 Web-Frontend
Web-Frontend HTML-Tutorial
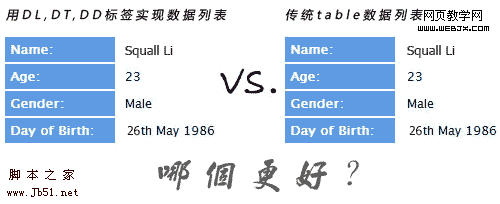
HTML-Tutorial HTML-Tags dl, dt, dd zum Erstellen einer Tabelle im Vergleich zu einer Tabelle zum Erstellen einer Tabelle_HTML/Xhtml_Webseitenproduktion
HTML-Tags dl, dt, dd zum Erstellen einer Tabelle im Vergleich zu einer Tabelle zum Erstellen einer Tabelle_HTML/Xhtml_WebseitenproduktionDies reduziert nicht nur die Entwicklungs- und Wartungskosten der Website, sondern der Code ist auch semantischer. Dies bedeutet jedoch nicht, dass die Tabelle seitdem verschwunden ist. Sie wird von vielen Menschen immer noch als Notwendigkeit für die Datenpräsentation auf Webseiten verwendet, beispielsweise in Datenlisten mit persönlichen Informationen usw. Tatsächlich sparen Sie durch die Verwendung der HTML-Tags dl, dt und dd mehr Code und sorgen dafür, dass der Code semantisch besser mit dem Inhalt übereinstimmt. Natürlich gibt es auch Tabellen, also Datentabellen mit großen Datenmengen, aber kleine Datenlisten und Formulare müssen überhaupt keine Tabellen verwenden!

