 Web-Frontend
Web-Frontend js-Tutorial
js-Tutorial Entwicklungsumgebung zur Installation und Bereitstellung von Egret unter Windows system_node.js
Entwicklungsumgebung zur Installation und Bereitstellung von Egret unter Windows system_node.jsEntwicklungsumgebung zur Installation und Bereitstellung von Egret unter Windows system_node.js
Die Software, die installiert werden muss, ist wie folgt:
Node.js
TypeScript
TypeScript-Code-Editor
HTTP-Server (optional)
Chrome (optional)
Reiher
In diesem Dokument stellen wir hauptsächlich die Installation von Egret in einer Windows-Umgebung vor. Die Installationsschritte sind wie folgt.
1. Installieren Sie Node.js
1.1 Node.js herunterladen
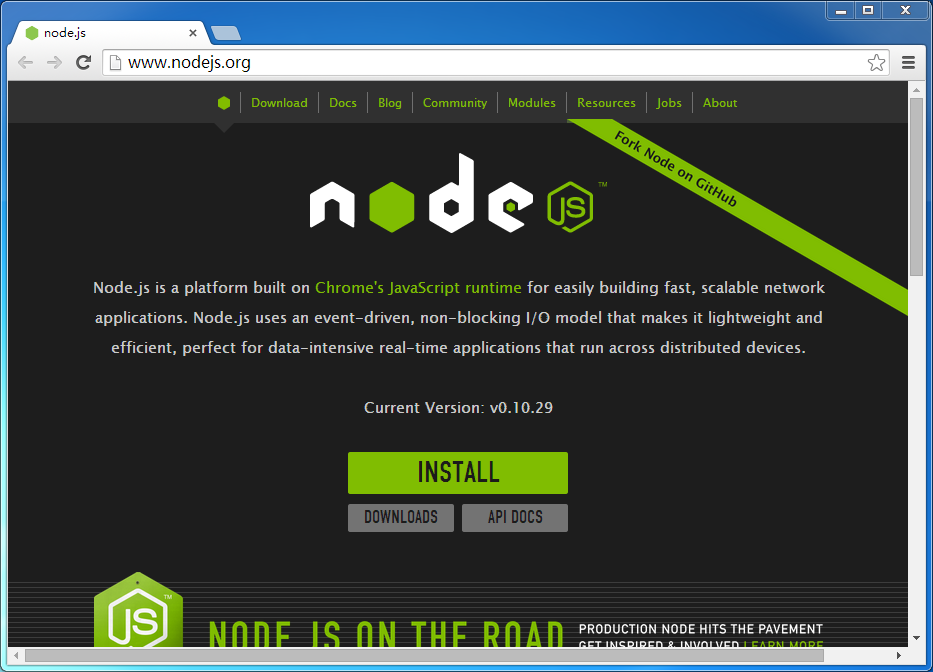
Die Installationsmethode von Node.js ist sehr einfach. Wir können die offizielle Website von Node.js besuchen und dann auf der Seite auf die Schaltfläche INSTALLIEREN klicken, um das MSI-Installationsdateipaket von Node.js direkt herunterzuladen.

Als dieses Tutorial geschrieben wurde, war die Node.js-Version 0.10.29. Wenn Ihre Version höher als diese Version ist, stellen wir entsprechende Anweisungen zur Versionskompatibilität bereit. Wenn keine Anweisungen zur Versionskompatibilität bereitgestellt werden, bedeutet dies, dass Ihre Version für Egret geeignet ist.
Doppelklicken Sie auf das MSI-Installationspaket und wir beginnen mit der Installation von Node.js. Der Installationsvorgang ist wie in der Abbildung dargestellt:

