Heim >Web-Frontend >HTML-Tutorial >Detaillierte Einführung in die HTML-Einbettung von WMP, kompatibel mit Chrome und der Seitenproduktion von ie_HTML/Xhtml_web
Detaillierte Einführung in die HTML-Einbettung von WMP, kompatibel mit Chrome und der Seitenproduktion von ie_HTML/Xhtml_web
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2016-05-16 16:40:481751Durchsuche
Tatsächlich gibt es viele entsprechende Schreibmethoden, die gebräuchlichste ist die Objekteinbettung.
Aber als ich es verwendete, unter XP SP3, war das Embed-Tag als x-mplayer2 markiert, aber strechToFit war ungültig. Sehr deprimierend ~
Unter Win7 ist die Einbettung als x-mplayer2 markiert. Es ist sinnlos, sie direkt in die Einbettung zu schreiben. Sie müssen js verwenden, um sie zurückzusetzen, strechToFit und uiMode.
Später stellte ich fest, dass sich das Chrome-WMP-Plug-In unter XP SP3 vom WMP-Plug-In unter Win7 unterscheidet - -.
Tatsächlich ist ein sehr magischer Grund, dass die in der offiziell veröffentlichten Chrome-WMP-Plugin-API geschriebene unterstützte Plattform XP SP3 nicht enthält.
Kurz gesagt, Die entsprechenden Probleme werden wie folgt gelöst:
Zunächst muss Ihr Computer über einen Windows Media Player verfügen
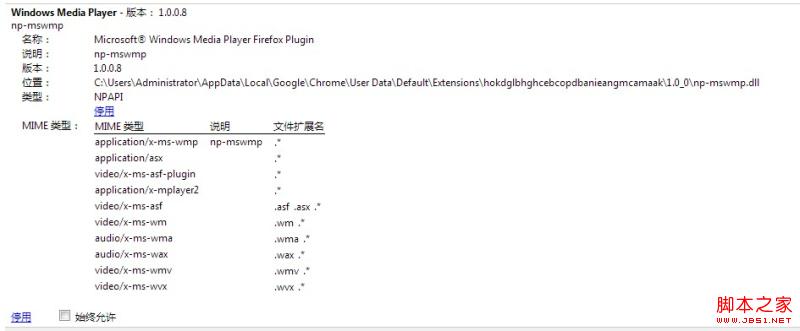
1 Geben Sie chrome://plugins/ in den Chrome-Browser ein, um zu sehen, welche Version des WMP-Plug-Ins vorliegt. in is inside  Wenn das der Fall ist, dann ist das richtig.
Wenn das der Fall ist, dann ist das richtig.
Wenn nicht, deaktivieren Sie es zuerst, und dann können Sie die np-mswmp.dll unter http://ishare.iask.sina.com.cn/f/33394163.html?retcode=0 herunterladen.
Dann setzen Kopieren Sie diese DLL in den Plugins-Ordner unter Ihrem Chrome (wenn es keinen Plugins-Ordner gibt, erstellen Sie einfach selbst einen).
Normalerweise befindet es sich in C:ProgrammeGoogleChromeApplicationplugins~~
Dann starten Sie den Browser neu. Überprüfen Sie, ob es richtig geladen ist.
2.html ist sehr einfach zu schreiben. Laden Sie einfach je nach Browser unterschiedliche HTML-Dateien.
🎜> ">
< ="enableContextMenu" value="0">
Fehler:Sie benötigen Windows Media Player-Plugin
;!-->

