 Web-Frontend
Web-Frontend HTML-Tutorial
HTML-Tutorial Erfahren Sie, wie Sie saubere und standardisierte HTML-Tags_HTML/Xhtml_Webpage Production schreiben
Erfahren Sie, wie Sie saubere und standardisierte HTML-Tags_HTML/Xhtml_Webpage Production schreibenErfahren Sie, wie Sie saubere und standardisierte HTML-Tags_HTML/Xhtml_Webpage Production schreiben
Guter HTML-Code ist die Grundlage einer schönen Website. Wenn ich Leuten CSS beibringe, sage ich ihnen immer zunächst: Gutes CSS existiert nur, wenn es um gutes HTML-Markup geht. Es ist, als ob ein Haus ein solides Fundament braucht, oder? Sauberes und semantisches HTML-Markup hat viele Vorteile, aber es gibt immer noch viele Websites, die unfreundliche Markup-Schreibmethoden verwenden.
Werfen wir einen Blick auf einige unfreundliche HTML-Tags und diskutieren diese Probleme, um zu lernen, wie man ordentliche und standardisierte HTML-Tags schreibt.
Script House Note: Chris Cyier hat hier zwei Dokumente verwendet, um den Code dieses Artikels zu erklären: schlechter Code und guter Code . Bitte beziehen Sie sich beim Studium auf diese beiden Dokumente.
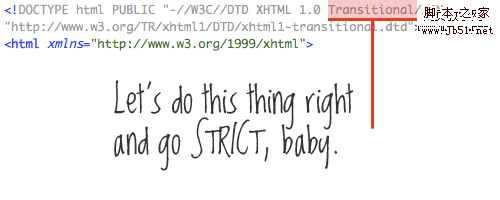
1. Strikter DOCTYPE
Dazu müssen wir nur die richtigen Schritte befolgen. Es besteht keine Notwendigkeit zu diskutieren, ob HTML 4.01 oder XHTML 1.0 verwendet werden soll Wir schreiben den richtigen Code.

Aber trotzdem sollte unser Code keine Tabellentabellen für das Layout verwenden, daher besteht keine Notwendigkeit, Transitional DOCTYPE zu verwenden.
Verwandte Ressourcen:
W3C empfohlene DTDs (Dokumenttypdeklarationen)
Korrigieren Sie Ihre Website Mit dem richtigen DOCTYPE! Hinweis von Script Home
: Die sogenannte DTD ist eine Dokumenttypdeklaration, die für ein bestimmtes Dokument definiert ist und Entitätserklärungen. - Es gibt drei XHTML-Dokumenttypen: STRICT (strikter Typ), TRANSITIONAL (Übergangstyp) und FRAMESET (Framework-Typ)
. Derzeit verwenden wir am häufigsten TRANSITIONAL. Diese Website verwendet beispielsweise derzeit XHTML 1.0 TRANSITIONAL. Wenn Ihr HTML-Code gut geschrieben ist, ist es bequemer, den vorhandenen TRANSITIONAL in STRICT zu konvertieren. Im Gegenteil, es besteht kein Grund, zu voreilig zu wechseln. Ich persönlich denke, dass STRICT strenger ist, aber die Verwendung von TRANSITIONAL hat keine großen Auswirkungen.
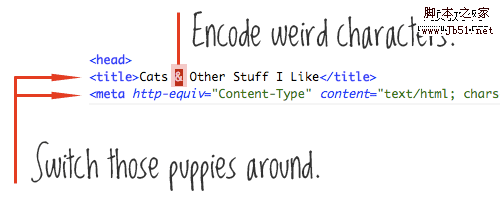
2. Zeichensatz & Zeichenkodierung
Zusätzlich zur Position der Zeichensatzdeklaration in unserem , Verwandte Ressourcen:
Wikipedia: UTF-8
Ein Tutorial zu Problemen mit dem Zeichencode
Die erweiterte ASCII-Tabelle
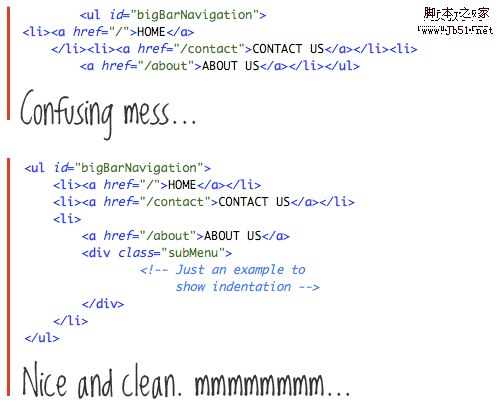
Richtige Einrückung Beim Schreiben von Code hat die Einrückung keinen Einfluss auf das Erscheinungsbild der Webseite, aber die Verwendung einer geeigneten Einrückung kann die Lesbarkeit des Codes verbessern. Die Standardeinrückung besteht darin, beim Starten eines neuen Elements eine Registerkarte (oder mehrere Leerzeichen) einzurücken. . Denken Sie außerdem daran, dass der Tag des schließenden Elements am öffnenden Tag ausgerichtet ist.
Anmerkung von Script House: Einige Freunde finden es schwierig, beim Schreiben von Code einzurücken. Wenn Sie der Einzige sind, der diesen Code liest, spielt das möglicherweise keine Rolle Für die Frage, zögern Sie nicht. Wenn es sich jedoch um eine Zusammenarbeit handelt oder Ihre Arbeit veröffentlicht und öffentlich geteilt wird, ist es notwendig, schönen Code zu schreiben, der besser lesbar ist.
Verwandte Ressourcen:
Räumen Sie Ihre Webseiten mit HTML TIDY auf

