservative Konstruktion und zielgerichtete Designform
Seien wir ehrlich, niemand verbringt gerne viel Zeit mit dem Ausfüllen von Formularen. Halten Sie Ihre Formulare kurz und bündig
Und entfernen Sie
ist
Alle Punkte tragen zur Förderung des Ganzen bei, daher werden es Ihnen die Benutzer danken.
Die Struktur Ihres Formulars sollte genauso funktional sein wie die darin enthaltenen Elemente.
Denken Sie daran, dass zumindest in westlichen Ländern oft von oben nach unten und von links nach rechts gelesen wird
Verwenden Sie die Tabulatortaste, um zwischen verschiedenen Elementen des Formulars zu wechseln. Ihr Design sollte auf der Rationalität und Beschriftung der Elemente basieren
Semantik des Signierens: Lassen Sie Ihr Formular natürlich niemals verstreut oder überladen aussehen –
Alle Elemente sind gleichmäßig verteilt und ordentlich angeordnet.
Hier sind einige Standardformulare, die Sie als Ausgangspunkt für die Gestaltung kreativerer Formulare verwenden können:
Beschriftung linksbündig, Eingabefelder vertikal aufgelistet:

Die Merkmale dieses Formulars sind, dass die Beschriftungen nach links ausgerichtet sind und die Eingabefelder von oben nach unten sauber und ordentlich angeordnet sind. Unsere Augen
Das Auge kann Formularelemente problemlos erfassen, insbesondere wenn Sie Fragen stellen, mit denen Benutzer nicht vertraut sind.
Da sie die Fragenliste reibungslos von oben nach unten lesen können, ohne durch Eingabefelder unterbrochen zu werden, sind sie besser
Konzentrieren Sie sich auf die Frage, die Sie stellen. Dieser Stil verlängert jedoch die Zeit, die zum Ausfüllen des Formulars benötigt wird, da Ihr Blick auf das Ziel gerichtet ist
Das Wechseln zwischen Registerkarten und Eingabefeldern wird viel Zeit in Anspruch nehmen. 
zwischen Beschriftungen und Eingabefeldern wurden entfernt.
Unangemessener Platz erschwert jedoch das Lesen. Es ist weniger attraktiv und sieht unordentlich aus. 
Oben ausgerichtete Tags machen das Ausfüllen von Formularen schneller und einfacher, da die Augen nicht zwischen den Tags und
suchen müssen
Mit diesem Stil können Sie auch verwandte Felder zusammenstellen und so Platz sparen.
2. Passen Sie Ihr Formular an seinen Stil an
Jedes Formular sollte zu der Situation passen, die es ausdrücken soll. Wenn Sie planen, ein Formular zu entwerfen,
Stellen Sie sich diese Fragen: Welche Frage werden Sie stellen? Ihr Webdesign
Wie sieht es mit einem Formular und ohne Formular aus? Gibt es irgendwelche Informationen, die der Benutzer im Formular ausfüllen muss?
Oder gibt es irgendwelche Informationen, die sie ausfüllen möchten? Ihre Antwort wird die Gestaltung Ihres Formularstils und -inhalts beeinflussen
3. Verwenden Sie, was Sie brauchen
Der einzige Vorteil der Reset-Taste besteht darin, dass Sie versehentlich die gerade eingegebenen Informationen löschen und sich ärgern,
Sie müssen es nicht erneut ausfüllen.
4. Verwenden Sie prägnante Beschreibungen nur bei Bedarf
Möglicherweise möchten Sie den Grund für die Erfassung relevanter Informationen im Formular erläutern, insbesondere Informationen, die der Benutzer nicht weitergeben möchte,
Zum Beispiel Telefonnummer oder E-Mail. Dies beseitigt nicht nur die Zweifel des Benutzers, sondern stellt auch die Richtigkeit der Daten sicher
Genauigkeit.
