Heim >Web-Frontend >HTML-Tutorial >Schreiben Sie Ihren HTML-Code auf diese Weise, um Ihren Code kompatibler zu machen_HTML/Xhtml_Webseitenproduktion
Schreiben Sie Ihren HTML-Code auf diese Weise, um Ihren Code kompatibler zu machen_HTML/Xhtml_Webseitenproduktion
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2016-05-16 16:41:181498Durchsuche
比如那些需要读屏软件的用户。作为一个前端,我们又怎么会忍心呢。之前就一直想写这样的一篇文章,分享一下如何去创造一个可访问性更好的页面。今天的计划里有一条把 HTML Tag 和 WCAG标准结合起来。我推荐你这样去写你的 HTML,让某些人的生活可以更容易。
今天想分享的是如何去使用我们的 HTML Tag, 把 WCAG 的标准和语义网的目标进行代码上的体现:
1. 文档声明:1165a3ea96dde21dbecc335fead49f19
其实这跟 WCAG 根本上连不上什么直接关系,但为了一个兼容性更好,特别是向后兼容的页面,我推荐你这样写:
<!Doctype html>
2. 链接:3499910bf9dac5ae3c52d5ede7383485
互联网的联几乎可以说是用 3499910bf9dac5ae3c52d5ede7383485 来实现的,作为一个页面最常见的标签。我们应该如何对待呢?
- 为关键链接添加 accesskey
- 除非万不得已,不要去掉 focus 时虚线框
<a href="" title="" accesskey="M" rel="" <del>hidefocus</del>>Link</a>
3. 缩写: 8a7974376be5f6c00c121222b727adb9
对于用 HTML Tag 的正确使用,也是非常重要的,这有利于读屏软件使用者对于页面结构的理解。特别是在 H1,H2,H3 等这些标签的使用,滥用非常容易造成结构费解。当然,使用一般的标签,再利用 CSS 来使视觉上形成对比这也是常人能辨识的。但读屏软件用户呢。当然,这里只是顺带提起需要注意页面标签的使用方法,而 abbr 最重要的应该是应该添加一个 title 属性对缩写进行描述。比如:
<abbr title="Web Developer" >WD</abbr>
4. 大段引用: b8a712a75cab9a5aded02f74998372b4,一般引用: f3a85e1241a187c5ac462d886e9a968b
有大段引用的时候,使用 b8a712a75cab9a5aded02f74998372b4,而行内引用则使用 f3a85e1241a187c5ac462d886e9a968b,让你的结构更加易读:
<blockquote>
之前就一直想写这样的一篇文章,分享一下如何去创造一个可访问性更好的页面。今天的计划里有一条把
HTML T
ag 和 WCAG标准结合起来。我推荐你这样去写你的 HTML,让某些人的生活可以更容易。
</blockquote>
<p>某A给我印象最深刻的一句话是,<cite>“做前端要有爱。不要动不动就有朩有地对各种人使用咆哮体”</cite>。</p>
5. 删除:823db3943044a0a9a620ada8d4b1d965
在纸上写东西不能像在计算机上写东西一样,可以用撤销键可以按,但当我们想要强调某些东西是被删除的怎么办?那就是使用 823db3943044a0a9a620ada8d4b1d965 标签了。比如这样:
<del>HTML上表示强调时,请使用 <b> 标签</del> HTML上表示强调时,请使用 <strong> 标签
效果是这样的:
HTML上表示强调时,请使用 a4b561c25d9afb9ac8dc4d70affff419 标签
HTML上表示强调时,请使用 8e99a69fbe029cd4e2b854e244eab143 标签
6. 定义列表:5c69336ffbc20d23018e48b396cdd57a
去年带着新人做支付宝前端博客的时候,他们给我印象最深刻的是很喜欢用 5c69336ffbc20d23018e48b396cdd57a。当时在想,这些同学挺不错的,对语义化的理解还不错。我们还是比较少用到定义列表的。而是使用一般的 ff6d136ddc5fdfeffaf53ff6ee95f185 c34106e0b4e09414b63b2ea253ff83d6 这两个。5c69336ffbc20d23018e48b396cdd57a 也是应该慎用的,最好只使用在某些有“定义”意义的条目,如 w3school 的这个例子,对咖啡和牛奶的定义:
<dl>
<dt>Coffee</dt>
<dd>- black hot drink</dd>
<dt>Milk</dt>
<dd>- white cold drink</dd>
</dl>
7. 无序/有序列表 ff6d136ddc5fdfeffaf53ff6ee95f185/c34106e0b4e09414b63b2ea253ff83d6
列表,这个对于每个前端来说,都熟悉不过了。因为结构可以非常灵活地进行应用,在导航、列表、Tab 等,都经常要要用到。这个就无须多说了。但有一点还是需要明白的,不要相信什么 ff6d136ddc5fdfeffaf53ff6ee95f185/c34106e0b4e09414b63b2ea253ff83d6 是 f5d188ed2c074f8b944552db028f98a1 的替代品。在我们常用的 HTML Tags 中,每个标签都有自己的作用,谁都不是谁的替代品。