Wenn Sie immer noch herkömmliche Tabellen zum Erstellen von Datenlisten verwenden, lesen Sie bitte weiter unten, um zu sehen, wie die Verwendung der HTML-Tags dl, dt und dd Ihre Arbeit erleichtern kann...
Tabellendatenliste
Der Datenlistencode der herkömmlichen Tabelle lautet wie folgt. Wir müssen jeder Zeile tr-Tags hinzufügen und dann ein td-Tag für den Titel und die Daten hinzufügen. Da es sich bei allen Tags um td handelt, müssen wir jedem td ein Klassenattribut hinzufügen, wenn wir Stile hinzufügen möchten.
| Name: | Squall Li | > ;
| Alter: | 23< ;/td> ; |
| Geschlecht: | Männlich< ;/td> |
| Geburtstag: | 26. Mai 1986 |
Das ist die Entsprechend einemCSS-Code fügen wir Stile zu den zuvor in HTML deklarierten Klassen hinzu.
/*TABELLELISTENDATEN* /
table {
margin-bottom:50px;
}
table tr .title {
background:#5f9be3;
color:#fff;
font-weight: fett;
padding:5px;
width:100px;
}
table tr .text {
padding-left:10px;
}
Aus dem obigen Code ist ersichtlich, dass Sie bei Verwendung des Tabellen-Tags, wenn Sie CSS zum Ändern oder Modifizieren des Inhalts verwenden möchten, der td-Zelle einige entsprechende Klassenattribute hinzufügen müssen. Dadurch wird Ihr Arbeitsaufwand praktisch erhöht und der Code wird etwas größer. Was bedeutet es, mehr Code zu haben? Dies bedeutet, dass Website-Traffic verschwendet wird, die Wahrscheinlichkeit von Fehlern steigt und die spätere Wartung schwieriger wird.
dl-, dt-, dd-Datenliste
Jetzt werfen wir einen Blick auf die Datenliste mit den HTML-Tags dl, dt, dd. Zuerst verwenden wir das dl-Tag (Definitionsliste-benutzerdefinierte Liste), um die gesamte Datenstruktur unterzubringen, und dann verwenden wir das dt-Tag (benutzerdefinierter Titel) und das dd-Tag (benutzerdefinierte Beschreibung), um den Titel und den Inhalt in den Daten unterzubringen.
- >
- Name:
- Squall Li
- Alter: ;
- Geschlecht:
- Geburtstag: 26. Mai 1986< ;/dd>
Im CSS-Code müssen wir nur dt und dd nach links schweben lassen.
/*DL, DT, DD TAGS LIST DATA*/
Code kopieren
background:#5f9be3;
color:#fff;
float:left;
font-weight:bold;
margin-right :10px;
padding:5px;
width:100px;
}
dl dd {
margin:2px 0;
padding:5px 0;
}
Anhand der Beispiele von dl, dt und dd sollten Sie deutlich erkennen können, dass ihre Codes einfacher, reibungsloser und semantischer sind.
Wenn Sie angesichts dessen immer noch darauf bestehen, Tabellen-Tags zum Ausfüllen von Webformularen oder anderen Webseitenlayouts zu verwenden, ist es jetzt an der Zeit, Ihren Code zu ändern. Machen Sie Ihre Arbeit einfacher!
 Die Zukunft von HTML, CSS und JavaScript: WebentwicklungstrendsApr 19, 2025 am 12:02 AM
Die Zukunft von HTML, CSS und JavaScript: WebentwicklungstrendsApr 19, 2025 am 12:02 AMDie zukünftigen Trends von HTML sind Semantik und Webkomponenten, die zukünftigen Trends von CSS sind CSS-in-JS und CssShudini, und die zukünftigen Trends von JavaScript sind WebAssembly und serverlos. 1. HTML -Semantik verbessern die Zugänglichkeits- und SEO -Effekte sowie Webkomponenten die Entwicklungseffizienz, aber der Browserkompatibilität sollte die Aufmerksamkeit geschenkt werden. 2. CSS-in-JS verbessert die Flexibilität des Stilmanagements, kann jedoch die Dateigröße erhöhen. CssShudini ermöglicht den direkten Betrieb des CSS -Renderings. 3.Webassembly optimiert die Browser -Anwendungsleistung, verfügt jedoch über eine steile Lernkurve, und serverloses vereinfacht die Entwicklung, erfordert jedoch eine Optimierung von Kaltstartproblemen.
 HTML: Die Struktur, CSS: Der Stil, JavaScript: Das VerhaltenApr 18, 2025 am 12:09 AM
HTML: Die Struktur, CSS: Der Stil, JavaScript: Das VerhaltenApr 18, 2025 am 12:09 AMDie Rollen von HTML, CSS und JavaScript in der Webentwicklung sind: 1. HTML definiert die Webseitenstruktur, 2. CSS steuert den Webseitenstil, und 3. JavaScript fügt ein dynamisches Verhalten hinzu. Zusammen bauen sie den Rahmen, die Ästhetik und die Interaktivität moderner Websites auf.
 Die Zukunft von HTML: Evolution und Trends im WebdesignApr 17, 2025 am 12:12 AM
