Heim >Web-Frontend >HTML-Tutorial >Mehr als 40 wunderschöne Webformular-Designbeispiele_HTML/Xhtml_Webseitenproduktion
Mehr als 40 wunderschöne Webformular-Designbeispiele_HTML/Xhtml_Webseitenproduktion
- PHP中文网Original
- 2016-05-16 16:42:445477Durchsuche
Im Folgenden stellen wir über 40 schöne Beispiele für Webformulare sowie moderne Lösungen und kreatives Denken im Zusammenhang mit dem Design von Webformularen vor. In den meisten Fällen können Sie jedoch problemlos einfaches CSS und (X)HTML verwenden um das gleiche Design zu erstellen.
Webformulare sind die wichtigste Möglichkeit für Besucher, mit dem Website-Eigentümer zu kommunizieren. Feedback ist immer wichtig, deshalb achten wir darauf, dass Webformulare leicht verständlich und intuitiv zu bedienen sind, aber auch im formalen Design spielt es eine wirksame Rolle bei der Kreativität.
Webformulare müssen nicht langweilig sein, mit CSS oder Flash können Sie dafür sorgen, dass sie attraktiv und effektiv sind. Beachten Sie, dass Sie sich etwas Einzigartiges und Interessantes einfallen lassen müssen – Formen Sie Symbole, Symbole, Farben, Positionen oder Größen, die häufig verwendet werden, um interessante Designlösungen zu erzielen. Wir haben einige Beispiele gesucht und gefunden. Kreative, originelle und ungewöhnliche Webformulare.
Im Folgenden stelle ich mehr als 40 schöne Beispiele für Webformulare sowie moderne Lösungen und kreatives Denken im Zusammenhang mit dem Design von Webformularen vor. In den meisten Fällen können Sie jedoch problemlos dasselbe Design erstellen mit einfachem CSS und (x)html.
1. Saubere, einfache und schöne Lösung
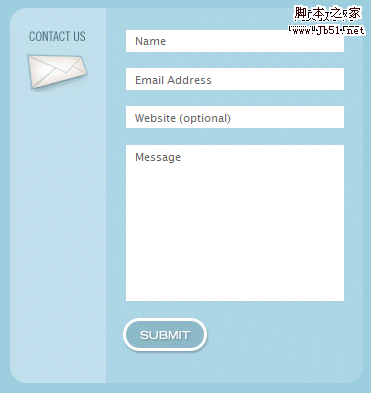
Da Webformulare der wichtigste Teil einer Website sein können. Einer der wichtigsten Teile, die Sie als Designer müssen sicherstellen, dass Ihre Besucher leicht verstehen können, welche Informationen sie zum Ausfüllen der Formularfelder benötigen. Komplexe und lange Formulare erhöhen die kognitive Belastung des Benutzers – sie sind nur schwieriger zu verarbeiten. In diesem Zusammenhang scheint die Wahl einer einfachen und sauberen Lösung ein guter Ansatz zu sein. Wenn das Formular jedoch mit Liebe zum Detail gestaltet werden und gut aussehen soll, ist es sinnvoll, einige attraktive Icons zu verwenden.
Softmails -Kommunikationsbox kommt aus Brasilien. Im Formulardesign ist ein ziemlich gutes Mail-Symbol integriert. Der Absenden-Button ist sauber und funktionsfähig. Dies ist ein kreatives Design.

swfir verwendet auch einen Umschlag als Hinweis.

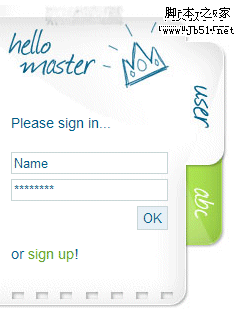
Auf der Website von Katrin Wegmann wird Handschrift verwendet. Das auffällige, auffällige und verspielte Design vermittelt dem Benutzer seine Funktionalität perfekt.