<ol> <li>Coffee</li> <li>Tea</li> <li>Milk</li> </ol>
8. 表格: f5d188ed2c074f8b944552db028f98a1
如果是一个表格,那就,就不要用段落来替代,更不要用列表。除非万不得已,并且他们是可以转换的。另外,表格中还有一些需要注意的点:
- 给 f5d188ed2c074f8b944552db028f98a1 添加 summary 属性,有些表格非常大,并不需要去读完整个
- 添加 92cee25da80fac49f6fb6eec5fd2c22a,如果我没记错,如果没添加的话,浏览器会自动为你添加
- 必要时使用 581cdb59a307ca5d1e365becba940e05 879b49175114808d868f5fe5e24c4e0b 来控制表示的栏
<table summary="sofish's blog status">
<thead>
<tr>
<th>DATE</th>
<th>IP</th>
<th>PV</th>
</tr>
</thead>
<tbody>
<tr>
<td>2011.3.11</td>
<td>3000</td>
<td>8000</td>
</tr>
</tbody>
</table>
9. 格式化片段 ffbe95d20f3893062224282accb13e8f/e03b848252eb9375d56be284e690e873
ffbe95d20f3893062224282accb13e8f 是指 computer code text, 而 e03b848252eb9375d56be284e690e873 是指 preformatted text。e03b848252eb9375d56be284e690e873 的范围更广,并且是块状元素,可能被使用来格式化各种文本,特别是代码。使用没有需要特别注意的,主要是语义上的正确使用,比如不要用 e03b848252eb9375d56be284e690e873 来代替一般的 e388a4556c0f65e1904146cc1a846bee。
<code>text-align:center</code>
<pre class="brush:php;toolbar:false">
{ ( 1 * 10<sup>2 </sup>) + ( 9 * 10<sup>1 </sup>) + ( 3 * 10<sup>0 </sup>) }
10. 换行: 0c6dc11e160d3b678d68754cc175188a
在现代网页中,使用 0c6dc11e160d3b678d68754cc175188a 的情况是非常少的。网页中的留白,一般都是使用 CSS 的 padding 和 margin 来实现。这样更精准,并用更容易控制。现在推荐的用法是,使用到一般的段落 e388a4556c0f65e1904146cc1a846bee 中做简单的换行,而不是用来控制页面留白。
<p>我是一个段落。<br /> 诗歌都会用换行的。 </p>
11. 分割线: f32b48428a809b51f04d3228cdf461fa
f32b48428a809b51f04d3228cdf461fa 具有非常好的语义作用。但他的视觉效果很难控制。之前就写过这样的文章关于231a563c997aa9e3e0ae614bd16728b0在各浏览器中的问题。一般也都很少用。如果专门为读屏软件使用者提供单独页面的话,或许 f32b48428a809b51f04d3228cdf461fa 会大有用处。
<h3>标题一</h3> <p>Lorem Ipsum is ...</p> <hr /> <h3>标题二</h3> <p>This is the entry of... </p>
12. 无语义标签:dc6dce4a544fdca2df29d5ac0ea9906b/45a2772a6b6107b401db3c9b82c049c2
其实 dc6dce4a544fdca2df29d5ac0ea9906b/45a2772a6b6107b401db3c9b82c049c2 这两个标签是有语义的,都是 defines a section in a document。是的,和 HTML5 中的 2f8332c8dcfd5c7dec030a070bf652c3 其实是一样的。只是,因为搜索引擎的的原因,搜索引擎认为它们是无语义标签,因此他们成了 “无语义” 标签。推荐用法是尽量使用其他来做为页面框架的容器,比如布局、添加额外的视觉效果,而不是段落等的替代品。
<div id="container">
<div id="content">
</div>
<div id="sidebar">
<ul>
<li><span>God</span>, oh my zsh</span></li>
</ul>
</div>
</div>
13. 段落/标题: e388a4556c0f65e1904146cc1a846bee,4a249f0d628e2318394fd9b75b4636b1/c1a436a314ed609750bd7c7d319db4da/684271ed9684bde649abda8831d4d355…
这几个标签几乎可以说是一个页面标签等级结构中最重要的标签。我们可以用一本书的结构来说明这几个标签,而我们构建一个页面的时候,也应该有这样的一种思想在脑中:
- 书的名称:H1
- 书的每个章节标题: H2
- 章节内的文章标题: H3
- 章节的段落: P
- 小标题/副标题: H4/H5/H6
是的,当然还有引用 55fc99c472ad65b44ca8b62adb7995ed,技术类书中提供的代码 f1653377b1c53705d8e3e098d89f665d,一些需要注意点的列表 ff6d136ddc5fdfeffaf53ff6ee95f185,一些方便比较的表格 f5d188ed2c074f8b944552db028f98a1 等。
<h1>LOGO</h1>
<h2>Title</h2>
<div class="entry">
<h3>Summary:</h3>
<p>lorem ipsum is ...<em>emphasize</em></p>
</div>
14. 强调: 907fae80ddef53131f3292ee4f81644b/8e99a69fbe029cd4e2b854e244eab143
907fae80ddef53131f3292ee4f81644b emphasize 的缩写。而 8e99a69fbe029cd4e2b854e244eab143 是 strong emphasize。可能很多刚入门前端的同学会对 907fae80ddef53131f3292ee4f81644b、8e99a69fbe029cd4e2b854e244eab143、f3a85e1241a187c5ac462d886e9a968b 、5a8028ccc7a7e27417bff9f05adf5932、a4b561c25d9afb9ac8dc4d70affff419 这几个标签的使用拿捏不准。5a8028ccc7a7e27417bff9f05adf5932 和 a4b561c25d9afb9ac8dc4d70affff419 基本上是被废置的,相当于现在的 907fae80ddef53131f3292ee4f81644b 和 8e99a69fbe029cd4e2b854e244eab143,一般情况下他们对于内容重要性的排序是这样的:strong > em ≈ cite。
<strong>注意:</strong>别使用老掉牙的标签,比如<cite>FONT、CENTER</cite>等,特别是 <em>FONT</em>。
15. 表单项: d5fd7aea971a85678ba271703566ebfd/4750256ae76b6b9d804861d8f69e79d3/221f08282418e2996498697df914ce4e
表单项是 HTML 中相对比较复杂的标签,需要注意的点也比较多:
- 需要给每个表单项添加 2e1cf0710519d5598b1f0f14c36ba674 对其进行描述,当不能使用 label 时,为表单项添加 title 属性
- 当表单项是必填项的时候,使用 “*“ 符号来标记
- Flash 创建表单项一般是不会生成 2e1cf0710519d5598b1f0f14c36ba674 的,请勾上 auto label 那个选项
<form method="post" action="http://sofish.de">
<fieldset><legend>My Form</legend>
<label for="firstname">* First name:</label> <input type="text" id="firstname" />
<label for="speech">Say something:</label>
<textarea id="speech" />
</textare>
<input type="submit" value="submit" title="submit button" />
</fieldset>
</form>
16. 图片: a1f02c36ba31691bcfe87b2722de723b
对于图片,盲人看不到。提供 alt 来表示替代文本。告诉他们这是一张什么样的图。
<img src="http://sofish.de/favicon.ico" alt="幸福收藏夹的 favicon" />
17. 框架: d5ba1642137c3f32f4f4493ae923989c
尽量避免 d5ba1642137c3f32f4f4493ae923989c框架的使用,但当你需要使用的时候,最好提供一个 title 属性对其进行描述。
<iframe src="http://sofish.de" title="幸福收藏夹" /></iframe>
18. 流媒体:39000f942b2545a5315c57fa3276f220/b97864c2e0ef2353a16c4d64c7734e92/273238ce9338fbb04bee6997e5552b95/d8e2720730be5ddc9c2a3782839e8eb6
媒体也是比较复杂的格式,处理起来比较麻烦。通常我们可以这样做:
- 为视听媒体提供相应的文本,包括相应的场景,比如演讲中的鼓掌等有利有阅读者感知现在气氛的,都应该体现在演讲文本中。其他的依此类推。
- 如果像交响乐这种不能提供具体描述的,可以进行简单的说明
- 如果文本较长,不能在当前页面展示,可以在媒体后提供一个链接到相应替代文本的链接
- 如果媒体中有可能会引起癫痫发作的,应做相应的说明
<audio src="mozart.mp4">莫扎特39号交响曲</audio>
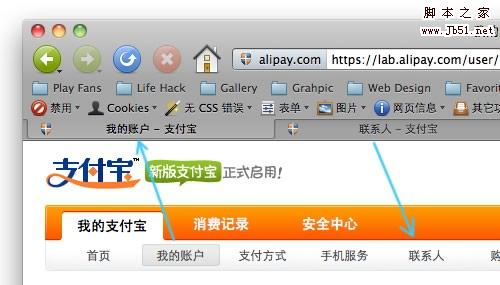
19. 网页标题:b2386ffb911b14667cb8f0f91ea547a7
网页中一定要包含标题,并且每个标签应该具有辨识性。比如支付宝中是这样体现的:

<title>联系我 -- 幸福收藏夹</title>
20. 总结
好吧。就先写到这里了。WCAG 并不只是这些简单的 HTML Tags 的用法,语义化的网页也不是一两篇文章能够写完的。慢慢来吧。从最常见的做起,养成好的习惯。回到文章前面的那句话,难道你忍心把页面写得这么难用吗?