Die Zukunft von HTML: Evolution und Trends im WebdesignApr 17, 2025 am 12:12 AMDie Zukunft von HTML ist voller unendlicher Möglichkeiten. 1) Neue Funktionen und Standards umfassen mehr semantische Tags und die Beliebtheit von Webcomponenten. 2) Der Webdesign -Trend entwickelt sich weiterhin für reaktionsschnelles und zugängliches Design. 3) Die Leistungsoptimierung verbessert die Benutzererfahrung durch reaktionsschnelle Bildlade- und faulen Ladetechnologien.
 HTML vs. CSS vs. JavaScript: Ein vergleichender ÜberblickApr 16, 2025 am 12:04 AM
HTML vs. CSS vs. JavaScript: Ein vergleichender ÜberblickApr 16, 2025 am 12:04 AMDie Rollen von HTML, CSS und JavaScript in der Webentwicklung sind: HTML ist für die Inhaltsstruktur verantwortlich, CSS ist für den Stil verantwortlich und JavaScript ist für dynamisches Verhalten verantwortlich. 1. HTML definiert die Webseitenstruktur und den Inhalt durch Tags, um die Semantik zu gewährleisten. 2. CSS steuert den Webseitenstil über Selektoren und Attribute, um es schön und einfach zu lesen. 3. JavaScript steuert das Verhalten von Webseiten über Skripte, um dynamische und interaktive Funktionen zu erzielen.
 HTML: Ist es eine Programmiersprache oder etwas anderes?Apr 15, 2025 am 12:13 AM
HTML: Ist es eine Programmiersprache oder etwas anderes?Apr 15, 2025 am 12:13 AMHtmlisnotaprogrammingLanguage; itiSamarkuplanguage.1) htmlstructuresandFormatswebcontentuses.2) itWorkswithCSSForstylingandjavaScriptForinteraktivität, EnhancingWebDevelopment.
 HTML: Erstellen der Struktur von WebseitenApr 14, 2025 am 12:14 AM
HTML: Erstellen der Struktur von WebseitenApr 14, 2025 am 12:14 AMHTML ist der Eckpfeiler der Erstellung von Webseitenstruktur. 1. HTML definiert die Inhaltsstruktur und die Semantik und Verwendung usw. Tags. 2. Stellen Sie semantische Marker wie usw. zur Verfügung, um den SEO -Effekt zu verbessern. 3. Um die Benutzerinteraktion durch Tags zu verwirklichen, achten Sie auf die Verifizierung der Form. 4. Verwenden Sie fortschrittliche Elemente wie in Kombination mit JavaScript, um dynamische Effekte zu erzielen. 5. Zu den häufigen Fehlern gehören nicht abgegebene Bezeichnungen und nicht geeignete Attributwerte, und Überprüfungstools sind erforderlich. 6. Optimierungsstrategien umfassen das Reduzieren von HTTP -Anforderungen, die Komprimierung von HTML, die Verwendung semantischer Tags usw.
 Von Text zu Websites: Die Kraft von HTMLApr 13, 2025 am 12:07 AM
Von Text zu Websites: Die Kraft von HTMLApr 13, 2025 am 12:07 AMHTML ist eine Sprache, mit der Webseiten erstellt, die Webseitenstruktur und -inhalt über Tags und Attribute definiert werden. 1) HTML organisiert die Dokumentstruktur über Tags, wie z. B.. 2) Der Browser analysiert HTML, um das DOM zu erstellen und die Webseite zu rendern. 3) Neue Merkmale von HTML5, wie z. B. Multimedia -Funktionen. 4) Zu den häufigen Fehlern gehören nicht abgestimmte Bezeichnungen und nicht geeignete Attributwerte. 5) Die Optimierungsvorschläge umfassen die Verwendung semantischer Tags und die Reduzierung der Dateigröße.
 HTML, CSS und JavaScript verstehen: Ein AnfängerhandbuchApr 12, 2025 am 12:02 AM
HTML, CSS und JavaScript verstehen: Ein AnfängerhandbuchApr 12, 2025 am 12:02 AMWebdevelopmentRelieSonHtml, CSS und JavaScript: 1) HtmlStructuresContent, 2) CSSstylesit und 3) JavaScriptaddssinteraktivität, Bildung von TheBasisofModerernwebexperiences.


Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

MinGW – Minimalistisches GNU für Windows
Dieses Projekt wird derzeit auf osdn.net/projects/mingw migriert. Sie können uns dort weiterhin folgen. MinGW: Eine native Windows-Portierung der GNU Compiler Collection (GCC), frei verteilbare Importbibliotheken und Header-Dateien zum Erstellen nativer Windows-Anwendungen, einschließlich Erweiterungen der MSVC-Laufzeit zur Unterstützung der C99-Funktionalität. Die gesamte MinGW-Software kann auf 64-Bit-Windows-Plattformen ausgeführt werden.

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

EditPlus chinesische Crack-Version
Geringe Größe, Syntaxhervorhebung, unterstützt keine Code-Eingabeaufforderungsfunktion

Herunterladen der Mac-Version des Atom-Editors
Der beliebteste Open-Source-Editor

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung