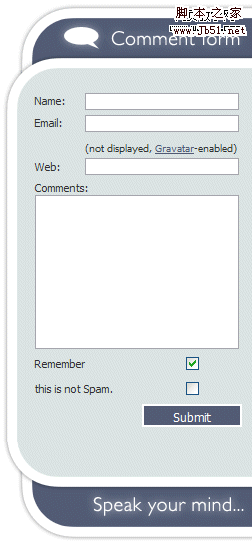
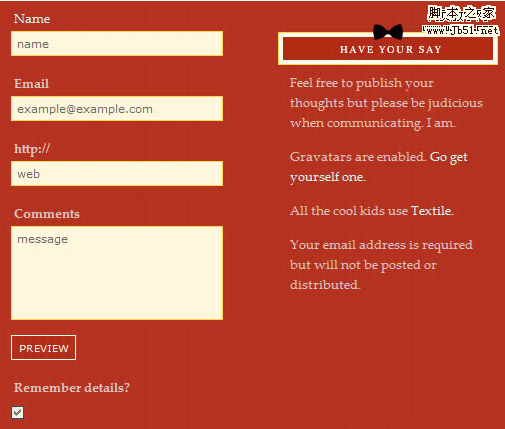
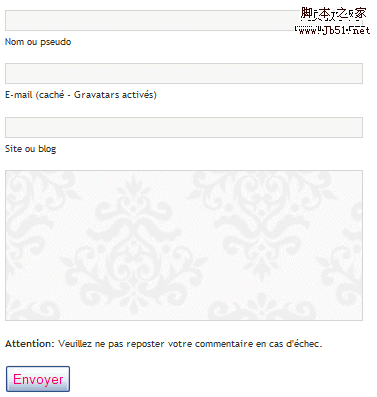
Das Design von TheWatchMakerProject ist beeindruckend. Dieses Formular wird rechts neben den neuesten Kommentaren platziert.

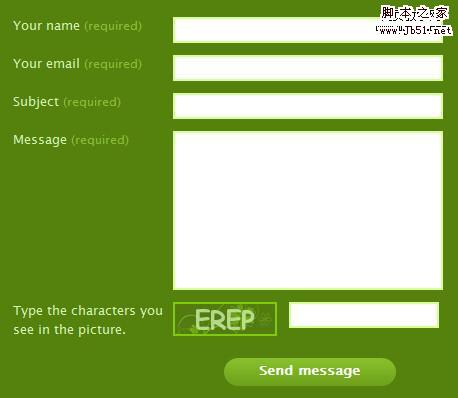
Frexy.comEine gute und saubere Lösung verwendet

Flingmedia verwendet ein modifiziertes Kontaktformular, das je nach Absicht des Besuchers (allgemeine Kommentare, Anfragen für neue Projekte) das für ihn interessante Webformular auswählen kann.

Envero.org – Das Webformular ist groß und füllt die gesamte Breite des Layouts aus. Daher wird eine entsprechende Schriftgröße und Eingabefeldgröße gewählt.

2. Kreative Lösungen
Obwohl Webformulare als ausreichend angesehen werden, um Benutzer und Websitebesitzer in Verbindung zu halten, gehen einige Designer oft das Risiko eines kreativen Designs ein, um zu verhindern, dass Besucher das Layout langweilig finden, obwohl Standard-Webformulare verwendet werden seit mehreren Jahren. Es werden viele verschiedene Hinweise verwendet, einige interessante Beispiele sind unten zusammengefasst.
CRreated 201.com Schauen Sie sich dieses Kontaktformular mit einer ganz anderen Perspektive an. Dieser Effekt wurde mit Blitz erzeugt.

Nun, dieses hier ist definitiv anders. Wenn Sie Edward Pistachio kontaktieren möchten, müssen Sie zunächst ein Rätsel lösen. Dieser Ansatz ist nicht für Blogs oder Unternehmenswebsites geeignet. Es passt jedoch perfekt zu dieser konzeptionellen Website. Besucher sind überrascht.

