Heim >Web-Frontend >HTML-Tutorial >Verwendung von HTML-H-Titel-Tags_HTML/Xhtml_Webseitenproduktion
Verwendung von HTML-H-Titel-Tags_HTML/Xhtml_Webseitenproduktion
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2016-05-16 16:41:381945Durchsuche
Die Verwendung von H-Tags, insbesondere die Verwendung von h1, war schon immer ein kontroverses Thema und ist auch ein Thema, das unserer Untersuchung wert ist. Ich habe diesen Artikel auf der Grundlage früherer Erfahrungen geschrieben und diese mit meinem eigenen Verständnis von H-Tags kombiniert. Ich hoffe, dass er für alle hilfreich sein wird.
Was ist das H-Tag?
W3C weist darauf hin, dass h1-h6-Tags Titel definieren können. h1 definiert die größte Überschrift. h6 definiert die kleinste Überschrift.
h1, h2, h3, h4, h5, h6, als Titel-Tags, in absteigender Reihenfolge der Wichtigkeit. Ich denke, es ist notwendig, diesem Prinzip zu folgen, das die hierarchische Beziehung der Seite klarer machen und es Suchmaschinen ermöglichen kann, den thematischen Inhalt der Seite usw. besser zu crawlen und zu analysieren. Zum besseren Verständnis schauen Sie sich bitte den folgenden Code an:
<span style="COLOR: #339933"><</span>body<span style="COLOR: #339933">></span>
<span style="COLOR: #339933"><</span>h1<span style="COLOR: #339933">></span>一级标题<span style="COLOR: #339933"></</span>h1<span style="COLOR: #339933">></span>
<span style="COLOR: #339933"><</span>p<span style="COLOR: #339933">></span>段落<span style="COLOR: #339933"></</span>p<span style="COLOR: #339933">></span>
<span style="COLOR: #339933"><</span>div<span style="COLOR: #339933">></span>
<span style="COLOR: #339933"><</span>h2<span style="COLOR: #339933">></span>二级标题<span style="COLOR: #339933"></</span>h2<span style="COLOR: #339933">></span>
<span style="COLOR: #339933"><</span>p<span style="COLOR: #339933">></span>...<span style="COLOR: #339933"></</span>p<span style="COLOR: #339933">></span>
<span style="COLOR: #339933"><</span>div<span style="COLOR: #339933">></span>
<span style="COLOR: #339933"><</span>h3<span style="COLOR: #339933">></span>三级标题<span style="COLOR: #339933"></</span>h3<span style="COLOR: #339933">></span>
<span style="COLOR: #339933"><</span>p<span style="COLOR: #339933">></span>...<span style="COLOR: #339933"></</span>p<span style="COLOR: #339933">></span>
<span style="COLOR: #339933"><</span>div<span style="COLOR: #339933">></span>
<span style="COLOR: #339933"><</span>h4<span style="COLOR: #339933">></span>四级标题<span style="COLOR: #339933"></</span>h4<span style="COLOR: #339933">></span>
<span style="COLOR: #339933"><</span>p<span style="COLOR: #339933">></span>...<span style="COLOR: #339933"></</span>p<span style="COLOR: #339933">></span>
<span style="COLOR: #339933"></</span>div<span style="COLOR: #339933">></span>
<span style="COLOR: #339933"></</span>div<span style="COLOR: #339933">></span>
<span style="COLOR: #339933"></</span>div<span style="COLOR: #339933">></span>
<span style="COLOR: #339933"></</span>body<span style="COLOR: #339933">></span>
Der Standardstil des Browsers basiert ebenfalls auf abnehmender Wichtigkeit, wobei die Schriftgröße von h1 auf h6 abnimmt. Aufgrund dieser Unterschiede verwenden wir normalerweise CSS, um sie im Layout zu vereinheitlichen.
Wie benutzt man es?
Heutzutage verwenden viele Websites (einschließlich Taobao, Sina, Sohu und andere bekannte Websites) gerne h1 in ihrem LOGO, wie im Bild gezeigt:



Jeder verwendet es auf diese Weise und es macht tatsächlich viele Vorteile: Es fasst den Inhalt der gesamten Seite zusammen und das LOGO befindet sich sehr nah am Textkörper, was das Crawlen durch Suchmaschinen erleichtert Das Thema ist auch aus semantischer Sicht am schnellsten.
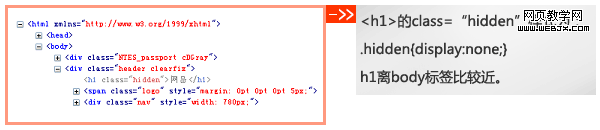
Natürlich verwenden nicht alle Websites h1 in ihrem Logo. Die Verwendung von NetEase ist ein besonderes Beispiel:


NetEase legt den display:none-Stil von h1 fest, um es auszublenden. Dies löst nicht nur das Problem, nicht zu wissen, wo h1 platziert werden soll, sondern spielt auch eine Rolle bei der SEO-Optimierung. Man kann sagen, dass es zwei Fliegen mit einer Klappe schlägt .
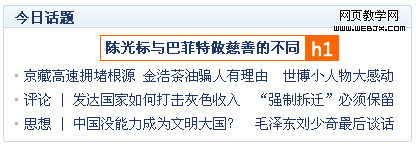
H1 auf der Homepage von Tencent ist die Schlagzeile, wie im Bild gezeigt:

Aus dem obigen Beispiel können Sie ersehen, dass große Websites h1 unterschiedlich verwenden. Wo soll h1 platziert werden? Es war schon immer eine kontroverse Frage, aber ich glaube nicht, dass es eine eindeutige Antwort darauf gibt, wo man sie einordnen soll. Ich denke, es sollte umfassend auf der Grundlage von Faktoren wie der Positionierung, dem Typ und den Suchgewohnheiten der Benutzer der Webseite betrachtet werden. Bei Nachrichten-Websites können Sie beispielsweise h1 in die Schlagzeilen einfügen; bei umfassenden Portal-Websites können Sie h1 in das Logo einfügen, da Benutzer im Allgemeinen gerne nach Unternehmen suchen. Der Name des Unternehmens; wenn es einen Slogan auf der Website gibt, können Sie auch h1 in den Slogan einfügen, was ebenfalls eine gute Wahl ist. Kurz gesagt, es ist am besten, diejenige auszuwählen, die am besten geeignet ist.
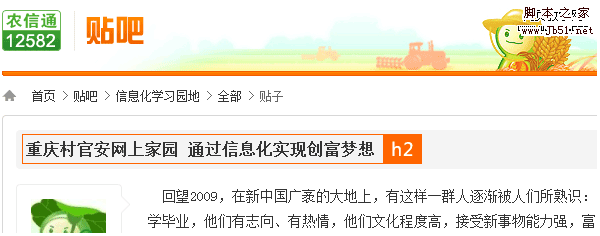
Was h2 betrifft, verwende ich es im Allgemeinen gerne in den großen Spalten auf der Homepage, wie im Bild gezeigt:

Für die Inhaltsseite verzichte ich eher auf h2 für den Artikeltitel und verwende h3 für den Spaltentitel, wie im Bild gezeigt:

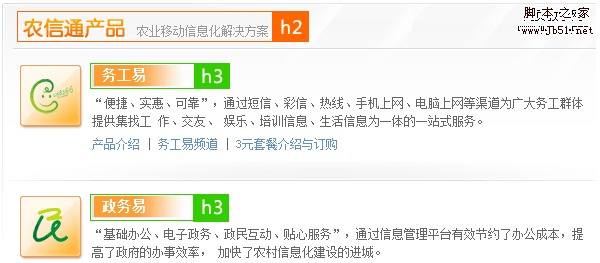
h3 wird hauptsächlich für Spaltentitel verwendet, wie im Bild gezeigt:

Das auf der Homepage von Rongxintong-Produkten verwendete H-Tag weist nicht nur eine klare hierarchische Beziehung auf, sondern unterstreicht auch die Bedeutung des Produktinhalts, was auch für Suchmaschinen von großem Nutzen ist.
Das folgende Beispiel ist auch sehr interessant, wie im Bild gezeigt:

Der Spaltentitel verwendet h2 und der Nachrichtentitel verwendet h1. Ihre Reihenfolge ist umgekehrt, aber es ist nicht falsch. Wenn wir das H-Tag tatsächlich verwenden, können wir es auch entsprechend der Wichtigkeit verwenden Der Inhalt wird durch das Geschlecht definiert. Daher kann die Wirkung nur maximiert werden, wenn man die grundlegende Theorie beherrscht und sie flexibel einsetzt.
Aus den obigen Beispielen ist nicht schwer zu erkennen, dass die Verwendung des H-Tags sehr flexibel ist und nicht auf diese Verwendungen beschränkt ist. Bei der Verwendung müssen wir nur dem Prinzip der abnehmenden Wichtigkeit folgen und Schlussfolgerungen aus einem Beispiel ziehen , h4-h6 Das Gleiche gilt.
Ein paar Dinge zusammengefasst
Basierend auf dem Verständnis und der Anwendung von H-Tags durch Referenzmaterialien, Front-End-Produktionsexperten, bekannte Websites usw. habe ich die folgenden Spezifikationen zusammengefasst, in der Hoffnung, Ihnen einen Referenzwert zu vermitteln.
h1 Level-1-Titel
stellt die höchste Priorität dar und seine Position ist genauso wichtig wie das Schlüsselwort auf der Seite. Es wird im Allgemeinen in Website-Titeln oder Überschriften verwendet. Obwohl mehrere H1-Codes geschrieben werden können, ist es am besten, wenn der H1-Titel nur einmal oder gar nicht erscheint Seite.
h2 Nebentitel
Erscheint hauptsächlich in den Artikeltiteln und Spaltentiteln des Hauptinhalts der Seite. Die dreispaltige Struktur befindet sich im Allgemeinen in der Mitte und die zweispaltige Struktur befindet sich im Allgemeinen auf der wichtigen Seite. Kann mit h3 verwendet werden.
h3 Level 3 Titel
Konzentrieren Sie sich im Allgemeinen auf die Seitenleiste der Seite. h4 ist sein Hilfszeichen und kommt nicht häufig vor.
Die Seitenhierarchiebeziehung darf nicht zu tief sein, daher erscheinen h4, h5 und h6 im Allgemeinen seltener.