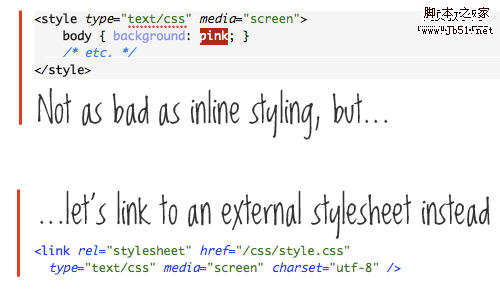
4. Verwendung von externem CSS und JavaScriptWir haben CSS-Code, der in unser
Script Home erweitert wurde Hinweis: Natürlich ist dieses Problem möglicherweise nicht so schwerwiegend. Als WordPress-Theme ist es beispielsweise in
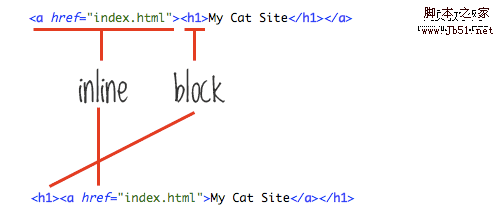
Als Website-Titel-Tag ist das perfekt. Und einen Link zur Homepage hinzugefügt, aber der Fehler bestand darin, dass der Link außerhalb von platziert und der Link von umgeben war. Dieser einfache Verschachtelungsfehler wird von den meisten Browsern gut bewältigt, ist aber technisch nicht möglich.

Der Ankerlink ist ein Inline-Element, während
Der Titel ist ein Blockelement und Blockelemente sollten nicht in Inline-Elementen platziert werden.

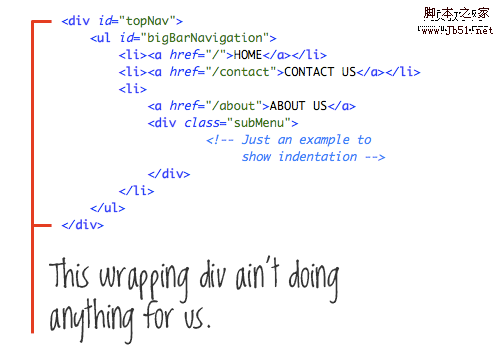
6. Entfernen Sie unnötige DIVs
Ich weiß nicht, wer es zuerst erfunden hat, aber ich mag „Pitis“ dieses hier Wort, das sich auf die übermäßige Verwendung von ps im HTML-Tag bezieht. In einem bestimmten Stadium des Erlernens von Webdesign lernt jeder, wie man mit einem DIV viele andere Elemente umschließt, um ein praktisches Layout und Styling zu erreichen. Dies hat zum Missbrauch des DIV-Elements geführt. Wir verwenden es dort, wo es benötigt wird, und wir verwenden es auch dort, wo es völlig unnötig ist.

Im obigen Beispiel verwenden wir ein p („topNav“), um die UL-Liste („bigBarNavigation“) zu enthalten, aber sowohl DIV als auch UL sind ein Block Element, daher ist es nicht erforderlich, DIV zum Umschließen des UL-Elements zu verwenden.
Verwandte Ressourcen:
Divitis: Was es ist und wie man es heilt.
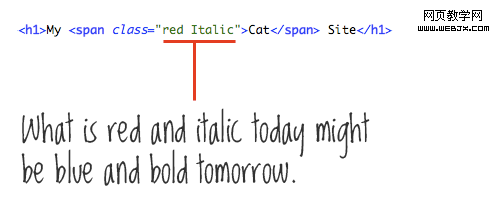
Verwenden Sie bessere Namenskonventionen
Lassen Sie uns nun über die Namensverwaltung sprechen. In dem im vorherigen Artikel erwähnten Beispiel verwendet unser UL den ID-Namen „bigBarNavigation“. " ist eine gute Beschreibung des Inhalts des Blocks, aber „groß“ und „Balken“ beschreiben eher das Design als den Inhalt. Es könnte heißen, dass es sich bei diesem Menü um eine große Symbolleiste handelt. Aber wenn das Design dieses Menüs vertikal wird, dann erscheint der Name verwirrend und irrelevant.