Node.js-Installationspaket heruntergeladen
1.2 Node.js installieren

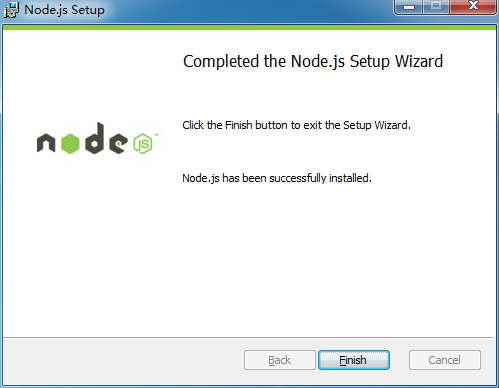
Starten Sie die Installationsoberfläche

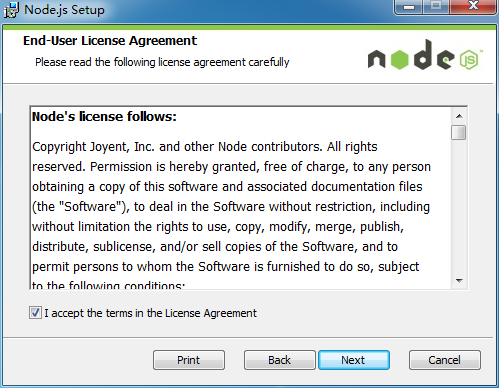
Anweisungen zur Lizenzautorisierung

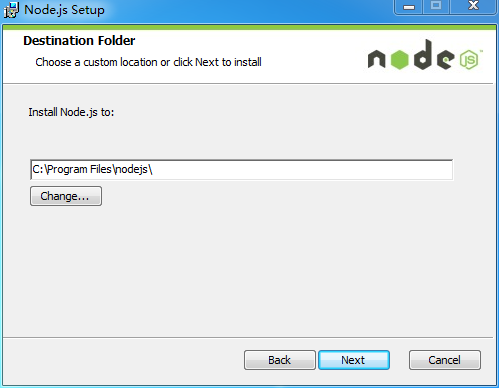
Wählen Sie das Installationsverzeichnis aus, wir behalten die Standardoptionen bei

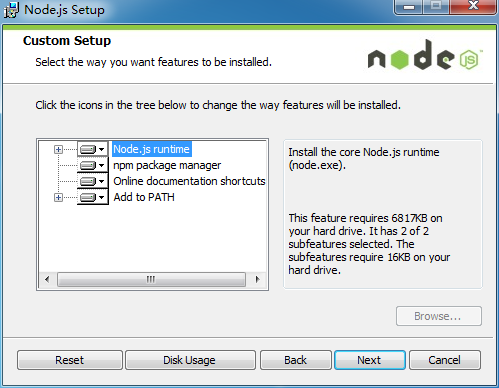
Wählen Sie den Installationsinhalt aus und wir installieren alle Toolpakete

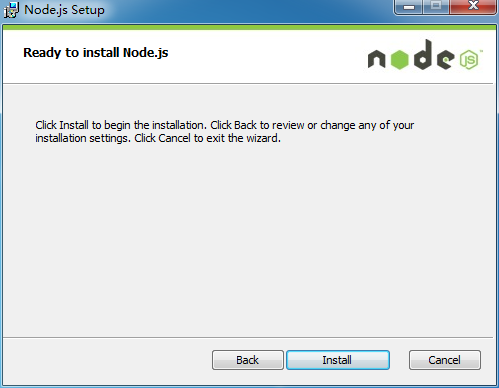
Bestätigen Sie die Installation und klicken Sie auf die Schaltfläche „Installieren“

