Heim >Web-Frontend >HTML-Tutorial >So verwenden Sie Zen-Codierung in der Dreamweaver_HTML/Xhtml_webpage-Produktion
So verwenden Sie Zen-Codierung in der Dreamweaver_HTML/Xhtml_webpage-Produktion
- WBOYOriginal
- 2016-05-16 16:41:322235Durchsuche
Nachdem ich meinen letzten Artikel „Zen Coding: A quick way to write HTML/CSS code“ veröffentlicht habe, äußerten einige Internetnutzer, dass sie nicht wussten, wie man das Zen-Coding-Plug-in auf Dreamweaver verwendet. OK, heute werde ich ein ausführliches Tutorial zur Verwendung von Zen-Codierung in DW schreiben. Wenn Sie bereits wissen, wie man es benutzt, können Sie mit dem Lesen dieses Artikels aufhören.
Die gute Nachricht ist, dass ich es auf Dreamweaver CS3 getestet habe, was bewiesen hat, dass sowohl Dreamweaver CS3 als auch CS4 das Zen-Codierungs-Plug-in unterstützen.
Mach dich bereit
Bevor Sie das Plug-in installieren, stellen Sie bitte sicher, dass Sie Adobe Extention Manager installiert haben. Wenn nicht, laden Sie es bitte von der offiziellen Adobe-Website herunter und installieren Sie es:
- DW CS3 muss Extention Manager Version 1.8 installieren, die Download-Seite besuchen, oder direkt herunterladen; DW CS4 muss Extention Manager
- 2.0 Version installieren, die Download-Seite besuchen, oder direkt herunterladen ;
Gehen Sie zur
Zen-Coding-Projekt-Homepage , um das neueste Zen-Coding-Plug-in für Dreamweaver herunterzuladen. In der rechten Spalte der Seite befindet sich eine Download-Liste mit der Erweiterung mxp. (Die aktuelle Version ist 0.7, Sie können hier klicken, um sie herunterzuladen , es gibt eine von Qianduan gepackte Version, aber die offizielle neue Version ist 0.7, es wird empfohlen, die offizielle zu verwenden .).
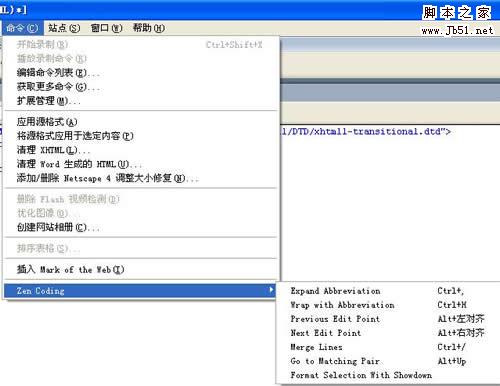
Doppelklicken Sie nach dem Herunterladen auf die heruntergeladene Zen Coding v.0.7.mxp-Datei, um sie direkt zu installieren.Starten Sie DW nach der Installation neu. Anschließend finden Sie das Zen-Coding-Untermenü im Befehlsmenü, wie unten gezeigt:

Verwendung
Die Verwendung von Zen-Codierung ist ebenfalls sehr einfach. Erstellen Sie eine neue Datei oder wechseln Sie zur Codeansicht in einer beliebigen HTML-Datei und schreiben Sie Code im Zencoding-Format, wie zum Beispiel:
So einfach ist das.
Dreamweaver-Tastenkombinationen ändern
Vielleicht sind Sie nicht daran gewöhnt, die Standard-Tastenkombinationen des Zen-Coding-Plug-Ins zu verwenden, dann können Sie die Tastenkombinationen einfach ändern:
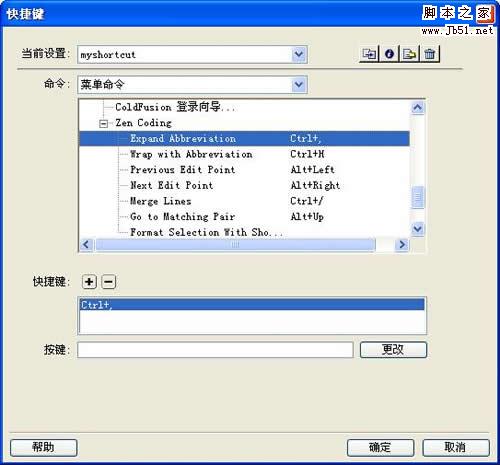
Wählen Sie im Menü „Bearbeiten“ das Untermenü „Tastenkombinationen“, um die Tastenkombinationen zu bearbeiten. Die Benutzeroberfläche sieht wie folgt aus:
In der Tastenkombinationszeile wird die aktuelle Tastenkombination angezeigt. Wenn Sie sie ändern müssen, bewegen Sie den Cursor auf das Eingabefeld hinter der Taste, drücken Sie dann direkt die Taste, die Sie auf der Tastatur verwenden möchten, und klicken Sie auf die Schaltfläche „Ändern“. , und dann Sicher. 
Außerdem können die Standard-Tastenkombinationseinstellungen nicht geändert werden. Wenn Sie sie ändern, können Sie den Anweisungen folgen, um eine neue Einstellung zu erstellen.

