 Web-Frontend
Web-Frontend HTML-Tutorial
HTML-Tutorial Verstehen Sie den Rendering-Prozess von HTML-Seiten als Vorbereitung für das Erlernen der Front-End-Leistungsoptimierung (Fortsetzung)_HTML/Xhtml_Webseitenproduktion
Verstehen Sie den Rendering-Prozess von HTML-Seiten als Vorbereitung für das Erlernen der Front-End-Leistungsoptimierung (Fortsetzung)_HTML/Xhtml_WebseitenproduktionVerstehen Sie den Rendering-Prozess von HTML-Seiten als Vorbereitung für das Erlernen der Front-End-Leistungsoptimierung (Fortsetzung)_HTML/Xhtml_Webseitenproduktion
Gestern Abend habe ich einen Aufsatz über den Rendering-Prozess des Browsers geschrieben, der jedoch nur durch einen kleinen Codeabschnitt erklärt wurde. Er war nicht überzeugend genug und es gab viele Unvollkommenheiten Ich habe es im Browser getestet und die Testergebnisse mit allen geteilt. Der Testprozess kann etwas chaotisch sein, ich hoffe, dass jeder es versteht.
Testbrowser: Chrome v24.0.1312.52 m, Firefox v18.0, Opera v12.12.
Wenn im WebKit-Kernel eine Webseite angezeigt wird, gibt es einen Parser (Parser), der das HTML-Dokument analysiert, dann einen Rendering-Baum (Render Tree) generiert und schließlich die Seite rendert. Dies geschieht in einem Thread, sodass beides nicht gleichzeitig erfolgt.
Ich habe die folgenden zwei Situationen unterteilt und sie jeweils in verschiedenen Browsern getestet.
Die Stildatei befindet sich im Kopf, die anderen beiden Skriptdateien befinden sich am Anfang des Körpers und die andere am unteren Rand des Körpers. Die Stildatei befindet sich am Anfang des Hauptteils und der Speicherort der Skriptdatei ist derselbe wie oben.Die Ergebnisse des Tests sind wie folgt: In Chrome wirkt sich der Speicherort der Stildatei auf die Downloadzeit des Bildes aus, in den anderen beiden Browsern besteht jedoch kein Unterschied zwischen den beiden Situationen. Im Folgenden finden Sie den detaillierten Testprozess.
Test 1: Die Stildatei befindet sich im Kopf und die anderen beiden Skriptdateien befinden sich am Anfang des Körpers und die andere am unteren Rand des Körpers.
Hallo nochmal!



1. Testen in Chrome
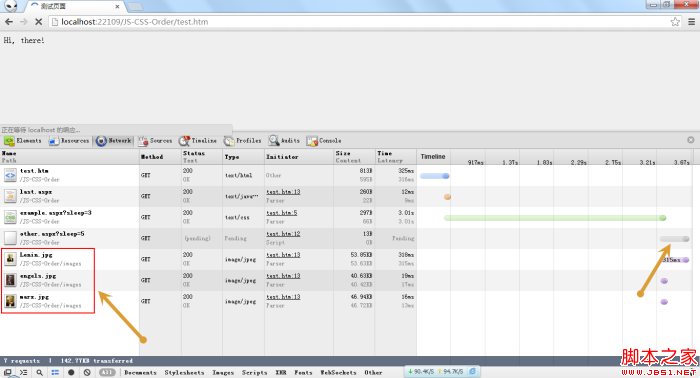
Nachdem ich die Seite im Browser geöffnet hatte, machte ich schnell einen Screenshot der Webseite, wie unten gezeigt (klicken Sie, um das größere Bild anzuzeigen, dasselbe unten):

Wie aus dem Bild oben ersichtlich ist, wurde das test.htm-Dokument geladen und auf der Seite wird nichts angezeigt. example.css befindet sich im ausstehenden Zustand, aber die last.js unten wurde geladen. Dies zeigt, dass Chrome vorab geladen, heruntergeladen und im Cache des Browsers abgelegt wurde. Obwohl last.js geladen wurde, wurde es noch nicht ausgeführt, da die davor liegende Style-Datei die Ausführung des Skripts blockiert.
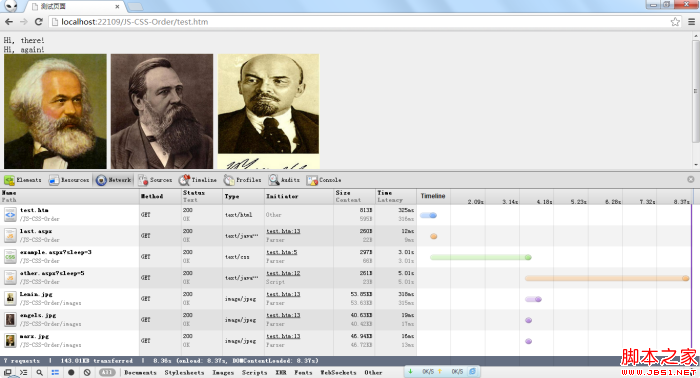
Als nächstes wird „Hallo!“ auf dem Bildschirm angezeigt, wenn example.css geladen wird, und der Screenshot des Browsers sieht wie folgt aus:

Als nächstes erstellt der Browser beim Laden von other.js einen Rendering-Baum, zeigt „Hallo nochmal“ und das Bild an. Da last.js zuvor heruntergeladen wurde, wird last.js sofort ausgeführt. Der gesamte Rendervorgang ist abgeschlossen. Wie unten gezeigt:

Daraus ist ersichtlich, dass Chrome die Skriptressourcen im Hauptteil vorab lädt (die vom JavaScript-Skript dynamisch geladene JS wirkt sich nicht auf den Download der Bilddatei aus). die Darstellung des Bildes darunter.
2. Testergebnisse in Firefox
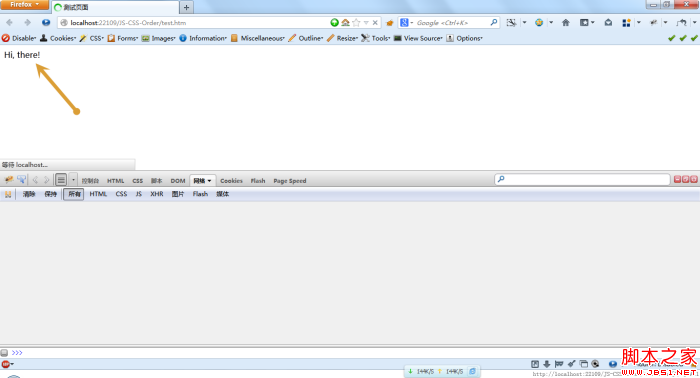
Machen Sie nach dem Öffnen der Seite in Firefox schnell einen Screenshot, wie unten gezeigt:
Wenn als nächstes die gesamte Seite geladen ist, sieht der Screenshot wie folgt aus:
Wie aus dem Wasserfallfluss der Anfragen ersichtlich ist, lädt der Browser, ähnlich wie bei Chrome, last.js vorab. Im Gegensatz zu Chrome lädt Firefox das Bild nicht vor, sondern wartet, bis andere Ladevorgänge abgeschlossen sind, nachdem .js geladen wurde . 
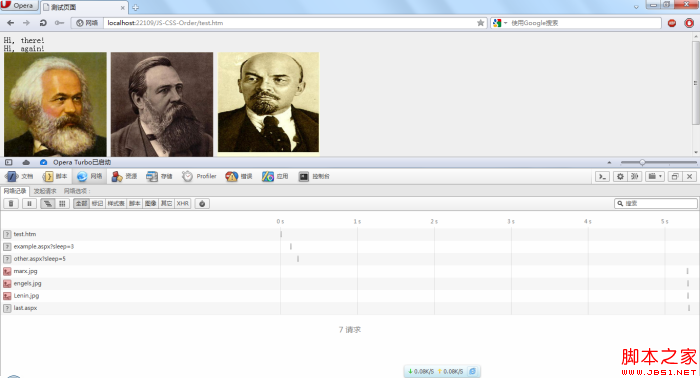
3. Im Opera-Browser
Nach dem Testen in Opera habe ich festgestellt, dass der Opera-Browser „aufmerksamer“ ist und es kein sogenanntes Vorladen gibt:

Test 2. Die Stildatei befindet sich am Anfang des Hauptteils. Der Speicherort der Skriptdatei ist derselbe wie bei Test 1.
<br><div class="msgheader">
<div class="right"><span style="CURSOR: pointer" onclick="copycode(getid('phpcode91'));"><u>复制代码</u></span></div>代码如下:</div><div class="msgborder" id="phpcode91">
<br><br> <br> <br> <title>测试页面</title>
<br> <br> <br> <link rel="stylesheet" type="text/css" href="example.aspx?sleep=3">
<br> <div>
<br> Hi, there!</div>
<br> <br> <script type="text/javascript"><br /> document.write("<script src='other.aspx?sleep=5'>" + "ipt>");<br /> </script><br> <br> <div>
<br> Hi, again!</div>
<br> <img src="/static/imghwm/default1.png" data-src="images/marx.jpg" class="lazy" alt="Verstehen Sie den Rendering-Prozess von HTML-Seiten als Vorbereitung für das Erlernen der Front-End-Leistungsoptimierung (Fortsetzung)_HTML/Xhtml_Webseitenproduktion"><br> <img src="/static/imghwm/default1.png" data-src="images/engels.jpg" class="lazy" alt="Engels"><br> <img src="/static/imghwm/default1.png" data-src="images/Lenin.jpg" class="lazy" alt="Lenin"><br> <br> <script src="last.aspx" type="text/javascript"></script><br> <br> <br> <br>
</div><br>经过测试,发现在火狐和Opera中,结果和测试一的一样,而在Chrome中稍微有些不同,在测试一中,图片要等到head中样式文件加载完之后才会下载,但是测试二中会和样式文件并行下载,如下图:

Zusammenfassung:
Das Vorladen ist zwar vorhanden, wird jedoch in Opera nicht gefunden. Chrome-Bilder können parallel zu den Stildateien im Hauptteil heruntergeladen werden, jedoch nicht parallel zu den Stildateien im Kopf. Das Skript wird ausgeführt, nachdem die davor liegende Style-Datei geladen wurde. In Chrome und Opera blockieren entladene Ressourcen das Rendern von Elementen dahinter, Firefox jedoch nicht. Testergebnisse können mit der Browserversion zusammenhängen.
Fühlen Sie sich nach dem Lesen etwas verwirrt? Ich möchte es so deutlich wie möglich ausdrücken, aber aufgrund meines begrenzten Niveaus kann ich nur darauf hinweisen, dass es unangemessen ist, und das können Sie auch Mach es selbst. Experimentiere und sieh.
(Ende)^_^
 HTML: Die Struktur, CSS: Der Stil, JavaScript: Das VerhaltenApr 18, 2025 am 12:09 AM
HTML: Die Struktur, CSS: Der Stil, JavaScript: Das VerhaltenApr 18, 2025 am 12:09 AMDie Rollen von HTML, CSS und JavaScript in der Webentwicklung sind: 1. HTML definiert die Webseitenstruktur, 2. CSS steuert den Webseitenstil, und 3. JavaScript fügt ein dynamisches Verhalten hinzu. Zusammen bauen sie den Rahmen, die Ästhetik und die Interaktivität moderner Websites auf.
 Die Zukunft von HTML: Evolution und Trends im WebdesignApr 17, 2025 am 12:12 AM
Die Zukunft von HTML: Evolution und Trends im WebdesignApr 17, 2025 am 12:12 AMDie Zukunft von HTML ist voller unendlicher Möglichkeiten. 1) Neue Funktionen und Standards umfassen mehr semantische Tags und die Beliebtheit von Webcomponenten. 2) Der Webdesign -Trend entwickelt sich weiterhin für reaktionsschnelles und zugängliches Design. 3) Die Leistungsoptimierung verbessert die Benutzererfahrung durch reaktionsschnelle Bildlade- und faulen Ladetechnologien.
 HTML vs. CSS vs. JavaScript: Ein vergleichender ÜberblickApr 16, 2025 am 12:04 AM
HTML vs. CSS vs. JavaScript: Ein vergleichender ÜberblickApr 16, 2025 am 12:04 AMDie Rollen von HTML, CSS und JavaScript in der Webentwicklung sind: HTML ist für die Inhaltsstruktur verantwortlich, CSS ist für den Stil verantwortlich und JavaScript ist für dynamisches Verhalten verantwortlich. 1. HTML definiert die Webseitenstruktur und den Inhalt durch Tags, um die Semantik zu gewährleisten. 2. CSS steuert den Webseitenstil über Selektoren und Attribute, um es schön und einfach zu lesen. 3. JavaScript steuert das Verhalten von Webseiten über Skripte, um dynamische und interaktive Funktionen zu erzielen.
 HTML: Ist es eine Programmiersprache oder etwas anderes?Apr 15, 2025 am 12:13 AM
HTML: Ist es eine Programmiersprache oder etwas anderes?Apr 15, 2025 am 12:13 AMHtmlisnotaprogrammingLanguage; itiSamarkuplanguage.1) htmlstructuresandFormatswebcontentuses.2) itWorkswithCSSForstylingandjavaScriptForinteraktivität, EnhancingWebDevelopment.
 HTML: Erstellen der Struktur von WebseitenApr 14, 2025 am 12:14 AM
HTML: Erstellen der Struktur von WebseitenApr 14, 2025 am 12:14 AMHTML ist der Eckpfeiler der Erstellung von Webseitenstruktur. 1. HTML definiert die Inhaltsstruktur und die Semantik und Verwendung usw. Tags. 2. Stellen Sie semantische Marker wie usw. zur Verfügung, um den SEO -Effekt zu verbessern. 3. Um die Benutzerinteraktion durch Tags zu verwirklichen, achten Sie auf die Verifizierung der Form. 4. Verwenden Sie fortschrittliche Elemente wie in Kombination mit JavaScript, um dynamische Effekte zu erzielen. 5. Zu den häufigen Fehlern gehören nicht abgegebene Bezeichnungen und nicht geeignete Attributwerte, und Überprüfungstools sind erforderlich. 6. Optimierungsstrategien umfassen das Reduzieren von HTTP -Anforderungen, die Komprimierung von HTML, die Verwendung semantischer Tags usw.
 Von Text zu Websites: Die Kraft von HTMLApr 13, 2025 am 12:07 AM
Von Text zu Websites: Die Kraft von HTMLApr 13, 2025 am 12:07 AMHTML ist eine Sprache, mit der Webseiten erstellt, die Webseitenstruktur und -inhalt über Tags und Attribute definiert werden. 1) HTML organisiert die Dokumentstruktur über Tags, wie z. B.. 2) Der Browser analysiert HTML, um das DOM zu erstellen und die Webseite zu rendern. 3) Neue Merkmale von HTML5, wie z. B. Multimedia -Funktionen. 4) Zu den häufigen Fehlern gehören nicht abgestimmte Bezeichnungen und nicht geeignete Attributwerte. 5) Die Optimierungsvorschläge umfassen die Verwendung semantischer Tags und die Reduzierung der Dateigröße.
 HTML, CSS und JavaScript verstehen: Ein AnfängerhandbuchApr 12, 2025 am 12:02 AM
HTML, CSS und JavaScript verstehen: Ein AnfängerhandbuchApr 12, 2025 am 12:02 AMWebdevelopmentRelieSonHtml, CSS und JavaScript: 1) HtmlStructuresContent, 2) CSSstylesit und 3) JavaScriptaddssinteraktivität, Bildung von TheBasisofModerernwebexperiences.
 Die Rolle von HTML: Strukturierung von WebinhaltenApr 11, 2025 am 12:12 AM
Die Rolle von HTML: Strukturierung von WebinhaltenApr 11, 2025 am 12:12 AMDie Rolle von HTML besteht darin, die Struktur und den Inhalt einer Webseite durch Tags und Attribute zu definieren. 1. HTML organisiert Inhalte über Tags wie das Lesen und Verständnis. 2. Verwenden Sie semantische Tags wie usw., um die Zugänglichkeit und SEO zu verbessern. 3. Optimierung des HTML -Codes kann die Ladegeschwindigkeit und die Benutzererfahrung der Webseite verbessern.


Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

SecLists
SecLists ist der ultimative Begleiter für Sicherheitstester. Dabei handelt es sich um eine Sammlung verschiedener Arten von Listen, die häufig bei Sicherheitsbewertungen verwendet werden, an einem Ort. SecLists trägt dazu bei, Sicherheitstests effizienter und produktiver zu gestalten, indem es bequem alle Listen bereitstellt, die ein Sicherheitstester benötigen könnte. Zu den Listentypen gehören Benutzernamen, Passwörter, URLs, Fuzzing-Payloads, Muster für vertrauliche Daten, Web-Shells und mehr. Der Tester kann dieses Repository einfach auf einen neuen Testcomputer übertragen und hat dann Zugriff auf alle Arten von Listen, die er benötigt.

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Herunterladen der Mac-Version des Atom-Editors
Der beliebteste Open-Source-Editor

MinGW – Minimalistisches GNU für Windows
Dieses Projekt wird derzeit auf osdn.net/projects/mingw migriert. Sie können uns dort weiterhin folgen. MinGW: Eine native Windows-Portierung der GNU Compiler Collection (GCC), frei verteilbare Importbibliotheken und Header-Dateien zum Erstellen nativer Windows-Anwendungen, einschließlich Erweiterungen der MSVC-Laufzeit zur Unterstützung der C99-Funktionalität. Die gesamte MinGW-Software kann auf 64-Bit-Windows-Plattformen ausgeführt werden.