Rekrutierung in der Chemie Habe einen Ordner, ein paar Notizen und etwas Papier verwendet

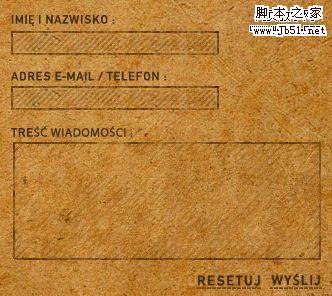
Alexandru Cohaniuc demonstriert mit einem Stück Papyrus und einem Stempel ein riesiges Webformular.

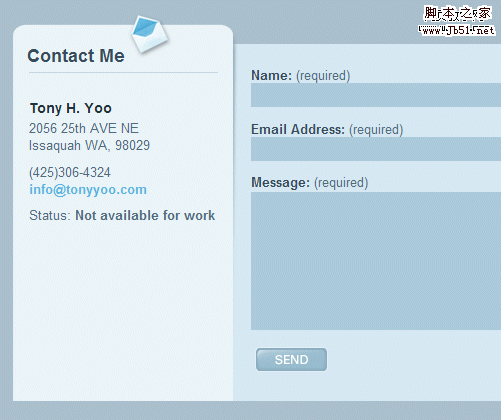
Tony Yoos Kontaktformular enthält auf der linken Seite die Kontaktdaten.

Qwert City Benutzer können eine Postkarte an den Designer senden.
wildvuur.com – Dieses Webformular ist vollständig in das Website-Layout integriert.

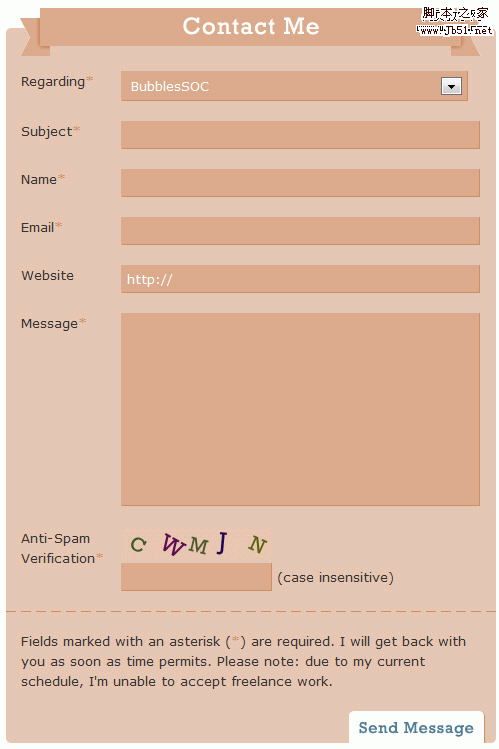
BubblesSochat eine Eine große, sehr große Netzform mit einer Spitze.

3. Verwenden Sie Illustrationen, um Formulare aufzuhellen
Wenn ein Benutzer auf einen Link zur Illustration einer Webseite klickt, ist er/sie nur einen Schritt von der Verbindung mit dem Website-Eigentümer entfernt. Um sicherzustellen, dass Besucher das Formular tatsächlich ausfüllen können, verwenden einige Designer attraktive Texte und Illustrationen, damit sich Benutzer mit dem Formular wohler fühlen.
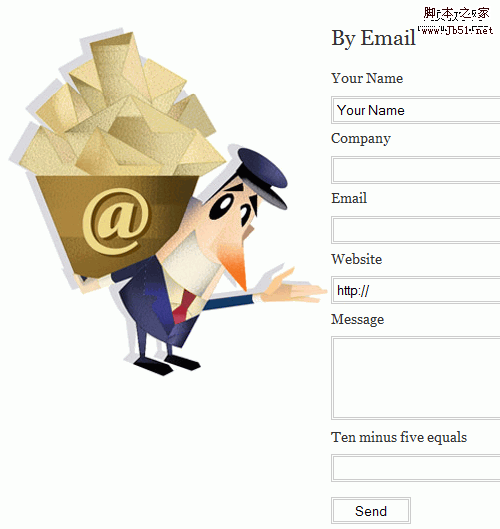
Intuitive Designs versucht Besucher mit einem fleißigen Postboten zu beeindrucken. Konnte er damit umgehen?