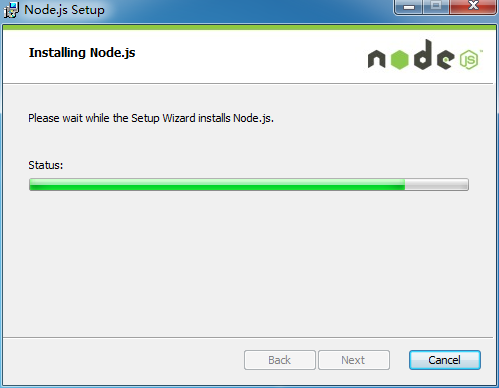
Installationsprozess

In der Installationsabschlussoberfläche wird Ihr Node.js im Verzeichnis C:Program Filesnodejs installiert. Gleichzeitig installiert das Installationspaket auch das npm-Tool für Sie.
1.3 Verifizierung Node.js
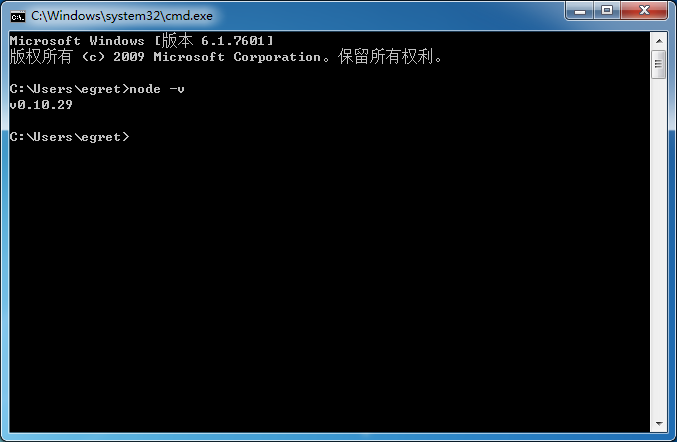
Nachdem die Installation abgeschlossen ist, starten Sie bitte Ihr Befehlszeilentool und geben Sie den Befehl node -v ein, um Ihre aktuelle Node.js-Version zu überprüfen und zu überprüfen, ob Ihre Entwicklungsumgebung zur Installation und Bereitstellung von Egret unter Windows system_node.js erfolgreich installiert wurde. Bei korrekter Installation sollte der Effekt wie unten dargestellt aussehen.

Geben Sie cmd in Start -> Suchen ein, um das Befehlszeilentool auszuführen.


Wenn es sich bei „node“ weder um einen internen oder externen Befehl noch um ein lauffähiges Programm oder eine Batchdatei handelt, bedeutet dies, dass die Installation fehlgeschlagen ist. Sie können sich die unten stehende Lösung für den Installationsfehler von Node.js ansehen oder Hilfe in unserer Entwickler-Community suchen.
1,4 verifizierte npm
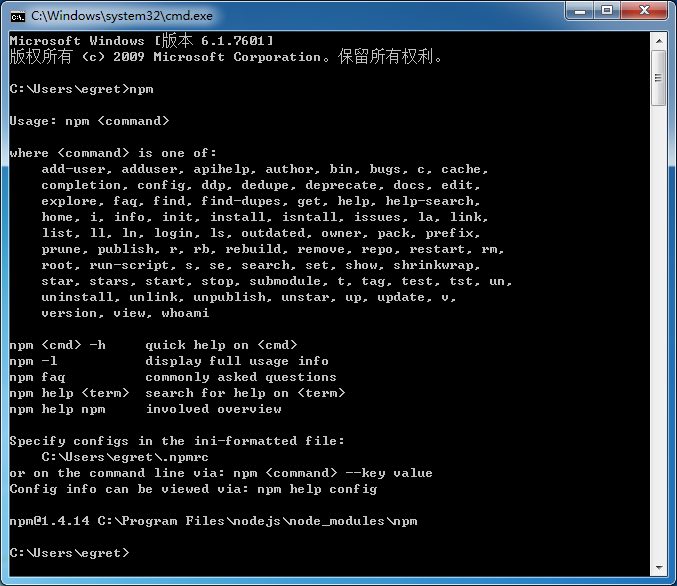
Führen Sie npm im Befehlszeilentool aus. Das folgende Bild wird angezeigt, das anzeigt, dass Ihr npm korrekt installiert ist.