Freundliche Klassen- und ID-Namen wie „mainNav“, „subNav“, „sidebar“, „metaData“, “, sie beschreiben den enthaltenen Inhalt und die ID-Namen, wie zum Beispiel “bigBoldHeader“leftSidebar”
Anmerkung von Script House: Chris betonte, ob die Benennung nach Inhalt oder Design erfolgen sollte. Eine persönliche Ergänzung: Sollen ID- und Klassennamen in Groß- oder Kleinbuchstaben geschrieben werden , oder der erste Buchstabe des Wortes wird groß geschrieben . Erstens sind vollständig großgeschriebene Wörter nicht lesefördernd, also schließen Sie sie aus. Ob Sie ausschließlich Kleinbuchstaben verwenden oder den ersten Buchstaben eines Wortes groß schreiben, hängt von Ihren persönlichen Vorlieben ab. Der wichtige Punkt ist, dass egal welche Regel Sie verwenden, sie konsistent sein sollte . Verwenden Sie für einen Moment nicht alle Kleinbuchstaben und schreiben Sie für den nächsten den ersten Buchstaben groß. Das wird verwirrend sein.
Außerdem bin ich persönlich verwirrt, ob ich bei einem längeren Namen einen Unterstrich „_“, einen Bindestrich „-“ hinzufügen soll oder nicht. Oder vielleicht denke ich, dass es zu kompliziert ist. Was auch immer Sie verwenden, es ist in Ordnung, halten Sie es einfach konsistent.
 Die Zukunft von HTML: Evolution und Trends im WebdesignApr 17, 2025 am 12:12 AM
Die Zukunft von HTML: Evolution und Trends im WebdesignApr 17, 2025 am 12:12 AMDie Zukunft von HTML ist voller unendlicher Möglichkeiten. 1) Neue Funktionen und Standards umfassen mehr semantische Tags und die Beliebtheit von Webcomponenten. 2) Der Webdesign -Trend entwickelt sich weiterhin für reaktionsschnelles und zugängliches Design. 3) Die Leistungsoptimierung verbessert die Benutzererfahrung durch reaktionsschnelle Bildlade- und faulen Ladetechnologien.
 HTML vs. CSS vs. JavaScript: Ein vergleichender ÜberblickApr 16, 2025 am 12:04 AM
HTML vs. CSS vs. JavaScript: Ein vergleichender ÜberblickApr 16, 2025 am 12:04 AMDie Rollen von HTML, CSS und JavaScript in der Webentwicklung sind: HTML ist für die Inhaltsstruktur verantwortlich, CSS ist für den Stil verantwortlich und JavaScript ist für dynamisches Verhalten verantwortlich. 1. HTML definiert die Webseitenstruktur und den Inhalt durch Tags, um die Semantik zu gewährleisten. 2. CSS steuert den Webseitenstil über Selektoren und Attribute, um es schön und einfach zu lesen. 3. JavaScript steuert das Verhalten von Webseiten über Skripte, um dynamische und interaktive Funktionen zu erzielen.
 HTML: Ist es eine Programmiersprache oder etwas anderes?Apr 15, 2025 am 12:13 AM
HTML: Ist es eine Programmiersprache oder etwas anderes?Apr 15, 2025 am 12:13 AMHtmlisnotaprogrammingLanguage; itiSamarkuplanguage.1) htmlstructuresandFormatswebcontentuses.2) itWorkswithCSSForstylingandjavaScriptForinteraktivität, EnhancingWebDevelopment.
 HTML: Erstellen der Struktur von WebseitenApr 14, 2025 am 12:14 AM
HTML: Erstellen der Struktur von WebseitenApr 14, 2025 am 12:14 AMHTML ist der Eckpfeiler der Erstellung von Webseitenstruktur. 1. HTML definiert die Inhaltsstruktur und die Semantik und Verwendung usw. Tags. 2. Stellen Sie semantische Marker wie usw. zur Verfügung, um den SEO -Effekt zu verbessern. 3. Um die Benutzerinteraktion durch Tags zu verwirklichen, achten Sie auf die Verifizierung der Form. 4. Verwenden Sie fortschrittliche Elemente wie in Kombination mit JavaScript, um dynamische Effekte zu erzielen. 5. Zu den häufigen Fehlern gehören nicht abgegebene Bezeichnungen und nicht geeignete Attributwerte, und Überprüfungstools sind erforderlich. 6. Optimierungsstrategien umfassen das Reduzieren von HTTP -Anforderungen, die Komprimierung von HTML, die Verwendung semantischer Tags usw.
 Von Text zu Websites: Die Kraft von HTMLApr 13, 2025 am 12:07 AM
Von Text zu Websites: Die Kraft von HTMLApr 13, 2025 am 12:07 AMHTML ist eine Sprache, mit der Webseiten erstellt, die Webseitenstruktur und -inhalt über Tags und Attribute definiert werden. 1) HTML organisiert die Dokumentstruktur über Tags, wie z. B.. 2) Der Browser analysiert HTML, um das DOM zu erstellen und die Webseite zu rendern. 3) Neue Merkmale von HTML5, wie z. B. Multimedia -Funktionen. 4) Zu den häufigen Fehlern gehören nicht abgestimmte Bezeichnungen und nicht geeignete Attributwerte. 5) Die Optimierungsvorschläge umfassen die Verwendung semantischer Tags und die Reduzierung der Dateigröße.
 HTML, CSS und JavaScript verstehen: Ein AnfängerhandbuchApr 12, 2025 am 12:02 AM
HTML, CSS und JavaScript verstehen: Ein AnfängerhandbuchApr 12, 2025 am 12:02 AMWebdevelopmentRelieSonHtml, CSS und JavaScript: 1) HtmlStructuresContent, 2) CSSstylesit und 3) JavaScriptaddssinteraktivität, Bildung von TheBasisofModerernwebexperiences.
 Die Rolle von HTML: Strukturierung von WebinhaltenApr 11, 2025 am 12:12 AM
Die Rolle von HTML: Strukturierung von WebinhaltenApr 11, 2025 am 12:12 AMDie Rolle von HTML besteht darin, die Struktur und den Inhalt einer Webseite durch Tags und Attribute zu definieren. 1. HTML organisiert Inhalte über Tags wie das Lesen und Verständnis. 2. Verwenden Sie semantische Tags wie usw., um die Zugänglichkeit und SEO zu verbessern. 3. Optimierung des HTML -Codes kann die Ladegeschwindigkeit und die Benutzererfahrung der Webseite verbessern.
 HTML und Code: Ein genauerer Blick auf die TerminologieApr 10, 2025 am 09:28 AM
HTML und Code: Ein genauerer Blick auf die TerminologieApr 10, 2025 am 09:28 AMHtmlisaspecifictypeofcodeFocusedonstructuringuringwebcontent, während "Code" breitincludesluages -ähnlichjavaScriptandpythonforfunctionality.1) htmldefineswebpageStructureStags.2) "Code" cometesaWiNrangeOfLanguagesForForForForForForForForForForForForForForForForForForForForForForForForForForForForForForForForForForForForForForForForForForForForForForForForForForForForForForForForForForForForForForForForForForForForForForfirsInsForfunctionNacts


Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

SublimeText3 Englische Version
Empfohlen: Win-Version, unterstützt Code-Eingabeaufforderungen!

mPDF
mPDF ist eine PHP-Bibliothek, die PDF-Dateien aus UTF-8-codiertem HTML generieren kann. Der ursprüngliche Autor, Ian Back, hat mPDF geschrieben, um PDF-Dateien „on the fly“ von seiner Website auszugeben und verschiedene Sprachen zu verarbeiten. Es ist langsamer und erzeugt bei der Verwendung von Unicode-Schriftarten größere Dateien als Originalskripte wie HTML2FPDF, unterstützt aber CSS-Stile usw. und verfügt über viele Verbesserungen. Unterstützt fast alle Sprachen, einschließlich RTL (Arabisch und Hebräisch) und CJK (Chinesisch, Japanisch und Koreanisch). Unterstützt verschachtelte Elemente auf Blockebene (wie P, DIV),

MinGW – Minimalistisches GNU für Windows
Dieses Projekt wird derzeit auf osdn.net/projects/mingw migriert. Sie können uns dort weiterhin folgen. MinGW: Eine native Windows-Portierung der GNU Compiler Collection (GCC), frei verteilbare Importbibliotheken und Header-Dateien zum Erstellen nativer Windows-Anwendungen, einschließlich Erweiterungen der MSVC-Laufzeit zur Unterstützung der C99-Funktionalität. Die gesamte MinGW-Software kann auf 64-Bit-Windows-Plattformen ausgeführt werden.

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)