X-Grafik.skVerwenden Sie einen Stempel aus der Slowakei.

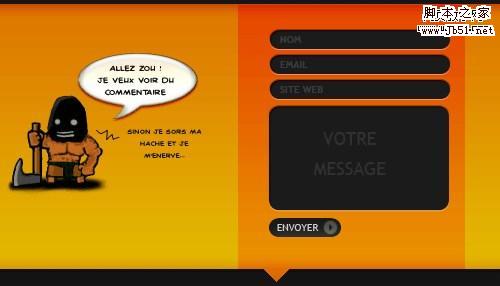
Kqoule.comEs gibt einen netten Kerl, der jeden zum Kommentieren einlädt.

Dressfordialogue.com verwendet eine kleine Illustration im oberen rechten Teil des Formulars, aber trotzdem funktioniert es manchmal gut genug.

4. Weitere Funktionen integrieren
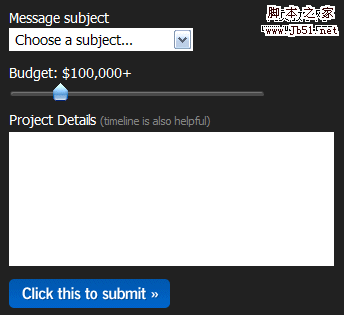
Auf der Suche nach einigen kreativen Webformularen ist uns aufgefallen, dass einige neue Funktionen verwendet wurden, die in der Vergangenheit selten waren. Sie dienten dazu, Benutzern Rich-Text-Formate und Slider zur Verfügung zu stellen für Textbearbeitung, verschiedene Titelebenen und Bilder. Schieberegler werden verwendet, um die Budgetgrenzen für ein bestimmtes Projekt zu definieren.
InfectedFx verfügt über ein recht komplexes Webformular mit Eingabeaufforderungen, Optionen und Schaltflächen. Das Formular enthält auch einen WYSIWIG-Editor-Textfeldbereich.

Sidebarcreative.com bietet potenziellen Kunden eine Schiebeleiste, um das Projektbudget zu begrenzen.

5. Verwenden Sie Symbole, um erforderliche Informationen zu übermitteln.
Aus Sicht der Benutzerfreundlichkeit ist nichts ärgerlicher als ein Webformular mit langen Klartextbeschriftungen und ohne visuelle Indikatoren. Solche Formen sind langweilig. Es ist nicht attraktiv und gibt dem Benutzer kein gutes Gefühl. Sie können das Formular besser gestalten und tatsächlich gibt es nicht viele Pflichtfelder. Häufig werden Symbole verwendet, um Benutzern anzuzeigen, welche Felder erforderlich sind.
DesignDisease WordPress Theme Verwenden Sie einfache Symbole, um erforderliche Felder anzuzeigen.

Bouctoubou.com hat ein sehr einfaches und einfaches Logo, es gelingt ihnen jedoch, die Form interessanter zu gestalten.

6. Die Verwendung von Handschrift und Grunge-Stil
Ich habe einmal über die Verwendung von Handschrift und Grunge-Stil im modernen Webdesign geschrieben. Solche Designelemente werden bereits in Webformularen verwendet, da sie einzigartig sind und die Persönlichkeit des Designers vermitteln. Besonders Flash-basiertes Webdesign bevorzugt diese Methode.
Redblu stellt eine Zeitung zur Verfügung. Um das Formular zu erhalten, müssen Sie die Zeitung entsprechend ziehen.

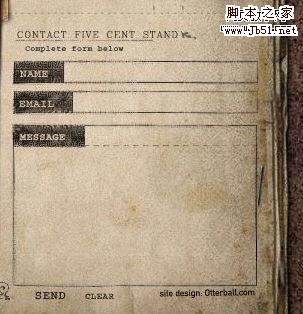
Fivecentstand bietet eine Flash-basierte Lösung, die in die gesamte Website integriert werden soll. Für neue Benutzer kann es ziemlich schwierig sein.

Pointofe.com Verwenden Sie eine Haftnotiz als Webformular. Die Schriftgröße sollte wahrscheinlich erhöht werden.

Swiths.com verwendet ein Old-School-Design. Ein Hover-Effekt ist ebenfalls vorhanden.

7. Experimentelle Lösungen
Nachfolgend finden Sie einige ungewöhnlich verwendete Lösungen, die einen Ausgangspunkt für Ihre Entwürfe bieten können. Nicht alle davon sehen gut aus, aber es gibt ein paar Dinge an ihnen, die Ihr Designdenken weiter verbessern könnten.
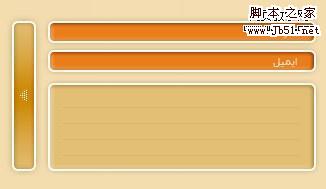
adorama.combietet eine gut aussehende und kompakte Lösung: eine Kommunikationsbox in der Seitenleiste

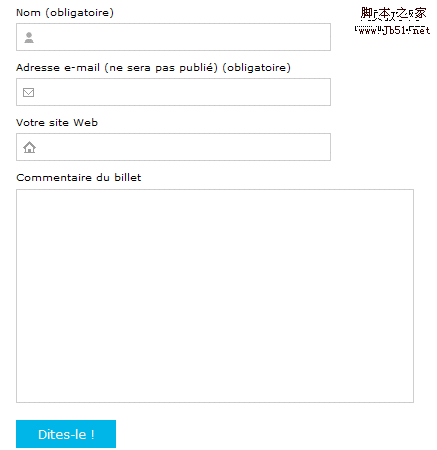
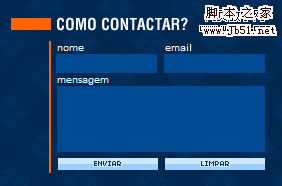
Verschiedene Sprachen – verschiedene Stile, in Booloob.comDie Schaltfläche „Senden“ befindet sich auf der linken Seite des Formulars.

Paregonta.com:Dreidimensional und extrem einfach. Farbenfrohe und besonders kompakte Form.

Sunmatecushions.com hat einen ganz anderen Stil und passt irgendwie hierher.

Nun, warum nicht? Hintergrundbild als Hintergrund auf GeekAndHype.com

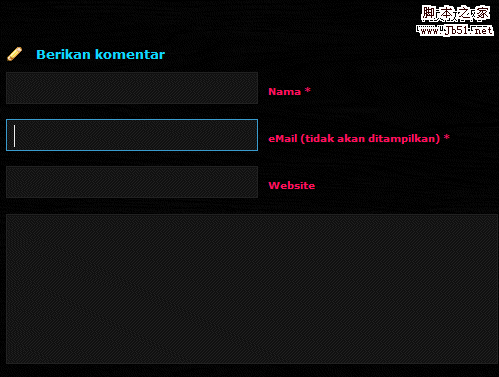
Revota.com Das ist es Schwarz und schattig, verwendet jedoch einen Highlight-Hover-Effekt, wenn der aktuelle Bereich angezeigt wird.

catydesign ist auch sehr dunkel. Beeindruckend an diesem Formular sind die vorgeschlagenen Informationen, die an geeigneter Stelle platziert sind.

MyMileMarker: Das Formular hat keine Breitenbeschränkung. Manchmal funktionieren horizontale Formen besser als vertikale Formen.

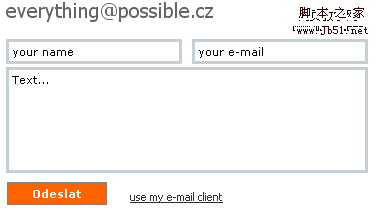
Jaroslav Cerny zeigt, wie man ein Webformular mit einer E-Mail kombiniert. Dieses Formular ist nicht mehr online, aber es ist auf jeden Fall eine Erwähnung wert.

Xyarea.be Ungewöhnlich und originell. Es ist möglicherweise die dünnste Kommunikationsbox der Welt.