Wenn es sich bei npm weder um einen internen oder externen Befehl noch um ein lauffähiges Programm oder eine Batchdatei handelt, bedeutet dies, dass die Installation fehlgeschlagen ist. Sie können sich die unten stehende Lösung für Node.js-Installationsfehler ansehen oder Hilfe in unserer Entwickler-Community suchen.
1.5Node.js-Installationsfehlerlösung
Nach Abschluss einiger Windows-Installationen werden Sie möglicherweise aufgefordert, den Befehl nicht zu finden, wenn Sie node und npm direkt in cmd eingeben. Dies liegt daran, dass der neu hinzugefügte Pfad neu gestartet werden muss, damit er wirksam wird. Starten Sie neu oder verwenden Sie den absoluten Pfad von Knoten und NPM, um den Befehl auszuführen.
2. TypeScript installieren
2.1 TypeScript installieren
Wenn node.js erfolgreich installiert wurde, können die Befehle node und npm verwendet werden. TypeScript kann direkt mit dem Befehl npm installiert werden. Detaillierte Installationsmethoden finden Sie auf der offiziellen Website von TypeScript.
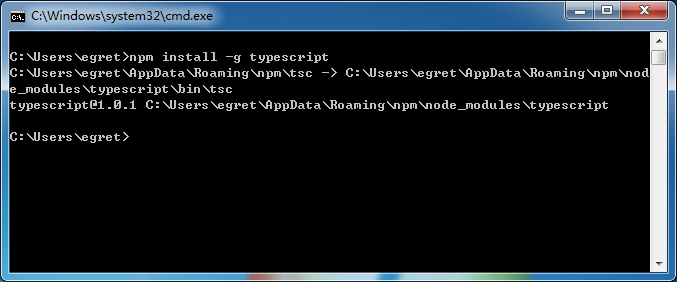
Geben Sie im Terminal den folgenden Befehl ein: npm install -g typescript
Der Befehl npm install wird verwendet, um die angegebene Node.js-Bibliothek im System des Entwicklers zu installieren. -g bedeutet, dass diese Bibliothek im globalen Pfad installiert wird
 Wenn die Installationsgeschwindigkeit aufgrund von Netzwerkproblemen sehr langsam ist, verwenden Sie bitte den Befehl npm install -g typescript --registry=http://r.cnpmjs.org, um zur Installation auf die inländische Spiegelversion zuzugreifen.
Wenn die Installationsgeschwindigkeit aufgrund von Netzwerkproblemen sehr langsam ist, verwenden Sie bitte den Befehl npm install -g typescript --registry=http://r.cnpmjs.org, um zur Installation auf die inländische Spiegelversion zuzugreifen.
2.2 Verifizierung TypeScript
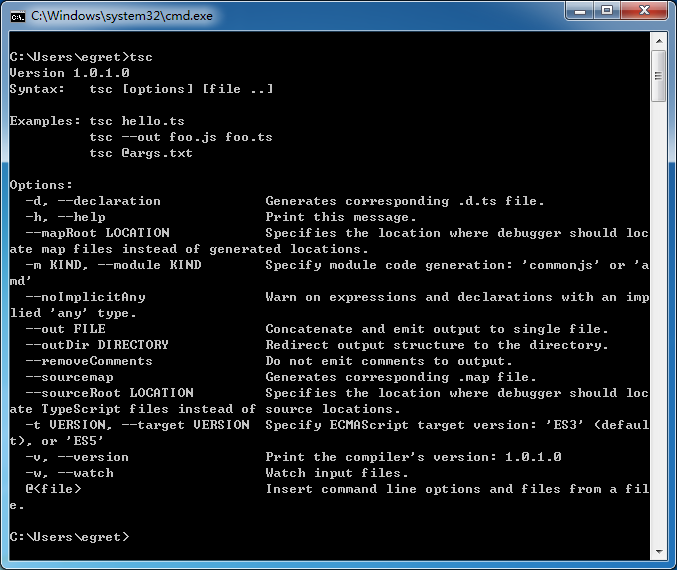
Führen Sie nach erfolgreicher Installation den Befehl tsc aus und Sie sollten die folgende Oberfläche sehen
3. Installieren Sie den TypeScript-Code-Editor
3.1 Wählen Sie einen geeigneten Code-Editor
Egret kann mit jedem Code-Editor verwendet werden, der Skriptsprachen unterstützt, einschließlich:
Offizielle Download-Adresse von WebStorm [offizielle Empfehlung]
Microsoft Visual Studio 2012 TypeScript-Plugin
Sublime Text TypeScript-Plugin
Ausführliche Informationen zu Editor-Installationsmethoden und Plug-In-Konfigurationsmethoden finden Sie in den Tool-bezogenen Kapiteln im Dokument.
4. Installieren Sie einen HTTP-Server
4.1 Wählen Sie einen geeigneten HTTP-Server
Windows-Benutzern wird die Verwendung von XMAPP empfohlen
Benutzer können diesen Schritt auch überspringen und den integrierten einfachen HTTP-Server von Egret basierend auf Node.js verwenden. Um jedoch ein besseres Entwicklungserlebnis zu gewährleisten, empfiehlt Egret Benutzern, den oben genannten ausgereifteren HTTP-Server zu installieren
Informationen zur Installation spezifischer Serversoftware finden Sie in den Tool-bezogenen Kapiteln im Dokument.
5. Installieren Sie den Chrome-Browser
Egret kann auf den meisten modernen Browsern ausgeführt werden, Egret empfiehlt Entwicklern jedoch derzeit, Chrome als Hauptentwicklungs- und Debugging-Umgebung zu verwenden.
Öffnen Sie den Chrome-Browser
Einstellungen->Tools->JavaScript-Konsole
In der JavaScript-Konsole (unten rechts) Einstellungen (Zahnradsymbol) -> Browser-Cache deaktivieren
Nachdem die oben genannten Einstellungen vorgenommen wurden, ist kein Browser-Cache vorhanden, solange die JavaScript-Konsole geöffnet ist, was das Debuggen erleichtert.
6. Laden Sie Egret herunter und installieren Sie es
6.1 Laden Sie Egret von der offiziellen Website herunter
Egret bietet zwei Download-Kanäle, einer ist der offizielle Egret-Download und der andere ist der Egret-Github-Download.
Wir empfehlen Ihnen, es von der offiziellen Website herunterzuladen. Die Version hier ist die aktuelle stabile Version. Wenn Sie die Entwicklungsversion der Engine von Github herunterladen, bei der es sich nicht um eine stabile Version handelt, können bei der tatsächlichen Entwicklung viele Probleme auftreten, die in der stabilen Version normalerweise nicht auftreten.
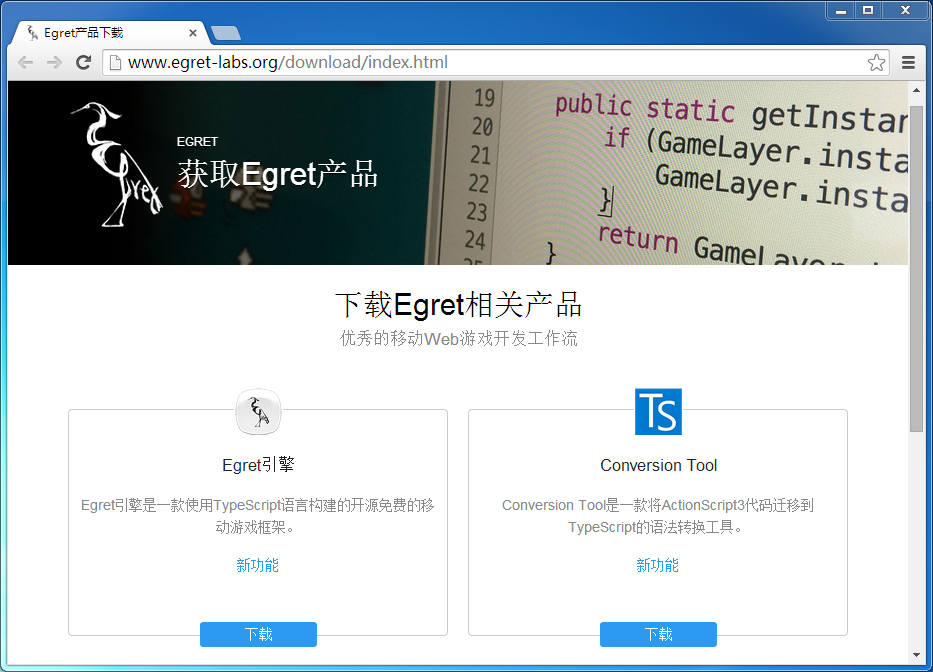
Wir öffnen die offizielle Download-Seite, suchen das Produktprojekt „Egret Engine“, klicken auf den blauen Download-Button und laden die neueste Version der Egret Engine herunter, wie im Bild gezeigt.

