Heim >Web-Frontend >HTML-Tutorial >10 tabellenbezogene Tags bei der Erstellung von HTML_HTML/Xhtml_Webseiten
10 tabellenbezogene Tags bei der Erstellung von HTML_HTML/Xhtml_Webseiten
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2016-05-16 16:42:091849Durchsuche
Tatsächlich werden viele Leute sagen: „Ich sehe, dass Tabellen niemals verwendet werden sollten“, aber das ist absolut falsch! Dieser Vorschlag gilt nur für die Verwendung von HTML-Tabellen zum Definieren des Layouts einer Webseite. Tabellen eignen sich jedoch perfekt zum bequemen Anordnen von Zeilen und Spalten mit Dateninformationen. Wenn Sie tabellarische Daten auf einer Seite anzeigen müssen, müssen Sie sie verwenden! Warum nicht? Allerdings ignorieren manche Leute in diesem Fall die Existenz bestimmter HTML-Tags für Tabellen und wissen nicht, wie man sie richtig verwendet.
HTML verfügt über 10 tabellenbezogene Tags. Nachfolgend finden Sie eine Liste mit einer Einführung. Zunächst muss das Dokument jedoch ordnungsgemäß unter HTML 4.01/XHTML 1 oder HTML 5 definiert werden:
Tabellentitel definieren (4, 5) -
Definieren Sie Attribute (4, 5) für die Spalten der Tabelle Definieren Sie die Gruppierung der Tabellenspalten (4, 5) Tabelle (4, 5) definieren
- Definieren Sie den Tabellenkörper (4, 5)
Definieren Sie eine Zelle (4, 5) - Definieren Sie die Tabellennotizen (unten) der Tabelle (4, 5)
Definieren Sie die Kopfzeile der Tabelle (4, 5) - Definieren Sie die Kopfzeile der Tabelle (4, 5)
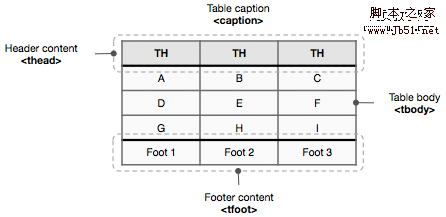
Definieren Sie die Zeilen (4, 5) der Tabelle Eine grundlegende Tabellenstruktur ist wie folgt:

Es enthält einen Titel, eine Kopfzeile, einen Hauptteil und eine Fußzeile. Die richtige Reihenfolge der HTML-Elemente ist:
- Sie können auch
- und
verwenden, um Tabellenspalten oder Gruppenspalten zu definieren: -
- Kopieren Sie den Code
- Der Code lautet wie folgt:
Tabellenüberschrift hier
/td>Kopf 1 ;/tr>Fuß 2 !-- Tabellenkörper- -td>F
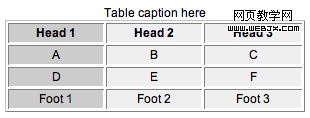
Das Ergebnis im Browser sieht wie folgt aus:
Einige Tipps zu Formularen
- Laut der Erklärung und Verwendung von w3schools muss in einer Tabellendefinition das -Element vor
stehen, damit der Browser die Tabelle rendern kann, bevor er alle Daten empfängt. Wenn es außerdem nicht in dieser Reihenfolge ist, wird es die HTML4- und XHTML-Validierung des W3C nicht bestehen , unabhängig davon, welche DTD Sie deklarieren.
In HTML 4.01 waren die Tabellenattribute
- align und bgcolor veraltet, daher werden in HTML 5 keine Tabellenattribute unterstützt (tatsächlich werden in XHTML die Tabellenattribute „align“ und „bgcolor "Attribute werden in 1.0 Strict DTD nicht mehr unterstützt);
Alle gängigen Browser unterstützen das Tag, aber Firefox, Chrome und Safari unterstützen nur die Attribute span und width des colgroup-Elements; - Empty-cells:show|hide in CSS kann festlegen, ob leere Zellen Ränder anzeigen. Beachten Sie, dass dieses
anstelle von td/th- in der Tabelle festgelegt werden muss. Dieses Problem tritt im IE6 leichter auf; border-collapse:collapse |. Separat in CSS kann festgelegt werden, ob die Ränder der Tabelle zu einem Rahmen zusammengeführt werden Das Attribut „border-spacing“ in CSS entspricht dem Attribut „cellspacing“ der Tabelle.
w3 Introduction to tables
- Definieren Sie den Tabellenkörper (4, 5)