Halten Sie alle Beschreibungen und Kommentare prägnant und auf den Punkt. Möglicherweise möchten Sie auch verschiedene Farben, Schriftgrößen oder Stile verwenden
Es ist besser, zu weit zu gehen, schließlich möchten Sie nicht, dass die Beschreibungen langweilig sind oder offensichtlich den Rest der Form überwiegen
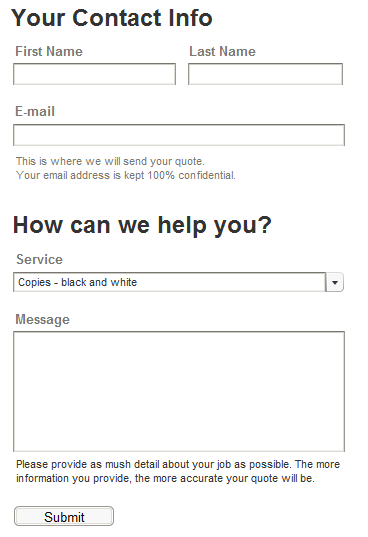
Abschnitt Dies ist ein Formular, das Druckdienste bereitstellt. Es nutzt die Beschreibung sehr effektiv, um die Funktion des Formulars zu erklären.
Sehen Sie sich das Bild unten an:

5. Aktive Kommunikation
Stellen Sie sicher, dass Sie in Ihren Formularen eine benutzerfreundliche, benutzerzentrierte Sprache verwenden. Hier ist ein Tipp für das normale Schreiben
Konversationstext: Vermeiden Sie es, tatsächlich mit Ihren Benutzern zu sprechen.
Wenn Sie den Namen einer Person wissen wollten, würden Sie ihr nicht in die Augen schauen und auf eine hölzerne Art und Weise fragen: „Das ist der vollständige Name.“
Es ist so beängstigend, wenn Sie eine positive Antwort bekommen würden, würden Sie lächeln und sagen: „Hallo, wie ist Ihr Name?“
Denken Sie daran, das Tag „vollständiger Name“ durch etwas Benutzerfreundlicheres zu ersetzen, z. B. „Ihr Name“.
6. Teilen Sie das Formular in viele kleine Teile
Der Austausch von Ideen und Meinungen in einer kleinen Gruppe ist eine Art der Kommunikation. Jeder stellt sich einander vor
Dein eigener Beruf, andere kommentieren oder stellen Fragen. Du wiederholst, was du gesagt hast, oder beantwortest die Kommentare anderer
Fragen werden mehr Antworten erhalten. Ein bedeutungsvolles und erfüllendes Gespräch, die Informationen werden endlos sein, sobald Sie kommen 
Ihre Fehlermeldung sollte klar angeben, was schief gelaufen ist, und den falschen Teil hervorheben.
Schließlich sucht niemand gerne nach fehlenden Feldern in einem Formular. Wenn es ein echtes Gespräch wäre, würden Sie ihnen die Hand schütteln, „Auf Wiedersehen“ sagen und gehen oder über
kommunizieren
Sagen Sie ihnen, dass das Gespräch auf andere Weise beendet ist. Ihr Formular wird das Gleiche tun. Es gibt kein Bootstrapping
kommunizieren
Benutzer gelangen auf eine Seite, auf der ihnen mitgeteilt wird: „Vielen Dank für Ihre Einsendung! Wir werden uns in Kürze mit Ihnen in Verbindung setzen.“,
oder ähnliche Eingabeaufforderungen. Zu diesem Zeitpunkt sollte auf der Webseite ein Link zurück zur Startseite vorhanden sein.
wurde stark verbessert und hat viel Feedback erhalten.
Stellungnahme:
Der Inhalt dieses Artikels wird freiwillig von Internetnutzern beigesteuert und das Urheberrecht liegt beim ursprünglichen Autor. Diese Website übernimmt keine entsprechende rechtliche Verantwortung. Wenn Sie Inhalte finden, bei denen der Verdacht eines Plagiats oder einer Rechtsverletzung besteht, wenden Sie sich bitte an admin@php.cn