6.2 Egret installieren
Extrahieren Sie das heruntergeladene komprimierte Egret-Engine-Paket in das angegebene Verzeichnis. Dabei kann es sich um ein Verzeichnis auf einer beliebigen Festplatte handeln, wie in der Abbildung gezeigt:


Geben Sie den Befehl in das Befehlszeilentool ein, um das dekomprimierte Verzeichnis aufzurufen. Da wir die dekomprimierten Dateien im Laufwerk F: ablegen, geben wir zunächst das Laufwerk F ein und der Befehl lautet wie folgt:
f:

Dann geben wir das entsprechende Verzeichnis ein, wie in der Abbildung gezeigt

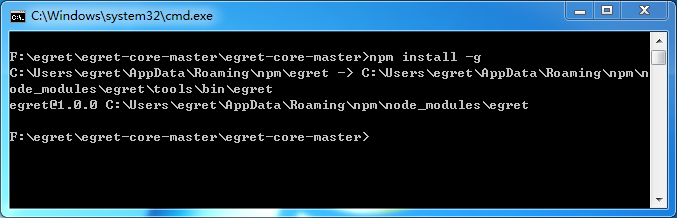
Nachdem wir dieses Verzeichnis eingegeben haben, führen wir den Installationsbefehl aus.
npm install -g

Wenn der Installationsbefehl falsch ist, überprüfen Sie bitte die folgenden drei Punkte, um festzustellen, ob sie korrekt sind.
Ist der aktuelle Pfad im Befehl korrekt?
Ob das aktuelle Verzeichnis das Egret-Verzeichnis ist (in diesem Verzeichnis befindet sich eine Datei mit dem Namen package.json)
Überprüfen Sie, ob der aktuelle Benutzer des Systems über Administratorrechte verfügt. Dieses Problem kann auftreten, wenn Egret auf das Laufwerk C dekomprimiert wird.
6.3 Überprüfung des Egret-Tools
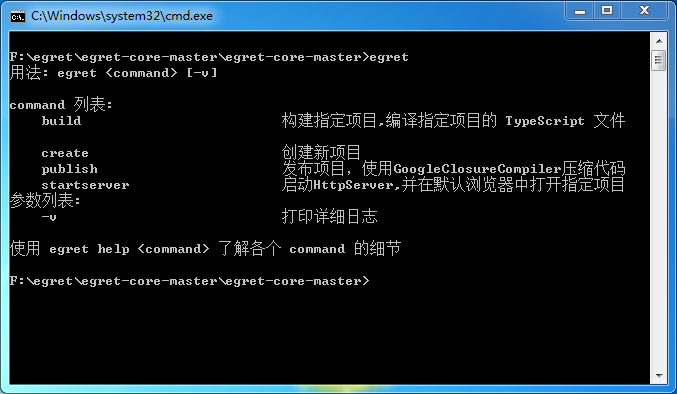
Nachdem die Installation abgeschlossen ist, führen wir den Egret-Befehl aus, um zu überprüfen, ob der aktuelle Egret erfolgreich installiert wurde. Wenn die Installation erfolgreich war, sollte es wie unten dargestellt aussehen.

