Heim >Web-Frontend >js-Tutorial >Auf jQuery basierende Bilder werden in proportion_javascript-Fähigkeiten nicht automatisch reduziert
Auf jQuery basierende Bilder werden in proportion_javascript-Fähigkeiten nicht automatisch reduziert
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2016-05-16 16:42:161360Durchsuche
Zum Beispiel
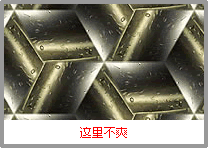
Erster Fall: Die Bildgröße beträgt beispielsweise 600 × 350 und die Anzeigebereichsgröße beträgt 200 × 140. Wenn das Bild entsprechend der Zielbreite (200) skaliert wird und die Größe 116 beträgt, ist es sehr groß bei 200×140 schwierig darzustellen. Wie unten links gezeigt
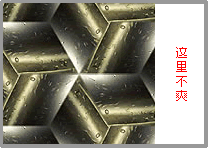
Zweiter Fall: Wenn die Bildgröße 400×400 beträgt, beträgt die Anzeigefläche ebenfalls 200×140. Wenn das Bild entsprechend der Zielhöhe (140) skaliert wird, beträgt die Größe 140. 140×140, das gleiche Hässliche. Wie unten rechts gezeigt


Zu diesem Zeitpunkt ist es etwas besser, jQuery zu verwenden, um die Bildgröße zu ermitteln und sie dann zu beurteilen und zu verarbeiten: Im ersten Fall wird die Breite basierend auf der Höhe von 140 als 140 berechnet, und die Breite beträgt 140 × 600/350 = 240, dann wird das Bild als 240 × 140 angezeigt und der überschüssige Teil wird mit CSS overflow:hidden Hide verwendet.
Das Folgende ist meine Verarbeitungsmethode: (Hinweis – hier wird erwähnt, dass Breite und Höhe des Originalbilds größer sind als die Größe des Zielanzeigefelds – daher spricht man von Verkleinerung)
Demo 》Hier
Html-Teil
Wenn die Klasse des Anzeigebereichs Miniaturansicht ist
845bc0347d2f48a149098cc22d7a5f95
1adb1093646f2b3555a7eb390c8a2671445ddb556d0944779176d0c2a02ed6a316b28748ea4df4d9c2150843fecfba68
16b28748ea4df4d9c2150843fecfba68
CSS-Teil
.thumbnail{overflow:hidden;width:200px;height:140px;}
jQuery-Teil
1. Natürlich müssen Sie zuerst die jQuery-Bibliothek installieren
2. Kerncode
jQuery(document).ready(function(){
/* 图片不完全按比例自动缩小 by zwwooooo */
$(window).load(function(){
$('#content div.thumbnail img').each(function(){
var x = 200; //填入目标图片宽度
var y = 140; //填入目标图片高度
var w=$(this).width(), h=$(this).height();//获取图片宽度、高度
if (w > x) { //图片宽度大于目标宽度时
var w_original=w, h_original=h;
h = h * (x / w); //根据目标宽度按比例算出高度
w = x; //宽度等于预定宽度
if (h < y) { //如果按比例缩小后的高度小于预定高度时
w = w_original * (y / h_original); //按目标高度重新计算宽度
h = y; //高度等于预定高度
}
}
$(this).attr({width:w,height:h});
});
});
});
Fertig.
Das Folgende ist ein empfohlener Steuercode für die Bildgröße, der häufig auf Inhaltsseiten verwendet wird:
<script type="text/javascript">
$(window).load(function() {
$(".cont img").each( function() {
var maxwidth = 800;
if ($(this).width() > maxwidth) {
$(this).width(maxwidth);
}
});
});
</script>
Zuerst: $(window).load(function() {
Verwenden Sie $(window).load, um das Ereignis zu deklarieren, aber nicht $(document).ready.
Ich habe verwandte Artikel auf den Websites von Baidu und iteye gesehen, und die Methoden sind alle falsch. Funktioniert überhaupt nicht.
Zweitens: $(".cont img").each( function()
Hier ist .each( function() { .... }), wobei jede die folgenden Methoden nacheinander für das angegebene Bildsammlungsobjekt aufruft.Diese Methode ist mit den meisten Browsern kompatibel und der Effekt ist sehr praktisch.
Ich persönlich finde, dass diese Methode bequemer ist. Darüber hinaus kann sie zu einer Miniaturbild-Steuerungsmethode erweitert werden.
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