Wenn die Installation fehlschlägt, wenden Sie sich bitte an unsere Entwickler-Community.
 JavaScript und das Web: Kernfunktionalität und AnwendungsfälleApr 18, 2025 am 12:19 AM
JavaScript und das Web: Kernfunktionalität und AnwendungsfälleApr 18, 2025 am 12:19 AMZu den Hauptanwendungen von JavaScript in der Webentwicklung gehören die Interaktion der Clients, die Formüberprüfung und die asynchrone Kommunikation. 1) Dynamisches Inhaltsaktualisierung und Benutzerinteraktion durch DOM -Operationen; 2) Die Kundenüberprüfung erfolgt vor dem Einreichung von Daten, um die Benutzererfahrung zu verbessern. 3) Die Aktualisierung der Kommunikation mit dem Server wird durch AJAX -Technologie erreicht.
 Verständnis der JavaScript -Engine: ImplementierungsdetailsApr 17, 2025 am 12:05 AM
Verständnis der JavaScript -Engine: ImplementierungsdetailsApr 17, 2025 am 12:05 AMEs ist für Entwickler wichtig, zu verstehen, wie die JavaScript -Engine intern funktioniert, da sie effizientere Code schreibt und Leistungs Engpässe und Optimierungsstrategien verstehen kann. 1) Der Workflow der Engine umfasst drei Phasen: Parsen, Kompilieren und Ausführung; 2) Während des Ausführungsprozesses führt die Engine dynamische Optimierung durch, wie z. B. Inline -Cache und versteckte Klassen. 3) Zu Best Practices gehören die Vermeidung globaler Variablen, die Optimierung von Schleifen, die Verwendung von const und lass und die Vermeidung übermäßiger Verwendung von Schließungen.
 Python vs. JavaScript: Die Lernkurve und BenutzerfreundlichkeitApr 16, 2025 am 12:12 AM
Python vs. JavaScript: Die Lernkurve und BenutzerfreundlichkeitApr 16, 2025 am 12:12 AMPython eignet sich besser für Anfänger mit einer reibungslosen Lernkurve und einer kurzen Syntax. JavaScript ist für die Front-End-Entwicklung mit einer steilen Lernkurve und einer flexiblen Syntax geeignet. 1. Python-Syntax ist intuitiv und für die Entwicklung von Datenwissenschaften und Back-End-Entwicklung geeignet. 2. JavaScript ist flexibel und in Front-End- und serverseitiger Programmierung weit verbreitet.
 Python gegen JavaScript: Community, Bibliotheken und RessourcenApr 15, 2025 am 12:16 AM
Python gegen JavaScript: Community, Bibliotheken und RessourcenApr 15, 2025 am 12:16 AMPython und JavaScript haben ihre eigenen Vor- und Nachteile in Bezug auf Gemeinschaft, Bibliotheken und Ressourcen. 1) Die Python-Community ist freundlich und für Anfänger geeignet, aber die Front-End-Entwicklungsressourcen sind nicht so reich wie JavaScript. 2) Python ist leistungsstark in Bibliotheken für Datenwissenschaft und maschinelles Lernen, während JavaScript in Bibliotheken und Front-End-Entwicklungsbibliotheken und Frameworks besser ist. 3) Beide haben reichhaltige Lernressourcen, aber Python eignet sich zum Beginn der offiziellen Dokumente, während JavaScript mit Mdnwebdocs besser ist. Die Wahl sollte auf Projektbedürfnissen und persönlichen Interessen beruhen.
 Von C/C nach JavaScript: Wie alles funktioniertApr 14, 2025 am 12:05 AM
Von C/C nach JavaScript: Wie alles funktioniertApr 14, 2025 am 12:05 AMDie Verschiebung von C/C zu JavaScript erfordert die Anpassung an dynamische Typisierung, Müllsammlung und asynchrone Programmierung. 1) C/C ist eine statisch typisierte Sprache, die eine manuelle Speicherverwaltung erfordert, während JavaScript dynamisch eingegeben und die Müllsammlung automatisch verarbeitet wird. 2) C/C muss in den Maschinencode kompiliert werden, während JavaScript eine interpretierte Sprache ist. 3) JavaScript führt Konzepte wie Verschlüsse, Prototypketten und Versprechen ein, die die Flexibilität und asynchrone Programmierfunktionen verbessern.
 JavaScript -Engines: Implementierungen vergleichenApr 13, 2025 am 12:05 AM
JavaScript -Engines: Implementierungen vergleichenApr 13, 2025 am 12:05 AMUnterschiedliche JavaScript -Motoren haben unterschiedliche Auswirkungen beim Analysieren und Ausführen von JavaScript -Code, da sich die Implementierungsprinzipien und Optimierungsstrategien jeder Engine unterscheiden. 1. Lexikalanalyse: Quellcode in die lexikalische Einheit umwandeln. 2. Grammatikanalyse: Erzeugen Sie einen abstrakten Syntaxbaum. 3. Optimierung und Kompilierung: Generieren Sie den Maschinencode über den JIT -Compiler. 4. Führen Sie aus: Führen Sie den Maschinencode aus. V8 Engine optimiert durch sofortige Kompilierung und versteckte Klasse.
 Jenseits des Browsers: JavaScript in der realen WeltApr 12, 2025 am 12:06 AM
Jenseits des Browsers: JavaScript in der realen WeltApr 12, 2025 am 12:06 AMZu den Anwendungen von JavaScript in der realen Welt gehören die serverseitige Programmierung, die Entwicklung mobiler Anwendungen und das Internet der Dinge. Die serverseitige Programmierung wird über node.js realisiert, die für die hohe gleichzeitige Anfrageverarbeitung geeignet sind. 2. Die Entwicklung der mobilen Anwendungen erfolgt durch reaktnative und unterstützt die plattformübergreifende Bereitstellung. 3.. Wird für die Steuerung von IoT-Geräten über die Johnny-Five-Bibliothek verwendet, geeignet für Hardware-Interaktion.
 Erstellen einer SaaS-Anwendung mit mehreren Mietern mit Next.js (Backend Integration)Apr 11, 2025 am 08:23 AM
Erstellen einer SaaS-Anwendung mit mehreren Mietern mit Next.js (Backend Integration)Apr 11, 2025 am 08:23 AMIch habe eine funktionale SaaS-Anwendung mit mehreren Mandanten (eine EdTech-App) mit Ihrem täglichen Tech-Tool erstellt und Sie können dasselbe tun. Was ist eine SaaS-Anwendung mit mehreren Mietern? Mit Multi-Tenant-SaaS-Anwendungen können Sie mehrere Kunden aus einem Sing bedienen


Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

WebStorm-Mac-Version
Nützliche JavaScript-Entwicklungstools

Herunterladen der Mac-Version des Atom-Editors
Der beliebteste Open-Source-Editor

DVWA
Damn Vulnerable Web App (DVWA) ist eine PHP/MySQL-Webanwendung, die sehr anfällig ist. Seine Hauptziele bestehen darin, Sicherheitsexperten dabei zu helfen, ihre Fähigkeiten und Tools in einem rechtlichen Umfeld zu testen, Webentwicklern dabei zu helfen, den Prozess der Sicherung von Webanwendungen besser zu verstehen, und Lehrern/Schülern dabei zu helfen, in einer Unterrichtsumgebung Webanwendungen zu lehren/lernen Sicherheit. Das Ziel von DVWA besteht darin, einige der häufigsten Web-Schwachstellen über eine einfache und unkomplizierte Benutzeroberfläche mit unterschiedlichen Schwierigkeitsgraden zu üben. Bitte beachten Sie, dass diese Software

SublimeText3 Englische Version
Empfohlen: Win-Version, unterstützt Code-Eingabeaufforderungen!

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)




